10.2 Leseverhalten im Web 

Da draußen findet ein Kampf um Aufmerksamkeit statt. Geführt von uns allen auf Schauplätzen wie Facebook und Google genauso wie im Fernsehen, in Zeitungen und auf Smartphones. Wir wollen Informationen, jetzt und am liebsten in leicht verdaulichen Formaten. Gleichzeitig senden alle Informationen ab in Form von Tweets, Status-Updates, Chatnachrichten usw.
Abbildung 10.6 Hier steht die typografische Gestaltung im Mittelpunkt, co-create.fontyou.com.
Tl;dr ist das abgekürzte Eingeständnis, dass wir den Kampf eigentlich verloren haben: »Too long; didn’t read« – wir wollen stattdessen knappe Informationshäppchen, wenn nicht, sind wir schon wieder bei der nächsten Information, auf der nächsten Webseite, im nächsten Netzwerk. Warum zehn Seiten lesen, wenn es auch in einer halben zusammenzufassen geht.
Unser Leseverhalten hat sich diesem Prozess angepasst, und die Typografie sollte/muss sich auf dieses veränderte Verhalten einstellen. Gute Typografie sorgt auch dafür, die Inhalte so zu organisieren, dass der Leser eine gute Chance hat, das zu finden, was für ihn von Interesse ist. Man kann hier also durchaus auch von Informationsdesign sprechen.
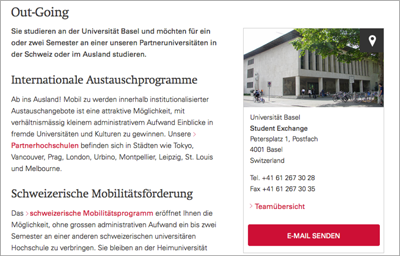
Abbildung 10.7 Typografie organisiert, lenkt, strukturiert und schafft Schwerpunkte, so wie bei unibas.ch.
10.2.1 Prozess des Lesens 

Das Lesen ist im Grunde die Aufnahme und Verarbeitung visueller Reize. Ein erlernter, sehr aktiver Prozess, bei dem auf der Basis unseres Sprachwissens, unseres Allgemeinwissens und inhaltlicher Vorkenntnisse Textinhalte analysiert und eingeordnet werden. Wir erfassen also nicht nur Textinformationen, wir erschaffen auch sofort weitere Informationen dazu, um diese in einen Sinnzusammenhang zu bringen. Beim Lesen kommen also zwei Aspekte zusammen: die objektive Textinformation (visuell, semantisch und strukturell) und die subjektive Verarbeitung (geprägt durch Vorwissen, Erwartungen, Einstellungen).
Typografie dreht sich um eine Optimierung der Lesbarkeit, der Zugänglichkeit und der Benutzerfreundlichkeit.
Informationsdesign
Die verständliche Aufbereitung von Informationen, um eine effektive und effiziente Nutzung zu ermöglichen, ist auch eine Design-Aufgabe. Dabei hat die gelungene Schriftgestaltung neben ästhetischen Gesichtspunkten nicht zuletzt auch mit Usability-Aspekten zu tun.
Aufnahme und Verarbeitung visueller Reize | Zuerst ist der Leseprozess das Erkennen von grafischen Gebilden. Beim Lesen erfassen wir Texte, aber selten Buchstabe für Buchstabe, sondern wir erkennen sogenannte Wortbilder. Unsere Augen bewegen sich dabei spontan über den Text und verbleiben Sekundenbruchteile an einzelnen Stellen. Die willkürlichen und zielgerichteten Augenbewegungen (Sprünge) werden Sakkaden genannt, die Haltepunkte Fixationen. Sakkaden werden ausgeführt, um Wortbilder zu identifizieren.
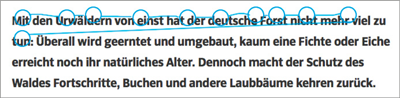
Abbildung 10.8 Das Auge springt von Wort zu Wort, überspringt kurze Füllwörter, springt bei nicht so geläufigen Wörtern wieder zurück und bleibt an manchen Punkten stehen.
Die Augen springen im Text auch zurück, wenn Wortbilder beispielsweise nicht sofort erkannt wurden. Das Zurückspringen nennt man Regression. Je schwieriger ein Text für den Leser ist, umso häufiger erfolgt das Hin- und Herspringen. Durch die Sakkaden und die Regression erfassen wir den Text, aber erst in der Fixation, wenn das Auge für einen Moment ruht, können wir die inhaltliche Information erfassen und verstehen. Daher machen die Augenblicke der Fixation den größten Teil des Lesens aus.
Fremde Texte
Das Lesen von fremdsprachlichen Texten oder Texten mit vielen neuen (Fach)begriffen dauert entsprechend länger, weil diese viele Wortbilder enthalten, die erst noch gelernt werden müssen.
Das bedeutet, dass wir uns beim Lesen mit verständlichen Wörtern und einer gut lesbaren Schriftart viel leichter tun. Klingt logisch, ist es in der Praxis aber nicht bzw. zu selten. Statt komplizierter hochtrabend klingender Wörter sollten wir auf Webseiten eine einfache Sprache bevorzugen. Statt extrovertierte Schriftarten lieber eine klassische Schriftart nehmen, mag sie auch noch so oft schon im Einsatz gewesen sein.
10.2.2 Lesen am Bildschirm 

