10.3 Schriftarten 

Ein Blick in einschlägige Programme der Textverarbeitung reicht, um zu sehen, wie viele Schriften heutzutage schon auf den Computern vorinstalliert sind. Und dies ist nur eine kleine Auswahl der vorhandenen Schriften. Es werden wohl (Zig)tausende sein, die uns zur Verfügung stehen.
Die elf Schriftgruppen der DIN 16518
-
Venezianische Renaissance-Antiqua
-
Französische Renaissance- Antiqua
-
Barock-Antiqua
-
Klassizistische Antiqua
-
Serifenbetonte Linear-Antiqua
-
Serifenlose Linear-Antiqua
-
Antiqua-Varianten
-
Schreibschriften
-
Handschriftliche Antiqua
-
Gebrochene Schriften
-
Fremde Schriften
Aufgrund von gewissen Ähnlichkeiten lassen sich Schriften zu Schriftgruppen zusammenfassen. Dazu gibt es in Deutschland sogar eine DIN-Norm (DIN 16518), die das Klassifizierungssystem festlegt. Die Einordnung erfolgt nach Stilmerkmalen und nicht, was aufgrund der Benennung zu vermuten wäre, nach der Entstehungszeit. Die Unterschiede zwischen den einzelnen Gruppen (siehe nebenstehender Kasten) sind manchmal nur sehr gering und für Laien oft gar nicht so einfach zu erkennen. Aufgrund der Anzahl der Gruppen ist dieses System sehr aufgeblasen. Für Webdesigner empfiehlt sich eine Einteilung in diese Gruppen:
-
Serifenschriften, wobei man diese noch mal in vier weitere Gruppen unterteilen kann (siehe Abschnitt 10.3.1)
-
serifenlose Schriften
-
andere Schriften (wie z. B. Schreibschriften und dekorative Schriften)
Welche Schriftart für welche Webseite?
Der Frage, welche Schriftarten sich fürs eigene Webdesign eignen und wie man diese passend gestaltet, wird in Abschnitt 10.7, »Gelungene Webtypografie – Textformatierungen und Gestaltungstipps «, nachgegangen.
10.3.1 Serifenschriften 

Mit Serifen sind die feinen (manchmal auch dicken) Striche/häkchenartigen Erweiterungen am Buchstabenende gemeint. Serifenschriften werden auch als Antiqua (-Schriften) bezeichnet.
Abbildung 10.11 So sieht eine Serife aus: hier ein kleiner Abstrich am Fuße des kleinen r (Webfont: Sentinel).
Der Ursprung der Serifen stammt vermutlich aus Zeiten des Römischen Reiches, als mit Hammer und Meißel die Buchstaben in Stein gehauen wurden. Serifenschriften haben oftmals auch unterschiedliche Strichstärken innerhalb eines Buchstabens.
Allgemein wird Serifenschriften eine bessere Lesbarkeit gegenüber Nichtserifenschriften nachgesagt. Die These wird unterstützt durch die häufige Verwendung von Serifenschriften für Fließtexte in Zeitungen, Magazinen und Büchern. Dies gilt sicherlich nicht pauschal, sondern ist neben der genauen Serifenschriftart auch von der Schriftgröße und der Art des Mediums abhängig. Dazu aber später mehr. Zwischen den einzelnen Serifenschriften gibt es aber Unterschiede, manchmal feine, manchmal große, sodass man diese noch einmal unterteilen kann.
Klassische Serifenschriften | Klassische Serifenschriften, auch Old-Style genannt, wirken alt oder, positiv formuliert, historisch und traditionell. Am Übergang zwischen den dünnen und dicken Strichen haben die Serifen abgerundete Ecken.
Abbildung 10.12 Bei der Garamond gut zu erkennen: die abgerundeten Serifen
Vermutlich die bekannteste Old-Style-Serifenschrift ist die Garamond. Das Haupteinsatzgebiet für klassische Serifenschriften sind sicherlich Printerzeugnisse, aber auch für Screendesigns lassen sich diese einsetzen. Der klassisch traditionelle Charme kann auch modernen Webdesigns Stil einhauchen.
