11.4 Motive & Bildstimmung 

Es ist gar nicht so einfach, passende Bilder zu finden, die optisch ansprechend, bezahlbar und möglichst auch individuell sind. Und manchmal muss nicht nur das ein oder andere Bild ausgewählt, sondern eine ganze Bilderwelt gestaltet werden. Also gleich eine ganze Reihe von Bildern, die sich ähneln, beispielsweise einen offensichtlichen Zusammenhang haben – und das inhaltlich wie optisch über die ganze Webseite hinweg.
Kleinere und mittlere Unternehmen haben oft nicht das Budget der Großunternehmen für Werbefotografen und individuelle Fotografien. Für den Einsatz von Bildern (nur) auf Webseiten braucht es diese aber nicht zwangsläufig. Gefragt sind hier eher Kreativität und Originalität.
11.4.1 Menschen, Mitarbeiter und das Team 

Bilder von Menschen erzeugen beim Betrachter immer eine emotionale Reaktion. Unser Gehirn unterscheidet nicht zwischen der Realität und einem Bild auf einer Webseite: »Ist mir die dargestellte Person sympathisch, dann ist mir auch die Webseite sympathisch.«
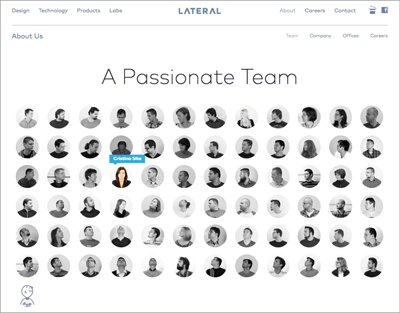
Abbildung 11.26 Alle Mitarbeiter auf einer Seite und dann noch kreativ umgesetzt: lateral-inc.com/about-us/team
Durch Bilder von Menschen lässt sich Nähe herstellen und unter Umständen auch Persönlichkeit schaffen. Dabei ist es auch erst einmal egal, ob die abgebildete Person wirklich in oder für dieses Unternehmen arbeitet. Hauptsache, sie spricht uns emotional an. Womit wir auch den Einsatz der »schrecklich netten Menschen« (siehe gleichnamigen Abschnitt in Abschnitt 11.4.6, »Austauschbare Bilderwelten«) erklären können. Wichtig sind auch die Augen. Schaut uns die Person an, fühlen wir uns angesprochen – es wird Blickkontakt aufgenommen. Der erste Schritt für eine angenehme sympathische Kontaktaufnahme.
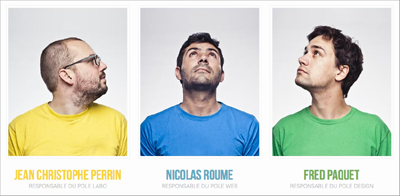
Abbildung 11.27 Freigestellte Mitarbeiterporträts sorgen schon auf der Startseite für eine persönliche Atmosphäre bei verdure.de.
Inspiration Mitarbeiterpräsentation
Das Webdesign-Blog speckyboy hat noch jede Menge weiterer toller Beispiele von Mitarbeiterpräsentationen zusammengetragen:
speckyboy.com/2014/01/13/50-webpage-layouts-showcasing-company-teams-employees
Schaut uns die Person nicht an, gibt sie die Richtung für unseren Blickverlauf vor. Wo andere hinschauen oder auch hindeuten, da schauen wir auch hin. So lässt sich Aufmerksamkeit auch steuern. Nutzer folgen unweigerlich der Blickrichtung einer Person. Unternehmen können durch echte Mitarbeiterporträts, also nicht nur Menschenbilder aus Fotoagenturen, viel Persönlichkeit und Individualität vermitteln.
