10.8 Typografische Inspiration: Best Cases 

Die Schriftauswahl und die typografische Gestaltung müssen bei jedem Projekt individuell erfolgen. Zu unterschiedlich sind die Zielsetzungen, Inhalte und Erwartungen. Klare Vorgaben sind daher kaum möglich. Es gibt aber einige Designs, die als Vorbild oder als Inspiration dienen können aufgrund ihrer Gesamtkomposition, ihrer Schriftkombination, ihrer Makro- und Mikrotypografie.
10.8.1 Minimalistisch 

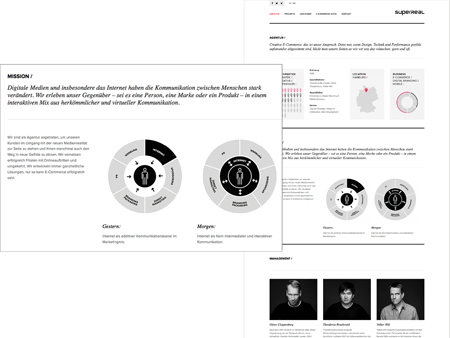
Ein minimalistisches Design, das größtenteils auf Typografie beruht, ergänzt durch Illustrationen und Referenzbilder, ist immer ein Hingucker. Abbildung 10.112 zeigt als gelungenes Beispiel die Seite superreal.de. Fast nur auf Graustufen beruhend, setzen hier lediglich ein paar kleinere Farbtupfer Highlights. Die Systemschrift Times ergänzt sich gut mit dem Webfont Proxima Nova. Viel Weißraum und eine feine typografische Gestaltung der einzelnen Textelemente machen diese Seite zu einem echten Hingucker.
»Typographie ist Umweltschutz der Augen […]«
Kurt Weidemann (1922–2011), deutscher Grafikdesigner und Typograf
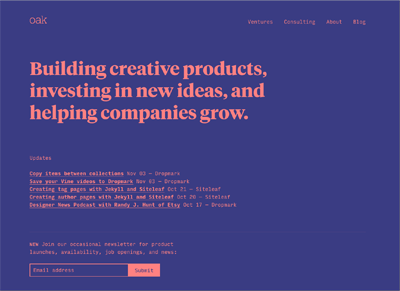
Eine ästhetisch ansprechende Kombination aus Typografie und Farben zeigt oak.is. Zwei markante Schriftarten, eine fette Transitional Serifenschrift und eine Monospace-Schriftart, dazu zwei Farbtöne, ein kräftiger gesättigter als Textfarbe und ein dezenter als Hintergrundfarbe. Auch mit so wenig lässt sich ein Design gekonnt inszenieren.
Abbildung 10.111 Farbe und Typografie – mehr braucht es nicht, um solch eine ansprechende Seite, wie oak.is sie ist, zu erstellen.
Abbildung 10.112 Die Seite superreal.de überzeugt mit ihrem minimalistischen Design.
Typografische Gestaltung zeichnet sich auch gerade durch die Feinheiten aus, also dann, wenn auch die Mikrotypografie beachtet und gestaltet wird so wie bei udg.de.
Abbildung 10.113 Bei ugd.de stimmen auch die typografischen Details.
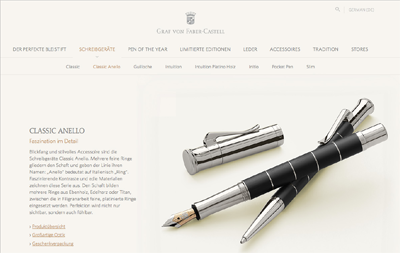
graf-von-faber-castell.de (Abbildung 10.114) überzeugt vor allem mit einem gelungenen Zusammenspiel aus Typografie und Produkt. Das Produkt wird sehr individuell in Szene gesetzt. Hier gewinnt die Produktinszenierung durch die Auswahl passender typografischer Elemente.
Abbildung 10.114 Was für ein Zusammenspiel von Typografie und Produkt: graf-von-faber-castell.de!
10.8.2 Bold Typo 

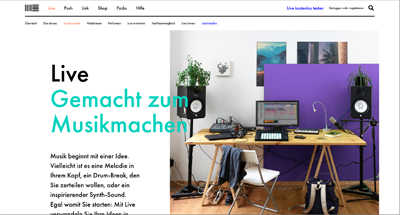
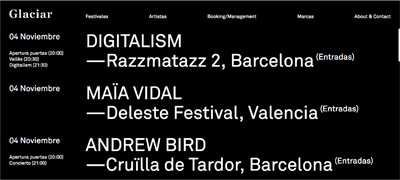
Seit einigen Jahren geht die Entwicklung unverkennbar zu großen Schriften. Das in Abbildung 10.116 gezeigte Beispiel verdeutlicht die enorme Wirkung, die groß gesetzte Überschriften entfalten können.
Bold Typo zeugt im Grunde von einem neuen (Selbst)bewusstsein der Typografie im Web. Als Gestaltungsmittel lange Zeit kaum geeignet aufgrund der Einschränkung der wenigen Systemschriften, hat sich die Webtypografie emanzipiert und steht gleichberechtigt als Gestaltungsmittel neben Farben und Bildern. Typografie erweitert nun den Gestaltungsspielraum, und manche Webseiten nutzen dies, um mit typografischen Mitteln sehr laut und präsent zu sein.
Abbildung 10.115 Hier wird Typografie sprichwörtlich großgeschrieben: ableton.com
Zwar sind die Schriftgrößen im Schnitt schon größer geworden (siehe auch Abschnitt 10.5.3, »Schriftgröße«), trotzdem setzen viele Webseiten noch auf kleinere Schriftgrößen, die zumindest gerade so lesbar sind. Wer hier mutig ist und die Texte – manchmal sogar radikal – vergrößert, der fällt auf. Der will auffallen. Große Schriften wirken selbstbewusst. »Wir haben etwas zu sagen«, drücken sie aus und zeigen dies auch in groß.
Abbildung 10.116 Und glaciarmusic.com setzt auf große Typo.
Durch die Größe wird die Wirkung der gewählten Schriftart noch unterstrichen bzw. noch stärker herausgestellt. Was schon in kleiner Schrift edel aussah, wird durch die Größe noch verstärkt, was in klein schon markant und laut war, wird eben noch auffälliger. Nur Text, der vorher bescheiden und leise auftrat, wird dies in größerer Darstellung wohl nicht mehr machen.
10.8.3 Verspielt 

