11.5 Bildgestaltung 

Bilder sollten bewusst ausgewählt und eingesetzt werden. Der Webdesigner (zusammen mit dem Kunden) sollte immer hinterfragen, welchen Zweck das Bild erfüllen soll. Drei Fragen können dabei helfen:
-
Ist es relevant?
-
Ist es interessant?
-
Ist es ansprechend?
Neben der inhaltlichen Relevanzfrage kann der Webdesigner vor allem bei den anderen Punkten mithelfen. Denn neben den Motiven sind auch beispielsweise der Ausschnitt, die Farbgebung und das Format für die Bildwirkung entscheidend.
11.5.1 Der Bildausschnitt 

Die Wirkung eines Bildes ist nicht unerheblich vom Bildausschnitt abhängig. In der journalistischen Foto-Berichterstattung wird nicht selten diskutiert, ob ein begrenzter Bildausschnitt den Betrachter manipuliert oder die Konzentration aufs Wesentliche unterstützt. Aber auch bei Alltagsmotiven können unterschiedliche Wirkungen erzielt werden, wenn der Ausschnitt verändert wird.
Während ein Ganzkörperbild den Fokus auf die Körpersprache und die Interaktion mit der Umwelt hat, wirkt ein Porträt dagegen viel emotionaler.
Bilder, die Sie vom Kunden gestellt bekommen, die in Bildagenturen eingekauft werden oder die ein Fotograf erstellt hat, müssen nicht zwangsläufig in voller Breite eingesetzt werden. Allein mit ungewöhnlichen Ausschnitten lässt sich mit überschaubarem Aufwand viel Aufmerksamkeit erzeugen. So muss z. B. nicht immer ein Porträt in voller Gänze dargestellt werden. Ein Motiv wird oft gerade dann interessant, wenn es angeschnitten dargestellt wird.
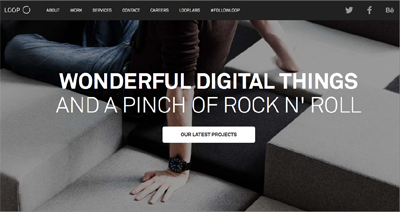
Abbildung 11.53 Wunderbare digitale Dinge brauchen manchmal gar keinen Kopf: agentur-loop.com.
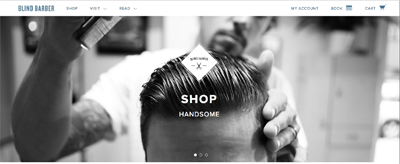
Abbildung 11.54 Detailaufnahme, bei der der Kopf angeschnitten ist: blindbarber.com
11.5.2 »Unrechteckige« Formate und andere geometrische Formen 

Um nicht immer den üblichen rechteckigen Rahmen einzusetzen, kann man, neben der Möglichkeit, Bilder freizustellen, das Bildformat ändern. Kreis-, Kreuz- oder Dreieckform sind nur mögliche Alternativen. Einige Webseiten setzen diese Formatvarianten als markantes Layoutelement gezielt ein.
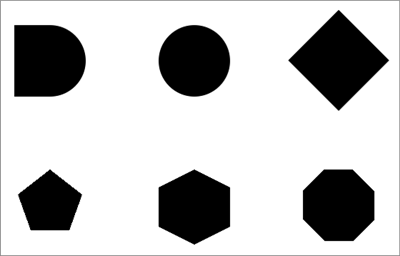
Abbildung 11.55 Viele Alternativen zur Rechteckform. css-tricks.com/examples/ShapesOfCSS zeigt, wie diese mit CSS umgesetzt werden können.
Gerade Bilder in Kreisform können ein Webdesign beleben und Spannung erzeugen. Auffallen tut dieses für Bilder ungewohnte Format allemal.
Abbildung 11.56 Der Name ist Programm: Kreise bei lifeinthebubble.com.