Lesen am Bildschirm ist anstrengend und wird unbewusst vermieden – so ein gängiges Vorurteil, das sicherlich nicht ganz unberechtigt ist. Statt zu lesen, scannen die Anwender die Seite lieber. Bildschirme sind hier Fluch und Segen zugleich: Auf einer Fläche von wenigen Zentimetern (oder sollte ich besser »Pixel« schreiben?) ganze Webseitenartikel zu lesen beansprucht stark die Augen. Oft passen nur wenige Wörter in eine Zeile und nur wenige Zeilen auf einen Bildschirm. Einen schnellen Überblick zu bekommen oder »mal eben schnell« einen Artikel zu lesen fällt schwer. Gerade das Lesen langer Textabschnitte erfordert vom Anwender Geduld und auch eine fürs Web ungewohnte Passivität. Das widerspricht dem Naturell vieler User, die lieber aktiv sein und sich durch Websites und ihre Inhalte klicken wollen.
Ungeduldige Anwender
Der Anwender muss davon überzeugt sein, dass sich die Investition seiner Zeit für eine Website auch lohnt. Warum sich lange auf einer einzigen Seite aufhalten (und viel Text lesen), wenn auf den unendlich vielen anderen Webseiten noch interessantere Informationen auf einen warten könnten? Seine Erfahrung hat ihn nämlich auch gelehrt, dass zu viele Webseiten mit nichtssagenden oder zumindest für ihn uninteressanten Textinformationen aufwarten.
In den letzten Jahren haben sich die technischen Rahmenbedingungen auch fürs »Schnell-Lesen« verbessert. Schärfere Monitore und höhere Auflösungen sorgen für ein angenehmeres Lesen. Gerade im Vergleich zum gedruckten Wort wartet das Medium Web mit weiteren Vorteilen auf: Die Größe der Schrift einer Website lässt sich genauso anpassen wie die Helligkeit des Bildschirms. Sogar Farbkontraste und Farben lassen sich (mit entsprechenden Tools) verändern und den gewünschten Anforderungen anpassen. Keine gedruckte Zeitung, kein Buch oder Flyer kann diese Flexibilität aufweisen.
Um für eine möglichst gute Lesbarkeit zu sorgen, ist die Auswahl der (richtigen) Schriftart und Schriftgröße entscheidend. Es gibt Schriftarten, die – vor allem am Bildschirm – besser lesbar sind als andere. Mehr dazu im folgenden Abschnitt »Schriftarten«.
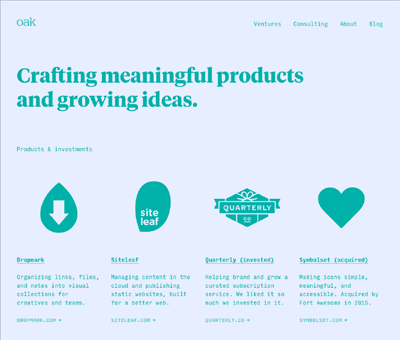
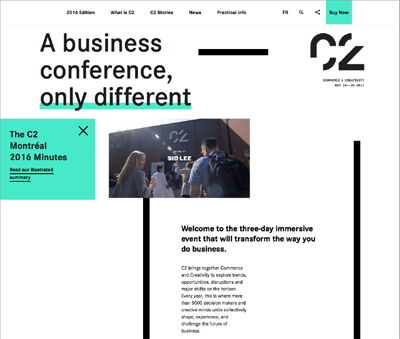
Abbildung 10.9 Drei Seiten, bei denen die Typografie eine entscheidende Rolle einnimmt: oak.is, yields.io und c2montreal.com
Typografie auf kleinem Bildschirm
Das mobile Lesen ist schwieriger. Auf einem kleinen Smartphone-Display unterwegs einen langen Artikel zu lesen ist anstrengend. Ein kleines Display ermöglicht auch kaum ein Scannen der Webseite wie bei größeren Bildschirmen üblich.
Abbildung 10.10 Mit fittextjs.com wird die Schriftgröße automatisch angepasst.
Und auch die Schriftgröße ist gestalterisches Element, das Schwerpunkte setzen kann, aber auch für Lesbarkeit sorgt bzw. vor allem bei zu kleiner Schrift für »Unlesbarkeit« verantwortlich ist. Mehr zur Wahl der richtigen Schriftgrößen folgt in Abschnitt 10.5.3, »Schriftgröße«. Zwei hilfreiche Tools, die die Schriftgröße automatisch an die Elementenbreite anpassen, sind simplefocus.com/flowtype und fittextjs.com.








 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