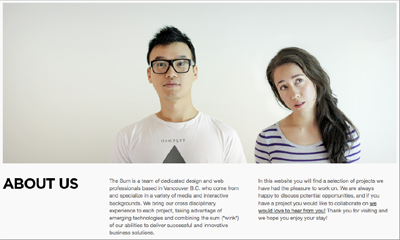
Abbildung 11.28 Hey, crazy people bei thesum.ca/about.html
Auf die Austauschbarkeit von Produkten und Dienstleistungen bin ich ja bereits eben zu sprechen gekommen. Mit der Vermittlung der Personen hinter den Produkten, dem Einblick in die Menschen, die die Dienstleistungen verrichten, bekommt der User einen Einblick in das Unternehmen. Er fühlt sich menschlich, sprich emotional, angesprochen. Viel mehr (optische) Authentizität geht nicht. Etwas, wonach sich der User in Zeiten der großen Werbe- und Marketing-Bilder sehnt. Diese Entwicklung spiegelt sich in den »Über uns«-Seiten mit Teamvorstellung wider. Etwas, was nicht nur das Vorstellungsbild der Anwender entscheidend prägen kann, sondern inzwischen schon fast ein Muss ist: »Wer steckt eigentlich dahinter?«
Auch wer Mitarbeiter businesslike in Szene setzen möchte, muss nicht langweilen. ac-tischendorf.com zeigt, wie es geht: ordentlich freigestellt, mit einem angenehmen Verlauf, und auch die darauf folgenden Einzelporträts wirken selbstbewusst und individuell.
Abbildung 11.29 Businesslike in Szene gesetzt, ordentlich freigestellt, ein angenehmer Verlauf. Diese Rechtsanwälte machen einiges richtig: ac-tischendorf.com/de/personalities.
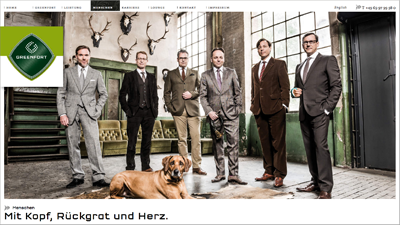
Abbildung 11.30 Auch diese Anwälte sind in Szene gesetzt. »Spezielle« Location, auf jeden Fall sehr individuell bei greenfort.de.
Bei manchen Firmen werden einzelne oder alle Mitarbeiter auch ausführlicher vorgestellt. Lebenslauf, zwei, drei nette Sätze ergänzt durch die konkreten Kontaktdaten. Dies ist für Besucher häufig besonders interessant. Der (potenzielle) Kunde muss nicht mehr an eine anonyme info@-E-Mail-Adresse schreiben, sondern hat die konkrete Adresse seines gewünschten Ansprechpartners. Allein die Veröffentlichung der Adressen zeugt von Offenheit. Bei Internetagenturen kann es empfehlenswert sein, noch die Social-Media-Profile der Mitarbeiter (wie auch auf Abbildung 11.31 zu sehen ist) zu verlinken. Ein Zeichen an den Kunden, wie sehr die Mitarbeiter ihr Online-Metier verstehen.
Abbildung 11.31 Klassischer Fall: zu den Porträts die Social-Media-Profile, kurze Beschreibung der Person und in diesem Fall bei wearefixel.com besser Schnappschussbilder
Abbildung 11.32 Wenn es was zu erzählen gibt, werden die einzelnen Mitarbeiter gerne auch ausführlicher vorgestellt wie bei aberdare.com/people/partners/darren-hite.
Und dann gibt es ja noch die Agenturen, die auch gerne mal mit witzigen Porträts ihre Kreativität ausdrücken wollen. Originell und gut gemacht, dann spricht nichts dagegen. Im Gegenteil: Der individuelle Charakter des Unternehmens wird so deutlich unterstrichen.
Abbildung 11.33 Ja, wo schauen die Jungs von viens-la.com denn hin? Auf jeden Fall der Maus hinterher …
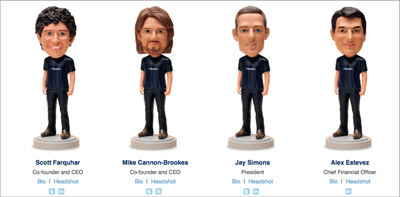
Abbildung 11.34 Da steckt Grips und viel Arbeit dahinter: Porträts als Spielfiguren bei atlassian.com/company/about/people.
