15.2 Portfolio 

Eine Portfolio-Seite ist das Aushängeschild eines Selbstständigen oder einer Agentur. Hier werden die besten Projekte vorgestellt, und Interessenten bekommen einen Einblick in die angebotenen Leistungen und Arbeitsweisen.
Die eigene Website ist ein Aushängeschild
Die berühmte Ausrede, der Schuster habe die schlechtesten Schuhe, finde ich eher bedauerlich. Gehe ich in ein Bekleidungsgeschäft, sehen die Verkäufer nicht zerlumpt aus. Der Verkäufer von hochklassigen Limousinen fährt selbst nicht in einer uralten Rostlaube vor.
Was so einfach klingt, wird für den einzelnen Designer, Developer oder wer auch immer gerade sein Portfolio erstellen will, schnell eine Qual. Es steht kein Kunde dahinter, dessen Erwartungen und Vorgaben die Seite gerecht werden muss. Dieses Fehlen an klaren Rahmenbedingungen fördert oft genug nicht die Kreativität, sondern blockiert eher durch zu viel Freiraum.
15.2.1 Der Ausdruck von Persönlichkeit 

Einerseits soll die Seite etwas außergewöhnlich Individuelles sein, und es gibt sehr wenige Projekte, bei denen man sich so kreativ »austoben« kann wie beim eigenen Portfolio. Andererseits sollen potenzielle Kunden angesprochen und überzeugt werden. Der Grat zwischen kreativer Innovation und (langweilig) klassischem Portfolio ist sehr schmal.
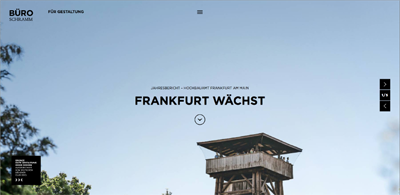
Abbildung 15.5 Individuelle Umsetzung und doch recht intuitive Bedienung. bueroschramm.de und tim-kaufmann.net zeigen, wie es gehen kann.
Anders als bei klassischen Unternehmens-Websites steht beim Portfolio vor allem das »Ich« des Selbstständigen im Vordergrund. Die Persönlichkeit sollte daher herausgestellt werden – textlich, bildlich und/oder gestalterisch. Daher kommt auch die Entwicklung, das »Ich« als Marke zu etablieren. In einer konsumistischen Gesellschaft muss sich auch der Arbeitende als Ware möglichst interessant machen und seine Dienstleistung möglichst meistbietend verkaufen. Unterstützt durch die Entwicklungen der sozialen Netzwerke, ist das persönlich authentische Auftreten eine Chance und Notwendigkeit zugleich. Die »Personality« eines Selbstständigen entscheidet mit über Erfolg oder Misserfolg. Das Portfolio soll diese authentische Persönlichkeit möglichst gut vermitteln.
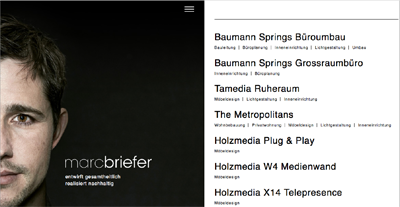
Abbildung 15.6 Er steht mit seinem Namen ein und zeigt dafür auch sein Gesicht: marcbriefer.ch.
15.2.2 Präsentation der eigenen Arbeit 