Abbildung 10.13 Bei baptisteringot.com erzeugt die Garamond einen klassischen Charme, der an hochwertige Print-Magazingestaltung erinnert.
Garamond
Garamond ist eigentlich keine bestimmte Schriftart, sondern meint eine Gruppe von Schriftarten. Eine davon (wenn auch nicht die schönste) steht auch bei den Google Webfonts zur Auswahl: http://www.google.com/fonts/specimen/EB+Garamond.
Zumindest in Überschriften können sie ihre Wirkung entfalten. Vorsichtig sollte man bei kleinen Schriftgrößen sein, da diese am Bildschirm schlechter lesbar sind, umso kleiner sie sind. Weitere klassische Serifenschriften sind beispielsweise Palatino, Goudy Old Style, Sabon, Caslon oder Centaur.
Transitional Serifenschriften | Transitional Serifenschriften stehen für den Übergang zwischen klassischen und modernen Serifenschriften. Die Unterschiede zwischen den dicken und dünnen Strichen sind stärker ausgeprägt als bei den klassischen Serifenschriften. Die Enden der Serifen sind hier eckig.
Abbildung 10.14 Bei den transitional Schriften sind die Enden der Serifen eckig so wie hier bei der Times New Roman.
Zu den bekanntesten transitional Serifen gehören die Times New Roman, Baskerville, Georgia und Century. Diese Schriftarten wirken etwas moderner und leicht mechanisch. Da ihr Schriftbild weniger antiquiert anmutet, als es z. B. bei einigen klassischen Serifenschriften der Fall ist, werden sie häufiger eingesetzt. Dies liegt auch an der etwas besseren Lesbarkeit auf Bildschirmen, da die feinen Rundungen der Buchstaben hier nicht so ausgeprägt sind, und sicherlich auch nicht zuletzt daran, dass Times New Roman und die Georgia schon seit jeher zu den typischen Systemschriften gehören, die jeder User auf seinem Betriebssystem installiert hat. Auch in der Webgestaltung werden diese beiden Schriften aufgrund der genannten Vorzüge gerne eingesetzt. Gerade wenn Traditionsbewusstsein und Modernität eines Unternehmens oder Produkts unterstrichen werden sollen, sind transitional Serifenschriften eine gute Wahl.
Abbildung 10.15 Bei handsome.is kommt die FF Meta Serif zum Einsatz. Zusammen mit einer serifenlosen Schrift und viel Weißraum wirkt das Design klassisch und modern zugleich.
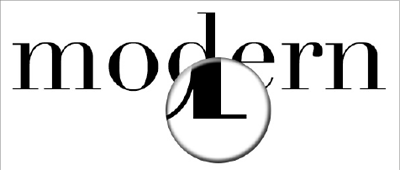
Moderne Serifenschriften | Moderne Serifenschriften haben einen starken Kontrast zwischen dünnen und dicken Strichstärken. Die Serifen haben keinen abgerundeten Übergang, sondern sind eckig und dünn.
Aufgrund des Strichstärken-Kontrastes sind diese Schriften weniger lesbar als transitional oder klassische Serifenschriften und daher im Webdesign eigentlich nur für Überschriften geeignet. Sie wirken elegant und stilvoll, drücken eher Zeitlosigkeit denn Aktualität aus, daher werden sie auch gerne für Modethemen eingesetzt. Bodoni, Didot und Walbaum sind bekannte moderne Serifenschriften.
Abbildung 10.16 Die Didot: ein starker Kontrast zwischen den feinen und den dicken Linien und die Serifen ohne Kehlung
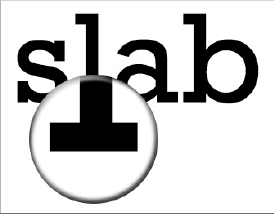
Slab Serifen | Slab Serifenschriften, auch serifenbetonte Linear-Antiqua genannt, haben meistens wenig oder gar keinen Kontrast zwischen den dünnen und dicken Linien. Die Serifen sind so dick wie die Strichstärken und wirken daher sehr betont.