Zum Nachlesen
Wenn Sie sich in Erinnerung rufen wollen, welche Wirkung die verschiedenen Formen auf ein Webdesign haben können, schauen Sie doch noch mal in Kapitel 6, »Gestaltungsgrundlagen«, nach.
SCHRITT FÜR SCHRITT
Eine runde Sache
Um runde Bilder in Photoshop schnell zu erzeugen und trotzdem flexibel bzw. nicht destruktiv zu arbeiten, verwenden Sie am besten sogenannte Schnittmasken.
Download
Die Photoshop-Datei »Schnittmaske.psd« finden Sie unter Beispielmaterial • Kapitel_11.
1 Eine Kreis-Ebene anlegen
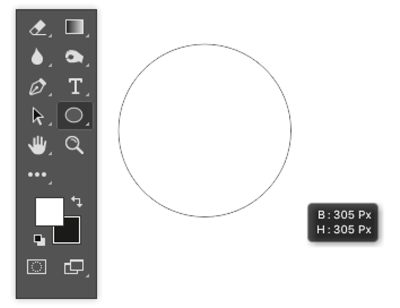
Als Ausgang erstellen Sie eine 400 × 400 Pixel große Photoshop-Datei. Als Basisebene (in Abbildung 11.58 Ellipse 1 genannt) dient ein Kreis, den Sie mit dem Ellipse-Werkzeug erstellen. Halten Sie beim Aufziehen des Kreises am besten die (ª)-Taste gedrückt, damit Höhe und Breite gleich sind und ein Kreis entsteht und keine Ellipse.
Abbildung 11.57 Mithilfe des Ellipse-Werkzeugs und der (ª)-Taste wird ein Kreis erzeugt.
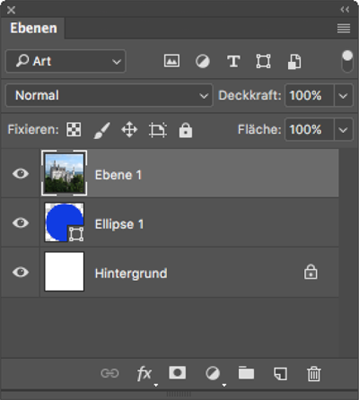
Als Nächstes kopieren Sie ein Bild aus einer anderen Datei in diese als oberste Ebene (in Abbildung 11.61 Ebene 1). Diese oberste Ebene ist dann das Bild bzw. das Motiv, das kreisförmig dargestellt werden soll.
Abbildung 11.58 Die Ebenenanordnung in Photoshop
2 Eine Schnittmaske erstellen
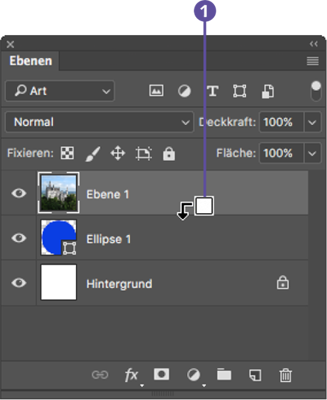
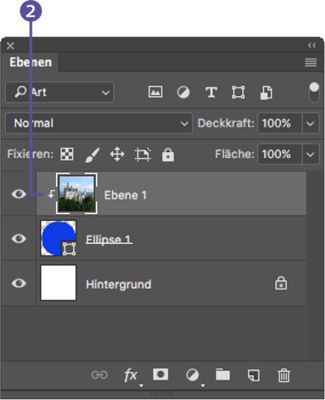
Bewegen Sie nun den Mauscursor zwischen die Bild- und die Basisebene, und halten Sie dabei die (Alt)-Taste gedrückt. Der Cursor 1 verändert sich daraufhin. Wenn Sie jetzt die Maustaste drücken, rückt die Bildebene etwas ein und bekommt das Schnittmaskensymbol 2.
Abbildung 11.59 Der Mauszeiger zwischen den Ebenen bei gedrückter (Alt)-Taste
Abbildung 11.60 Schnittmaske mit zwei Ebenen. Es lassen sich auch noch beliebig weitere Ebenen der Basisebene unterordnen.