11.4.2 Porträts 

Für Selbstständige haben Porträts eine ganz wichtige Bedeutung, sie sind noch entscheidender als die Mitarbeiterporträts aus dem vorherigen Abschnitt. Bei Selbstständigen und Freiberuflern IST die eigene Persönlichkeit das Unternehmen. Durch eine gelungene Porträtaufnahme bietet sich eine gute Möglichkeit, eine individuelle Wirkung zu erzielen und die Persönlichkeit zu visualisieren. Porträts sind hier sprichwörtlich ein Abbild eines Menschen. Auch hier gibt es verschiedene Spielarten: jimramsden.com hat sein Porträt freigestellt und individuell mit dem Umriss gearbeitet (Abbildung 11.34). Rick & Drew haben sich gleich zweifach, und zwar mit Foto und Bewegtbild, in Szene gesetzt. So wird Dienstleistung und individuelle Präsentation perfekt visualisiert (Abbildung 11.35).
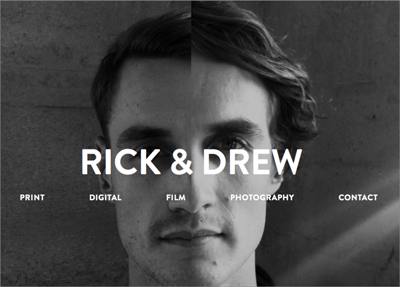
Abbildung 11.35 Aus zwei mach eins: Rick & Drew vereint und dann noch als Bewegtbild. Dienstleistung und individuelle Präsentation perfekt visualisiert von rickanddrew.com
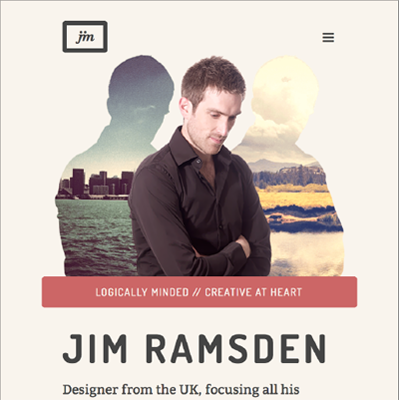
Abbildung 11.36 Das Porträt freigestellt und mit dem Umriss gearbeitet hat jimramsden.com.
Auch bei Porträts ist die Frage, welches nehmen bzw. woher bekommen. Ein Selbstporträt mit der Smartphone-Kamera vor dem Spiegel habe ich zum Glück bisher bei keinem Portfolio gefunden. Aber vom Schnappschussbild bis zur Studioaufnahme beim Fotografen war alles dabei. Hier ist prinzipiell auch alles erlaubt! Achten Sie jedoch auf die ausreichende Qualität der Fotos. Bessere Schnappschussbilder werden vor allem von Webworkern gerne genommen. Spiegeln sie doch das ungezwungene, freie (Arbeits)leben so schön wider. Soll es seriöser wirken, können Hintergrund und Text auf das Porträt abgestimmt werden. Die folgenden Abbildungen zeigen, wie vielfältig Porträts im Webdesign eingesetzt werden, und dienen der Inspiration:
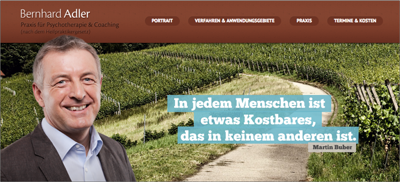
Abbildung 11.37 Sehr schöne Kombination aus Hintergrundbild, Zitat und Porträt bei psychotherapie-adler.de
Abbildung 11.38 Auch das ist möglich: ein Porträtbild in einer Arbeitssituation wie bei dr-mahn.de, dazu noch eine Galerie mit Mitarbeiterporträts.