Neben dem Ausdruck der Selbstständigen- (oder auch Agentur)persönlichkeit ist die Präsentation der Referenzen, also der bisherigen Arbeiten, das eigentliche Herzstück eines Portfolios – gerade für Webdesigner und Agenturen. Diese sollten gebührend präsentiert werden. Mal kann da ein Bild ausreichend sein, mal ist eine ausführliche Beschreibung des Projekts – samt Aufgabenstellung und Umsetzung – hilfreicher. Auf jeden Fall vermitteln die präsentierten Arbeiten dem potenziellen Kunden die Qualität der Arbeit, und er bekommt einen Eindruck davon, welches Ergebnis er bei seinem Projekt erwarten darf.
Projektdetails
Folgende Informationen können bei der Präsentation einzelner Projekte interessant sein:
-
Aufgabenstellung,
-
Projektablauf,
-
Kundenbeschreibung,
-
eigene Leistungen,
-
Herangehensweise,
-
Umsetzung,
-
sonstige Besonderheiten oder Projektbilder von den ersten Skizzen bis zum fertigen Ergebnis.
Der Aufbau, die Struktur der Seite, die Inhalte, die Texte, die Bildbearbeitung, die Präsentation seiner Arbeiten und seiner Leistungen geben dem Interessierten einen ersten Eindruck. Stimmt dieser nicht oder gibt es erst gar kein Portfolio, mag dies im Einzelfall vielleicht unerheblich sein, weil die Kundengewinnung über andere Kanäle erfolgt. Aber in den meisten Fällen spielt das Portfolio eine große Rolle bei der Entscheidungsfindung eines potenziellen Kunden. Logisch – wonach soll er sonst auch urteilen? Er kann sich vielleicht noch auf mündliche Empfehlungen oder den persönlichen Kontakt mit dem Webdesigner verlassen. Gibt es diesen aber nicht – viele Interessierte kommen beispielsweise über die Suchmaschinen –, dann müssen andere Entscheidungskriterien her, wie eben das Portfolio.
Die Präsentation der eigenen Arbeiten erfolgt meistens auf einem recht ähnlichen Weg. Es gibt eine Unterseite (die dann häufig passenderweise »Projekte«, »Portfolio« oder »Referenzen« heißt), auf der dann die gesammelten Werke kurz vorgestellt werden – manchmal nur mit einem Thumbnail, ergänzt durch eine kurze Erklärung (Kundenname und Art der Leistung). Häufig gibt es dann zu jedem Projekt noch eine Unterseite, auf der das Projekt mit mehreren Bildern und einer detaillierten Projektbeschreibung ausführlicher dargestellt wird. Manchmal werden auch nur Thumbnails gezeigt, was für viele Projekte etwas unzureichend sein mag, einfach weil sie dem Betrachter über die Umsetzung und den eigenen Anteil zu wenige Informationen liefern.
Das eigene Portfolio …
… sollte persönlich, übersichtlich, individuell und klar sein. Es sollte aktuell sein und die besten Arbeiten präsentieren.
Qualität geht vor Quantität: Zeigen Sie lieber fünf gute Arbeiten als zwanzig mittelmäßige. Dazu ein persönlicher Ton in der Ich-Sprache, der zeigt, dass eine reale Person dahintersteckt, außerdem vielleicht noch Testimonials, die die eigene gute Arbeit »neutral« bestätigen. Natürlich muss auch die Möglichkeit einer einfachen Kontaktaufnahme bestehen.
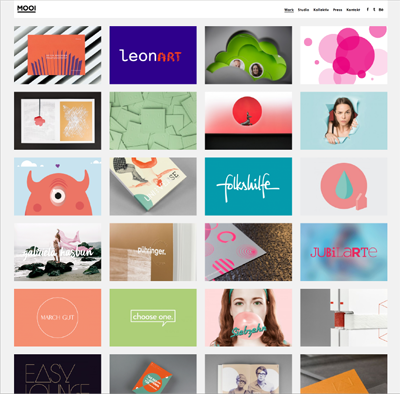
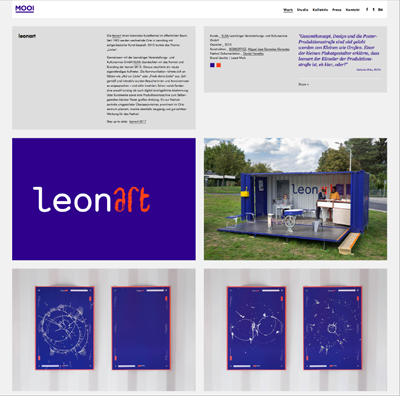
Abbildung 15.7 Eine typische Portfolio-Struktur: Übersichtsseite mit Thumbnails (oben) und Projektseite mit großen Bildern (unten) wie bei mooi-design.com
Die klassische zweite Portfolio-Variante ist so etwas wie eine One-Pager-Projektseite. Hier werden so wie bei warrebuysse.be/en (siehe Abbildung 15.8) alle (also zumindest die besten) Arbeiten mit mehreren und/oder größeren Bildern und mehr Text untereinander dargestellt. Hier muss der Betrachter eben mehr scrollen, sich dafür aber nicht von Projekt zu Projekt klicken.
Abbildung 15.8 Portfolios werden auch gerne als One-Pager umgesetzt, wie bei warrebuysse.be/en.
Es gibt keine Standardlösung, sondern jeder muss die für seine Arbeiten und für sein Portfolio passende Projektpräsentation für sich finden. Ich selbst hatte meine Projekte auch lange auf einzelnen Unterseiten samt Projektstartseite strukturiert, stellte dann aber per Besucheranalyse fest, dass auf die Unterseiten nur sehr wenige der Besucher kamen. Inzwischen zeige ich eine Auswahl der Projekte wieder nur auf einer einzigen, dafür recht langen Seite. So haben die Besucher schneller einen Überblick über meine Arbeiten und müssen sich nicht durch viele Projekte mit ebenso vielen Bildern und Erklärungstexten (die sich vermutlich sowieso niemand durchliest) klicken. Was in meinem Fall erfolgversprechend war, muss aber nicht allgemeingültig sein.








 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