3 Den Bildausschnitt anpassen (optional)
Fertig ist die Schnittmaske und das Bild kreisförmig. Die Pixel des Bildmotivs bleiben somit unverändert, und die Schnittmaske lässt sich beliebig anpassen, ohne die Bildinhalte zu verändern, sondern jeweils nur deren Ausschnitt. Eine Schnittmaske lässt sich auch mit jeder anderen Form und auch mit Text umsetzen:
Abbildung 11.61 Runde Bilder in Photoshop nicht destruktiv umgesetzt
Abbildung 11.62 Als Basisebene dient ein Sechseck …
Abbildung 11.63 … und eine Textebene als Basis.
Kreisförmige Bilder lassen sich aber inzwischen auch schnell per CSS3 erzeugen:
Download
Die Beispieldatei mit runden CSS-Bildern finden unter Beispielmaterial • Kapitel_11 • Runder_Bildausschnitt. Die Datei heißt »rund.html«.
HTML-Code: <div class="circular"></div>
CSS-Code:
.circular {
width: 200px;
height: 200px;
border-radius: 50%;
background: url(image.jpg) no-repeat;
}
Listing 11.1 Kreisrunde Bilder mit border-radius
Mit border-radius lassen sich die Ecken verändern bzw. abrunden. Wird border-radius in CSS auf 50 % gesetzt, dann wird bei quadratischen Bildern automatisch ein Kreis erzeugt. Ist das Bild rechteckig, entsteht eine Ellipse. Es lassen sich auch genaue Pixelwerte eingeben. In dem Fall würde der CSS-Code dann folgendermaßen aussehen:
.circular {
width: 200px;
height: 200px;
border-radius: 100px;
background: url(image.jpg) no-repeat;
}
Listing 11.2 border-radius mit Pixelwerten
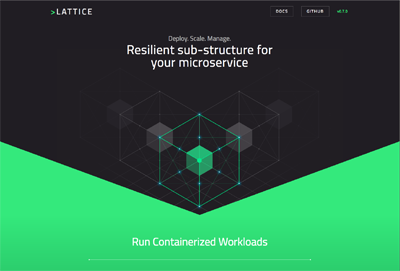
Abbildung 11.64 Schräge Formen wie hier bei lattice.cf werden gerne eingesetzt, um das horizontale/vertikale Raster zu brechen.
Hexagon | Wenn vier Ecken nicht reichen, wie wäre es mit sechs? Hexagone können für entsprechende Aufmerksamkeit sorgen.
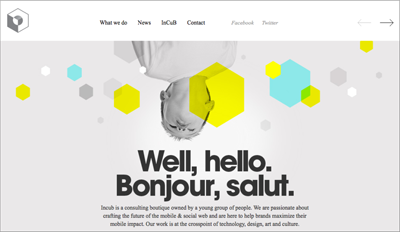
Abbildung 11.65 Hexagone, Neonfarben und ein auf den Kopf gedrehtes freigestelltes Bild. Viel origineller geht es fast nicht (incub.ro).
Abbildung 11.66 Nicht nur Kreise, auch Hexagone können Referenzbildern das gewisse Etwas verleihen wie bei gorohov.name.
Ein Sechseck ist eine kompliziertere Form als ein Rechteck oder ein Kreis. Das heißt, sie erzeugen mehr Aufmerksamkeit, sind aber auch etwas schwieriger vom Betrachter aufzunehmen. Die Referenzbilder in Abbildung 11.66 wirken sehr komplex und fast schon verwirrend. Auf jeden Fall nicht wirklich übersichtlich. Etwas dezenter, weil weniger Hexagone und in helleren Farben, ist die Wirkung in Abbildung 11.65. Hier sind sie nicht so dominant, sondern wirken spielerischer und lockern das Gesamtlayout auf.