Die in diesem Abschnitt gezeigten Bilder verdeutlichen die Vielfalt von individuellen Porträtbildern. Der Begriff Authentizität mag zwar inzwischen schon fast wieder etwas verbraucht sein, aber hier trifft er zu. Im Idealfall spiegelt ein Porträt den Charakter der Person wider. Dazu muss der Fotografierte im Moment der Aufnahme auch er selbst sein (können). Wir alle kennen aber die Situation, wenn eine Kamera auf uns gerichtet ist, zu oft spielen wir dann etwas vor (den Clown, den Coolen, den Ernsten, den Lustigen usw.). Selten schauen wir dann »ganz natürlich«. Und im Grunde muss ich dann auch noch einmal eine Lanze für Berufsfotografen brechen. Es ist deren Aufgabe, uns authentisch wahrzunehmen und dies in einem Foto festzuhalten. Die Porträts vom Therapeuten Adler (Abbildung 11.37) und der Praxis Dr. Mahn (Abbildung 11.38) zeigen dies. Zwei natürliche Porträts, die dazu noch offen und freundlich wirken. Mit diesen Personen möchte man gerne arbeiten. Und da diese auch sehr persönliche Dienstleistungen anbieten oder zumindest Dienstleistungen, bei denen es sehr auf das Miteinander ankommt, ist diese Art der Porträtfotografie hilfreich. Kaum ein Laie würde diese Porträts so hinbekommen.
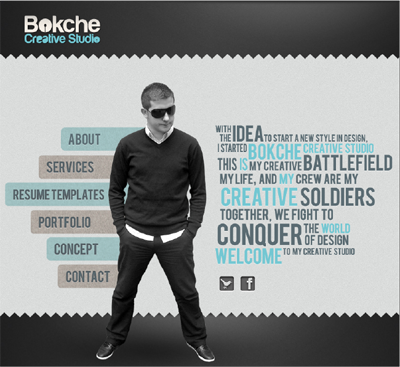
Abbildung 11.39 Postpubertäre Phase: Mister Cool auf bokche.com
Porträtqualität
Während beispielsweise bei Landschaftsaufnahmen eine leichte Unschärfe oft nicht so auffällt, ist dies bei Bildern mit entsprechend vielen Details anders. Je schärfer ein Porträtbild, als umso hochwertiger wird es wahrgenommen und damit auch der Gesamteindruck der Webseite. Meistens liefert diese Qualität nur der professionelle Fotograf. Bilder mit dem eigenen – oft semiprofessionellen – Equipment mag für einige Einsatzzwecke ausreichen, für ein gestochen scharfes Porträtfoto aber eher selten.
Das Beispiel von bokche.com (Abbildung 11.39) zeigt aber auch die Inszenierung in der Porträtfotografie. Auch bewusst cool, ernst, lustig oder streng können Porträts wirken, wenn man es denn so möchte bzw. es zur gewünschten Aussage passt. Im Hinterkopf dabei sollte aber die Zielgruppe sein. Nicht alles, was man selbst cool findet, mag auch beim klassisch seriösen Kunden so ankommen (wenn er denn überhaupt weiß, was gerade cool ist).
Abbildung 11.40 Im Einsatz während eines Seminars, knabenreich-consult.de
Auch eine Idee der Porträtfotografie. Sich selbst im Einsatz zeigen, im Ausführen der Tätigkeit, die man selbst anbietet. Herr Knabenreich bietet unter anderem Seminare an, das Porträt (Abbildung 11.40) sieht aus, als wäre es während eines solchen entstanden. Vielleicht ein bisschen unscharf und grisselig, aber eben irgendwie auch »voll in Action«. Statt auch hier auf die klassische Porträtfotografie zu setzen, wird hier lieber ein wirklich individuelles Bild gemacht, das auch einen direkten Bezug zur Dienstleistung hat.
11.4.3 Profilbilder 

Eine spezielle Art von Porträt sind die Profilbilder, die für die sozialen Netzwerke eingesetzt werden. Anfangs hochformatig wie klassische Bewerbungsporträtbilder, wurden diese in den letzten Jahren aufgrund der Anforderungen verschiedener Dienste teilweise kleiner und oft auch quadratisch. Ein gutes Profilbild funktioniert fast wie ein Icon. Wiedererkennbar sollte es sein, und im Idealfall unterscheidet es sich von anderen und wird dadurch unverwechselbar.
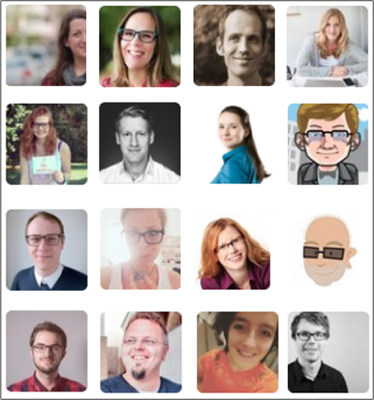
Abbildung 11.41 In sozialen Netzwerken bestimmen sie den ersten Eindruck: das Profilbild, so wie hier bei verschiedenen twitter-Profilen.