Abbildung 10.17 Bei der Rockwell liegt die Betonung eindeutig auf den eckigen Serifen.
Sie haben ein mutiges, markantes, rechteckiges Aussehen und eignen sich daher für alle Fälle, wo Aufmerksamkeit erzeugt werden soll, sind für Fließtexte aber nur bedingt geeignet. Für große Überschriften, die sehr prägnant und lautstark erscheinen sollen, sind Slab Serifen ideal.
Neben Überschriften findet man sie oft in Logos wegen der starken, kraftvollen Wirkung und des technischen Aussehens. Bekannte Slab Serifenschriften sind die Rockwell und Clarendon.
Abbildung 10.18 Die Slab Serifenschrift Clarendon setzt bei audienceops.com als Subline Akzente.
10.3.2 Serifenlose Schriften 

Serifenlose Schriften besitzen – wer hätte das gedacht! – keine Serifen, und die Strichstärken sind nahezu gleich. Alternative Namen sind Sans Serif, Linear-Antiqua- oder Grotesk-Schriften. In früheren Zeiten, als die ersten serifenlosen Schriften aufkamen, war das Weglassen der Serifen ungewohnt, weswegen der Begriff Grotesk aufkam – ungewöhnlich, aber irgendwie doch reizvoll.
Abbildung 10.19 Wie grotesk: Die Helvetica kommt ganz ohne Serifen aus.
Serifenlose Schriften wirken modern, klar und zeitgemäß und werden daher häufig eingesetzt. Im Screendesign kommt die oft geringe Bildschirmauflösung hinzu, die dafür sorgt, dass serifenlose Schriften (zumindest in kleineren Größen) besser lesbar sind (siehe Abschnitt 10.4.1, »Fontrendering – das Runde muss ins Eckige«).
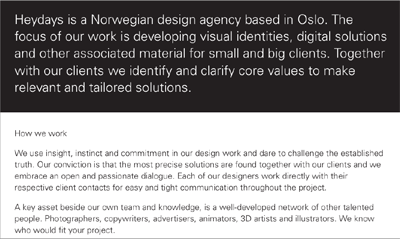
Abbildung 10.20 Die Schriftart Univers wirkt modern und klar wie hier bei heydays.no.
Abbildung 10.21 demonstriert den Unterschied bei der Lesbarkeit. Hier ist zu erahnen, dass die serifenlose Arial besser lesbar ist als die Serifenschrift Georgia, zumindest bei gleicher Schriftgröße. Je größer der Text ist, umso geringer werden die Unterschiede bezüglich der Lesbarkeit.
Serifenlose Schriften funktionieren daher in kleinen Größen für Fließtext ebenso gut wie groß und markant als Überschrift. Ganz allgemein gelten sie als etwas schlechter lesbar als Serifenschriften. Aber wie oben schon gesehen, kommt dies auf die genaue Schriftart, das Medium und die Größe an. Gerade in Fachbüchern werden daher gerne serifenlose Schriften eingesetzt. Denn anders als bei Romanen soll der Leser nicht (zu) schnell durch den Text kommen, sondern jedes Wort gut aufnehmen.
Abbildung 10.21 Hier wird der Unterschied deutlich: Die Arial (links) ist bei gleicher Schriftgröße besser lesbar als die Georgia.
Abbildung 10.22 Georgia (links) vs. Arial (rechts) in 12-Pixel-Schriftgröße, brooklyngin.com
Die Schrift des Buches
Das Buch, das Sie gerade in den Händen halten, wurde übrigens auch mit einer serifenlosen Schrift gesetzt, der Linotype Syntax.