Inspiration
Weitere Beispiele für geometrische Formen aller Arten auf Webseiten finden sich bei den Showcases von http://webdesign-showcases.com/category/design/shapes.
Aufgrund der komplexen Form sollten Hexagone mit Vorsicht eingesetzt werden. Einzeln oder aufgrund der Farbgebung, Größe oder Bildinhalte dezenter, können sie einem Layout einen Schuss Individualität verleihen.
11.5.3 »Out of the Box« 

Bilder sind rechteckig. Die Kamera, die Bildbearbeitungsprogramme und das HTML-Tag img geben dieses Format vor. Manchmal kann es aber spannend sein, Bilder optisch aus ihrem rechteckigen Rahmen herauszunehmen. Die Bilddatei ist dann zwar immer noch rechteckig. Das Motiv ist aber (teilweise) freigestellt, also vom Hintergrund ausgeschnitten, und wirkt so wesentlich interessanter und lebendiger.
Abbildung 11.67 Zwar keinen Job mehr in der Bundesliga, aber Jens Lehmann freigestellt: www.jenslehmann.com
Abbildung 11.68 Freigestellte Motive zu einem farbigen Rechteck – das macht was her bei neiouma.com.
11.5.4 Graustufen/Duplexfarben 

Farbige Bilder einzufärben oder in Graustufen umzuwandeln sind Varianten, die recht einfach umzusetzen sind. Bei Graustufenbildern besteht natürlich die Gefahr, dass diese zu leblos/farblos wirken. Andererseits lenken sie gerade dadurch nicht zu sehr von anderen wichtigen Elementen ab. Denn Bilder ziehen zuerst die Aufmerksamkeit auf sich. Mit Graustufen lässt sich diese Wirkung reduzieren.
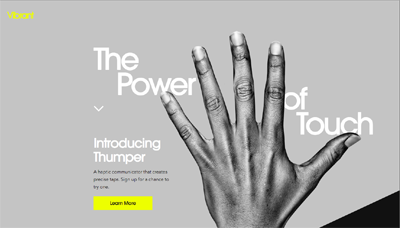
Abbildung 11.69 Die starke Wirkung, die Graustufenbilder zusammen mit einem markanten Farbton erzielen können, wird bei vibrantcomposites.com sehr gut deutlich.
Einzelne Bereiche eines Bildes oder gar das ganze Bild einzufärben ist eine Verfremdung, die nur dann erfolgen sollte, wenn nicht unbedingt ein fotorealistisches Bild erwartet wird (wie z. B. Produktfotografien in einem Mode-Onlineshop).
Abbildung 11.70 Einen wilden Mix aus Duplexbildern, Farbtönen und Scrolleffekten liefert loisjeans.com/en/ss2015/campaign.
Abbildung 11.71 Duplexbild als großflächiger, aber dezenter Hintergrund wie bei dr-mahn.de.
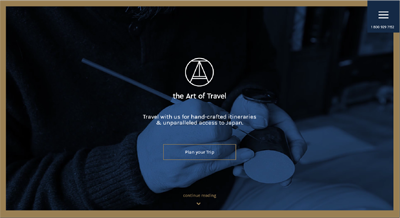
Abbildung 11.72 Auch Duplexvideo sieht man immer öfters im Hintergrund laufen, so wie bei theartoftravel.net.
Ein Duplexeffekt kann, je nach Farbton und Sättigung des Tons, sehr markant wirken. Auf jeden Fall haben Duplexbilder einen starken Wiedererkennungswert. Der rötliche Farbton in Abbildung 11.70 wirkt sehr dominant und auffällig. Hier werden die Bildfarben bewusst verfälscht, und die erzeugte Wirkung steht im Vordergrund. Dagegen kommen bei theartoftravel.net (Abbildung 11.72) der blaue und goldene Farbton gezielt bei einigen wenigen Bildbereichen zum Einsatz. Der Fotorealismus bleibt somit erhalten, und trotzdem bekommen die Bilder somit eine Eigenständigkeit, die sie sonst so nicht hätten.