Das stereotype freundliche Passbildporträt aus früheren Zeiten wirkt in digitalen Anwendungen nur sehr beschränkt. Profilbilder sollen keine biometrischen Vorgaben erfüllen, sondern sind ein Teil der ganz eigenen digitalen Identität, die sich auch damit selbst steuern lässt. Profilbilder müssen relativ groß wirken, z. B. in XING-Profilen, aber auch winzig klein wie in Social-Newsstreams (wieder)erkennbar sein. Ein Profilbild sollte daher konsistent durch alle Kanäle eingesetzt werden, um die Wiedererkennung zu erreichen.
Abbildung 11.42 Die Profilbilder können Ausdruck der Kreativität sein wie bei facebook.com/linder.nathan.
Bei der Gestaltung des Profilbildes sind die Möglichkeiten ähnlich denen bei der Gestaltung einer Bilderwelt für Webseiten. Schon allein die Wahl des Ausschnitts kann eine große Wirkung erzielen. Mit der Farbgestaltung spielen, Teile vom Hintergrund freistellen, mit illustrativen Elementen versehen … Möglichkeiten gibt es einige, um eine kreative und individuell passende Umsetzung zu finden. Ein Profilbild ist immer schnell ausgetauscht. Für die Häufigkeit gibt es allerdings keine Richtlinie. Kontinuität kann sich hier genauso auszahlen wie ein regelmäßiger Wechsel, um immer wieder Aufmerksamkeit zu erzeugen.
11.4.4 Räumlichkeiten 

Einen Einblick in das Unternehmen geben anhand von Bildern der Räumlichkeiten und Büros – gerade Unternehmen, die eine Dienstleistung anbieten und kein greifbares Produkt, und speziell Agenturen nutzen diese Möglichkeit. Bilder der Räumlichkeiten heißt eigentlich auch so gut wie immer, dass Personen mal mehr, mal weniger detailliert vorkommen.
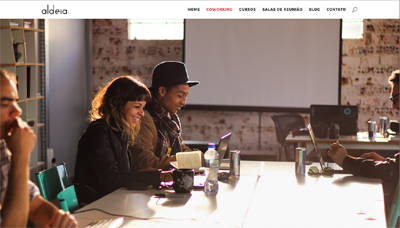
Abbildung 11.43 Echte Menschen in echten Büros: authentisch statt klischeehaft hübsch und gestellt. aldeiaco.com.br
Abbildung 11.44 Moderne, helle Büroräume, die fast eher an ein Wohnzimmer erinnern, so arbeitet die Kreativbranche heute, wie bei scheinundsein.de.
Mit Bürobildern lassen sich z. B. mehrere Fliegen mit einer Klappe schlagen:
-
Innenraumaufnahmen sind immer individuell, da jedes Unternehmen, jedes Büro anders aussieht.
-
Abbildungen von Personen erzeugen Menschlichkeit und Nähe.
-
Potenzielle Kunden, aber auch potenzielle Mitarbeiter bekommen den sprichwörtlichen Einblick in das Unternehmen.
11.4.5 Inszenierung von Produktfotos 

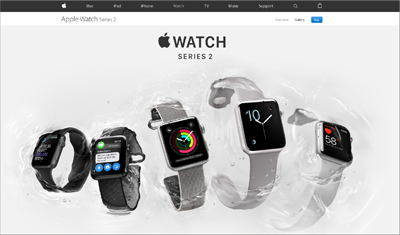
Geht es bei der Webseite um die Präsentation und/oder Verkauf eines konkreten Produkts, dann sollte dieses entsprechend hochwertig präsentiert werden. Ein Vorbild ist bekanntermaßen Apple mit seinen Produktpräsentationen.
Abbildung 11.45 Vorreiter in Sachen Funktionalität, Ästhetik und minimalistisches Webdesign: apple.com/de zeigt, wie Produktpräsentationen aussehen können, wobei Produktinszenierungen wohl der passendere Begriff wäre.