10.3.3 Andere Schriften 

Neben den Serifen- und serifenlosen Schriften gibt es noch einige andere Schriftarten wie die Schreibschriften, die dekorativen Schriften und die Schriften mit gleicher Zeichenbreite. Für Fließtexte eher ungeeignet, lassen sich mit ihnen eher gestalterische Akzente setzen.
Schreibschriften | Schreibschriften vermitteln einen persönlichen und authentischen Charakter. Die Auswahl reicht von eleganten bis zu verschnörkelten und verspielten Handschriften. Wie bei Handschriften aber eben so üblich, sind diese unterschiedlich gut lesbar.
Abbildung 10.23 Große Auswahl an Schreibschriften bietet unter anderem fontsquirrel.com. Dort finden sich auch diese vier.
Auf poorremy.com sorgt die verwendete Schreibschrift für eine persönliche Atmosphäre. Für größere Texte sind Schreibschriften meistens eher ungeeignet aufgrund schlechter Lesbarkeit, was bei kurzen Texten in Überschriften nicht so sehr ins Gewicht fällt.
Abbildung 10.24 Handschriften gehen auch mal für Fließtext wie hier bei poorremy.com.
Dekorative Schriften | Das Spektrum der dekorativen Schriften reicht von blumenverzierten Buchstaben über Westernstile bis technisch angehauchten Filmschriften (wie von »Aliens« oder »Star Wars«). Also ist eigentlich für jeden etwas dabei. So aufmerksamkeitsstark die Schriften auch sein mögen, so gering ist meistens auch die Lesbarkeit. Aber ein gezielter sparsamer Einsatz kann dem Design einer Website Flair und Persönlichkeit, also das gewisse Etwas verleihen.
Abbildung 10.25 Markant ja, aber eher nur dosiert zu gebrauchen – die dekorativen Schriften. Mehr davon gibt es bei fontsquirrel.com.
Schriften mit gleicher Zeichenbreite | Schriften mit gleicher Zeichenbreite werden auch gerne nicht proportionale Schriften (englisch: Monospace) genannt. Hier nehmen alle Buchstaben den gleichen Raum ein. Ein kleines i hat dann genauso viel Platz zur Verfügung wie ein großes M.
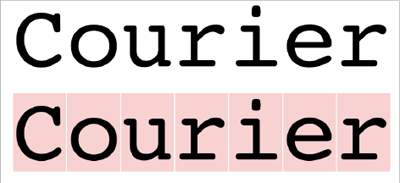
Abbildung 10.26 Die Courier ist eine typische Monospace-Schrift, bei der alle Buchstaben die gleiche Breite haben.
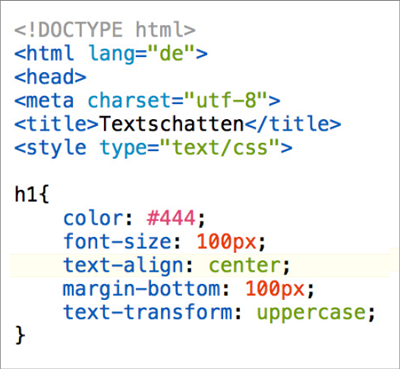
Einst für den Einsatz in Schreibmaschinen sinnvoll, finden die Schriftarten mit gleicher Zeichenbreite z. B. bei Programmierern ihren Einsatz. Quellcode, bei dem die Zeichen exakt untereinanderstehen, wird so übersichtlicher.
Abbildung 10.27 Typischer Quellcode – Zeichen für Zeichen untereinander. Monospace-Schriften sorgen für den Überblick.
Die bekannteste Monospace-Schrift ist wohl die Courier. Weitere sind die Andale Mono, Monaco und Lucida Console.
Abbildung 10.28 Lange missachtet, werden die Monospace-Schriften gerade in Zeiten der Webfonts wieder häufiger eingesetzt. Gezielt genutzt, haben sie auch durchaus ihren Reiz, wie bei dasselundwagner.




















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