Der Duplexeffekt, gerne mit Rot, Blau oder auch Gelb als Akzentfarbe umgesetzt, kann tragender Bestandteil eines sehr individuellen Webdesigns sein. Gerade auch, wenn eher die klassischen Bildmotive zur Verfügung stehen, lässt sich damit einfach und gut eine Individualität erzeugen.
SCHRITT FÜR SCHRITT
Ein Bild mit einem Duplexeffekt versehen
Es gibt – wie so häufig – verschiedene Wege, die zum Ziel führen. Zwar gibt es in Photoshop den Bildmodus Duplex (Bild • Modus • Duplex), allerdings eignet sich dieser nicht wirklich für Screendesigns, da die komplette Bilddatei eingefärbt werden würde. Für einen Duplexeffekt, der sich nur partiell auf eine Bildebene auswirken soll, wähle ich in Photoshop klassischerweise folgenden Weg. In diesem Workshop dient das Bildmaterial aus dem Workshop »Eine runde Sache« in Abschnitt 11.5.2 als Ausgangsmaterial.
Download
Die Photoshop-Datei mit dem Namen »Duplexfarben.psd« finden Sie unter Beispielmaterial • Kapitel_11.
1 Einstellungsebene »Farbton/Sättigung« zuweisen
Oberhalb der Bildebene, die den Duplexeffekt erhalten soll, wird zunächst eine Einstellungsebene Farbton/Sättigung erstellt.
Abbildung 11.73 Da wollen wir hin: das Ergebnis dieses Workshops.
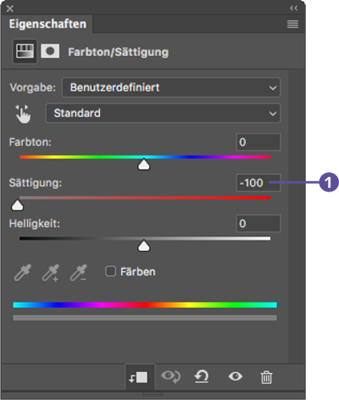
2 Sättigung anpassen
In dieser Einstellungsebene wird die Sättigung auf –100 1 eingestellt, somit wird das Bild in Graustufen umgewandelt. Die oberste Ebene wird dann die »Duplexebene«.
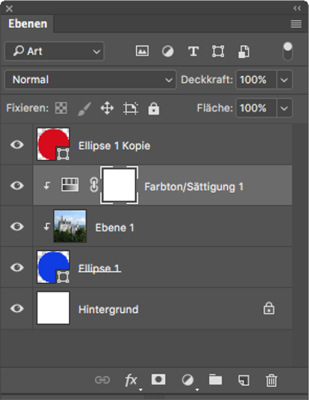
Abbildung 11.74 Die Ebenenanordnung für den Duplexeffekt
Abbildung 11.75 Die Sättigung wird auf –100 eingestellt.