Inspiration Produktinszenierung
Mehr Beispiele von tollen Produktinszenierungen finden sich bei productpages.xyz.
Klar, nicht jeder kann sich eine hochwertige Produktfotografie bzw. aus einem 3D-Programm makellos gerenderte Produktbilder leisten. Aber je hochwertiger die Bilder inszeniert werden, umso attraktiver sind sie, umso größer das Vertrauen in das Produkt und das Unternehmen, und umso eher entsteht das Gefühl des »Habenwollens« beim Betrachter.
Abbildung 11.46 Hochwertige Produkte, hochwertige Präsentation. eastworksleather.com zeigt, wie man Produkte in Szene setzt.
Unterstützt werden kann die Inszenierung der Produkte noch durch die Darstellung von Menschen, um die Emotionalisierung noch stärker zu machen – Menschen, welche die Produkte bedienen, sie halten oder, im Falle von Bildschirmen, auf ihnen abgebildet sind.
Und was machen diejenigen, die kein gegenständliches Produkt anbieten, sondern eine Software oder eine Dienstleistung und damit kein direktes Fotomotiv haben? Kreativ sein! Zum Beispiel Menschen zeigen, die die Dienstleistung ausführen, oder Mitarbeiter mit dem Produkt in Szene setzen oder mit Verpackungen.
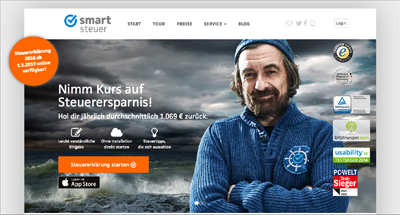
Abbildung 11.47 Steuererklärungen. Riecht muffig, kann aber auch frisch! Bei smartsteuer.de wird eine visuelle Geschichte mit einem Seemann erzählt.
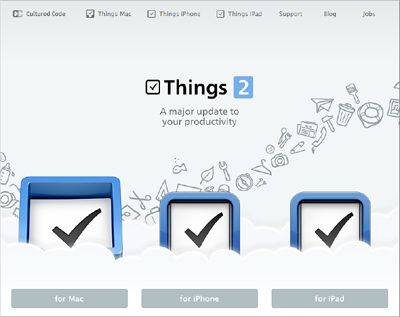
Abbildung 11.48 Eine Software und ein Haken. Mit culturedcode.com wird man produktiver und ein virtuelles Produkt optisch ansprechend präsentiert.
Da war mal ein Landschaftstrend
In der ersten Ausgabe dieses Buches vor wenigen Jahren war bei den Bildtrends noch von Landschaften die Rede. Also schöne Landschaftsbilder, die gerne großformatig im Hintergrund eingesetzt werden, einfach weil sie hübsch anzusehen waren. Dieser Trend ist inzwischen kaum mehr einer. Zu oft wurden sie ohne direkten Zusammenhang zwischen dem inhaltlichen Aspekt der Webseite und dem Motiv selbst eingesetzt. Hier hat »man« wohl erkannt, dass es passendere Motive gibt und geben muss.
Arbeitsplatz/-utensilien | Ein weiterer Trend, der in den letzten Jahren Wellen schlug: der persönliche Blick auf den Arbeitsplatz. Diese Art der Fotografie hat enorm viel mit Selbstinszenierung zu tun. Die so erzeugte persönliche Atmosphäre gibt dem User das Gefühl von Authentizität und Transparenz.
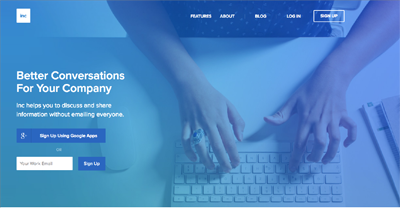
Abbildung 11.49 Eine so »abstrakte«, nicht haptische Dienstleistung wie die Tätigkeiten im Online-Business visualisieren? Viele machen es wie htmlboutique.com oder sendtoinc.com und zeigen die Arbeitsplätze, an denen diese Leistungen entstehen.