Typografie lässt sich nur einsetzen, um eine möglichst gute Lesbarkeit des Textes zu erreichen. Typografie ist ja auch Teil der Gesamtgestaltung. Und manchmal kann Typografie auch künstlerisch eingesetzt werden. Also nicht nur, um Lesbarkeit zu erreichen, sondern auch, um gestalterisch Akzente zu setzen, um viel mehr noch das prägende Layoutelement zu sein. Mithilfe von eher extrovertierten Schriften, wie beispielsweise einer dekorativen Schrift, oder besonders innovativer Gestaltung kann Typografie dann auch einfach nur verspielt sein.
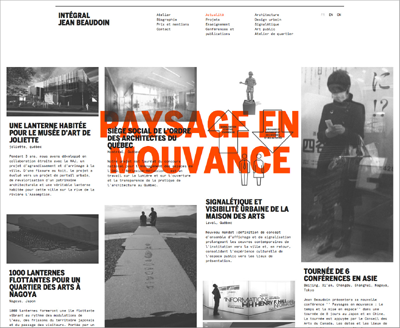
Abbildung 10.117 So kreativ, spielerisch lassen sich (große) Buchstaben auch einsetzen wie bei ijb.ca und curaterz.fr.
Abbildung 10.116 und Abbildung 10.118 zeigt zwei Seiten, die Typografie kreativ, verspielt einsetzen, und zwar jede auf ihre Weise. ijb.ca kommt recht spartanisch daher und spielt vor allem mit Überlagerungen. Mal liegt die große dominante Hauptüberschrift oben, mal die Artikel-Teaser mit Bild und Fließtext. Dazu liegt die Überschrift auch beim Scrollen immer in der Mitte der Seite. Durch einen einfachen Wechsel der Überlagerung beim Mouseover ergibt sich so ein Spiel zwischen Vorder- und Hintergrund, zwischen Inhalten und Gestaltungselementen. Dass der Fließtext hier ab und an durch die Überlagerung unleserlicher wird, ist akzeptiert. Problematisch würde es erst werden, wenn die Lesbarkeit gar nicht mehr oder zumindest zu stark eingeschränkt würde.
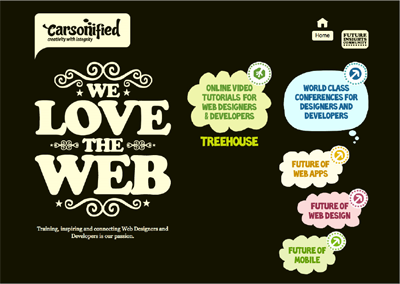
Dagegen wirkt carsonified.com sehr illustrativ. Die Schriftart wirkt lockerer, und dazu gibt es einige kleinere Illustrationen.
Abbildung 10.118 Kreativer und verspielter Einsatz von Typo auf carsonified.com
Bei beiden Beispielen sind vor allem die Überschriften prägnant gestaltet. Mal überlagern sie die Inhalte, mal wurde mit unterschiedlichen Schriftgrößen und ergänzenden kleinen Grafiken gearbeitet. Die weiteren Texte nehmen sich davon fast aus. Zumindest die Fließtexte wirken ganz »normal«, also hauptsächlich gut lesbar. Anders kann auch ein verspielter Stil nicht effektiv sein. Der Stil wirkt innovativer, frischer, einfach anders. Wenn aber die Detailinhalte nicht lesbar wären, wäre dies nutzlos.
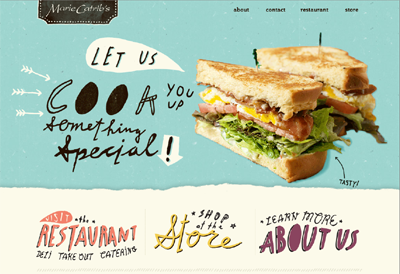
Abbildung 10.119 mariecatribs.com setzt auf einen bunten Mix aus dekorativen Schriften.
Mit einer – oder auch mal mehreren – Überschriften kann man also gut arbeiten und sich vielleicht kreativ austoben. Die Fließtexte sollte man aber mit Bedacht behandeln. Und die Beispiele zeigen auch, dass ein eher spielerischer Umgang mit Typografie mit so ziemlich jeder Schriftart möglich ist, ob serifenlos oder dekorativ. Setzt das Design auf solch eine verspielte Typografie, dann sollte allerdings besonders auf deren korrekte Darstellung in verschiedenen Bildschirmgrößen geachtet werden.












 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