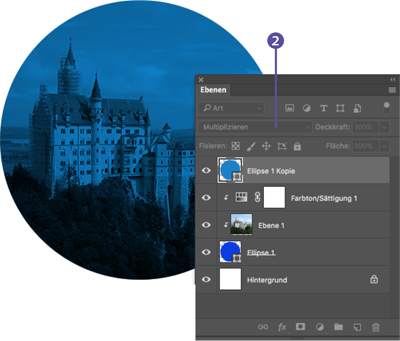
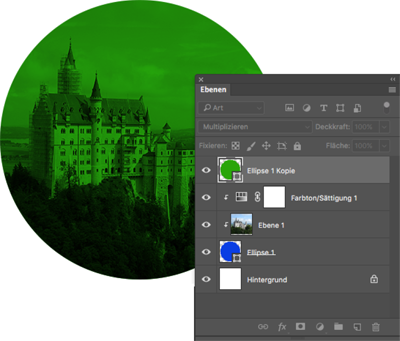
3 Ebene duplizieren und Ebenenmodus zuweisen
Im Beispiel habe ich die Ellipsenebene dupliziert und nach oben geschoben. Diese bekommt den Mischmodus Multiplizieren 2. Je nach Farbe der oberen Ellipsenebene erscheint entsprechend der Duplexton. Und das Praktische ist: Mit einem Klick lässt sich die Farbe der Ebene anpassen:
Abbildung 11.76 Oben die Duplexebene in Blau und unten in Grün
11.5.5 Montagen/Collagen 

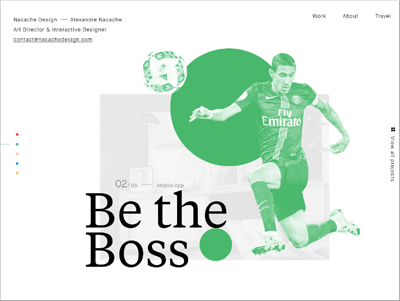
Findet sich kein passendes Bild oder lässt sich das gewünschte Motiv nicht so einfach umsetzen, dann gibt es die Variante, eine eigene Bildmontage zu gestalten. Ähnlich wie Illustrationen sind hier die Grenzen (fast) höchstens die eigene Kreativität. Montagen können aussehen wie fotografiert oder aber bewusst ein eher grafisches Spiel von fotorealistischen Bildern und Grafiken/Illustrationen sein. Meistens wirken Collagen eher spielerisch und zeigen ein (kreatives) »Durcheinander«.
Abbildung 11.77 Zwei sehr individuelle Collagen, die aus einem bunten Mix aus freigestellten Bildern und grafischen Elementen bestehen, circlesconference.com (oben) und nacachedesign.com
Oder man setzt mehrere Bilder zu einer Art Collage zusammen, bei der klar ist, dass diese aus vielen einzelnen Bildern besteht. So oder so entsteht immer ein »wilderer« Charakter als bei einem Einzelbild. Würde ein Einzelbild oder die Darstellung eines einzelnen Gegenstandes aber die gewünschte Vielfalt nicht ausreichend repräsentieren, sind Collagen ein geeignetes Mittel.
Bei 2create.bg wurde aus vielen kleinen unterschiedlichen Bildern eine große Collage angefertigt, die ihre Künstlichkeit und ihren illustrativen Charakter auch nicht verbirgt.
Abbildung 11.78 Illustrative Collage bei 2create.bg
Collagen wirken kreativ, und die Umsetzungsmöglichkeiten sind fast grenzenlos, gleichzeitig erzeugen sie aber durch die Anzahl der unterschiedlichen Elemente auch schnell Unruhe.
11.5.6 Großformatige Bilder/Hintergrundbilder 

Mit Bildern lässt sich eine Emotionalisierung erreichen. Mit großen Bildern eine noch höhere, so könnte die einfache Formel sein und erklären, warum sich großformatige Hintergrundbilder inzwischen so häufig auf allen Arten von Webseiten wiederfinden. Manchmal sind diese lediglich schmückendes Element, manchmal sind sie auch Teil des Inhalts.
Abbildung 11.79 Groß in Mode: formatfüllende Bilder, die den Startseitenscreen komplett ausfüllen, wie bei zahnarzt-im-glatt.ch und bronxarts.net
Was vorher nur aus Printanzeigen oder logischerweise dem Fernsehen bekannt war, lässt sich nun auch als Gestaltungselement im Web einsetzen. Die emotionale Wirkung ist enorm, die Wiedererkennung und Prägnanz auch.
Abbildung 11.80 Parallax-Webseiten und große Bilder gehören irgendwie zusammen: inze.it.
Die großflächige Nutzung von Bildern geht auch mit der Verbreitung von DSL einher. Große Bilder in hoher Qualität bedeuten auch große Datenmengen und damit je nach Verbindung eine nicht unerhebliche Zeit des Wartens. Mit einer schnellen Verbindung kein Thema, wer aber beispielsweise mobil unterwegs ist, für den sind großformatige Hintergrundbilder oft doppelt ärgerlich. Sie kosten Zeit bzw. Datenvolumen und können auf kleineren Screens selten ihre volle Wirkung entfalten.