11.4.6 Austauschbare Bilderwelten 

Oft werden aber leider noch austauschbare Bilder eingesetzt. Fluch und Segen der Fotoagenturen offenbaren sich hier. Für geringe Kosten können professionelle Fotos eingekauft werden ohne gravierend eingeschränkte Nutzungsrechte, ein Segen. Als Folge tauchen die Bilder dann aber nicht nur auf der eigenen Webseite auf, sondern gleich auf mehreren. Viele Unternehmen scheinen z. B. die Idee und Vorstellung von Bildern zu haben mit »jungen, fröhlichen gut aussehenden Menschen, die nett zusammen vor einem Laptop sitzen und gemeinsam surfen oder ein entspanntes Meeting halten«. Würde man die Unternehmen einmal besuchen, würde sich sehr wahrscheinlich herausstellen, dass diese Vorstellung fernab jeglicher Realität ist. Aber egal, hier werden die Bildkataloge zum Fluch, denn mit Eigenständigkeit und Wiedererkennungseffekt haben diese Bilder wenig zu tun. Die Gefahr, durch die Verwendung von Stock-Bildmaterial austauschbare Bilderwelten zu erschaffen, ist groß und kommt in der Praxis nicht selten vor, wie die folgenden Beispiele zeigen sollen.
Die Bank an Ihrer Fotoagentur-Seite | Großkonzerne brauchen für ihre Unternehmens-Website oft unzählige Bilder. Die Verlockung ist groß, diese aus dem Fotoagentur-Pool auszuwählen, und so habe ich exemplarisch die Commerzbank ausgewählt (und nicht, weil sie mit unseren Steuergeldern gerettet wurde!). Surft man hier einfach mal ein paar Seiten ab, ergibt sich ein Potpourri an Stockbildern:
Abbildung 11.50 Die bunte Stockfoto-Welt der Commerzbank, mehr auf: commerzbank.
Fairerweise muss man sagen, man könnte statt der Commerzbank genauso gut jede andere Bank-Website oder sonstiges Großunternehmen heranziehen. Die Bilder ließen sich meistens – leider – bedenkenlos gegeneinander austauschen.
Schrecklich nette Menschen | Natürlich wirken Bilder von freundlichen, sympathischen, attraktiven Menschen auf uns anziehend. Aber zu oft ist allzu offensichtlich, dass diese Menschen NICHT in diesem Unternehmen arbeiten. Und zu sehr ähneln sich diese »netten« Gesichter. Vielleicht mag der positive Effekt, freundliche Menschen abzubilden, schwerer wiegen, als austauschbare Bilder zu nehmen. Vielleicht lassen sich zukünftig öfters nette und ECHTE Mitarbeiterfotos machen, wie die Beispiele in den Abschnitten zuvor zeigen.
Abbildung 11.51 Ein Sammelsurium von austauschbaren Bilderwelten. Alle schon öfters irgendwie gesehen, daher sind die Webseitennamen hier auch völlig egal …
Fazit | Gut und günstig sind die Bilder der Fotoagenturen meistens. Die Gefahr, bei austauschbaren Bildern zu landen, ist aber groß. Individuelle Bilder finden sich hier selten.
Unterscheiden sollte man das Einsatzgebiet dieser austauschbaren Bilderwelten. Im Header als Erkennungsmerkmal sind solche Bilder eher deplatziert. Hier sind sie oft mehr Fluch als Segen: Zwar kann sicher je nach Motiv eine hohe Emotionalisierung erreicht werden, aber eben keine hohe Wiedererkennung oder Differenzierung. Etwas anders sieht das bei den austauschbaren Bilderwelten als Orientierungselementen aus. Als kleine Teaser für Unterseiten und Artikel oder als Ergänzung bei viel Fließtext haben sie durchaus ihre Berechtigung, um den Anwender durch das Angebot zu leiten. Der Aufwand, für ein 60 × 60 Pixel »großes« Teaser-Bild jedes Mal die Stockagenturen zu durchsuchen, steht selten in einem gescheiten Verhältnis zum Ertrag.
Abbildung 11.52 Die Teaser-Bilder bei studieren-im-netz.org sind zwar austauschbare Bilder, sie erfüllen aber ihren Zweck.
































 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