Slider | Großflächige Slider im Header der Startseite waren einige Zeit ziemlich modern und sind es teilweise immer noch. Diese haben den Vorteil, dass man sich nicht auf ein Thema bzw. ein Bild beschränken muss, sondern mit mehreren Bildern für Abwechslung sorgen und dem Betrachter gleich mehrere Themen präsentieren kann.
Abbildung 11.81 Auf Blogs werden Slider gerne eingesetzt, um die neuesten Artikel prominent zu präsentieren, so wie hier bei wanderfolk.de.
Genau darin besteht allerdings auch die Gefahr, dass inhaltliche Aussagen verwaschen werden durch Quantität. Slider haben oft auch etwas von »Sich nicht festlegen können« auf die Kernaussage und stattdessen, viele Aussagen zu treffen. Soll der User sich doch dann für eine entscheiden. Genau das will der User aber nicht wirklich. Ein Slider muss schon wahnsinnig interessant und spannend sein, dass der User die weiteren Bilder abwartet bzw. durchklickt. Interessiert das erste Bild nicht, werden selten die weiteren Bilder abgewartet. Ist das erste Bild aber schon reizvoll, wird dieses oft schon angeklickt. Beides spricht nicht dafür, dass der User sich erst einmal in Ruhe vier, fünf, sechs Slides anschaut, um dann eine Entscheidung zu treffen. Der User ist ungeduldig und will nicht warten auf Unbekanntes, von dem er nicht weiß, ob es ihn interessieren wird.
Abbildung 11.82 Sieht nett aus, aber warum sollte ich auf die nächsten Bilder warten? heathwaller.com
Umsetzung von Slidern | Der Aufbau der Slider ist fast immer der gleiche: Rechteckige Bilder, die meistens über die ganze Inhaltsspalte gehen, fahren nach links oder rechts raus, und der nächste Content kommt rein. Meistens stehen noch Links-/Rechts-Pfeile zur Verfügung.
Abbildung 11.83 Hier funktioniert der Slider schon besser. Die Produktanzahl ist überschaubar, und der Slider stellt eine Alternative zur Navigation dar, jaxvineyards.com/index2.html.
Es steht inzwischen eine riesige Anzahl von Slider-Plug-ins zur Verfügung: Foto-Slider, Bild-Text-Slider, Parallax-Slider, Responsive Slider, größtenteils kostenfrei, manche kostenpflichtig usw.
Muss oder will man einen Slider einsetzen, ist die Herausforderung, »den richtigen« für seine Anforderungen zu finden. Welche Inhalte sollen »geslidet« werden? Nur Bilder, nur Texte, Bild und Text? Reicht der typische horizontale Slide-Effekt, oder sollen einzelne Elemente noch auf andere Weise »eingeflogen« kommen? Gibt es nur Pfeile und kleine Kreise, die die Anzahl der Slides anzeigen, oder sollen gar kleine Vorschaubildchen der weiteren Slides zu sehen sein? Und was ist mit der Anpassungsfähigkeit an kleinere Bildschirme? Viele Fragen, die bei der Suche nach Slidern helfen können.
Aber egal, welche Slider es dann sein können: Bitte vorher immer gut überlegen, ob es überhaupt einen braucht! Einen Slider einzusetzen, weil man sich bei den Header-Inhalten nicht konkret festlegen wollte und irgendwie eben »alles wichtig« ist, ist ungünstig. Lieber Schwerpunkte setzen und diese auch zeigen. Nur wenn es wirklich mehrere Schwerpunkte gibt, ist der Einsatz von Slidern sinnvoll. Mehr zu Slidern finden Sie in Kapitel 14, »Animationen«.




































 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






