9.10 Ein eigenes Farbschema entwickeln 

Es gibt einige hilfreiche Online-Tools, die einem bei der Farbsuche behilflich sein können. Dazu lohnt es sich, ein Grafikprogramm wie Adobe Photoshop oder Adobe Illustrator zu benutzen und in diesem mit den Farben zu experimentieren.
Abbildung 9.139 Warum nicht mal als Ausgang für die Farbfindung eine Farbe der »Großen« nehmen? BrandColors stellt die Farben von Großunternehmen vor. Auch eine Möglichkeit, sich inspirieren zu lassen. brandcolors.net
9.10.1 Inspiration sammeln und Vorbilder finden 

Ein Farbschema zu erstellen kann leicht und schwer zugleich sein. Ein paar »hübsche« Farben in Photoshop zusammenzuklicken bekommt (fast) jeder hin. Ein Farbschema zu entwickeln, das zum Thema, zur Zielgruppe passt, einem bei der Screendesign-Ausarbeitung auch genug Möglichkeiten und Variationen bietet und vielleicht auch noch individuell ist, erscheint schon wesentlich schwieriger, aber sicherlich nicht unmöglich!
Wie bei den Moodboards (siehe Kapitel 7, »Screendesign«) gesehen, ist es erst einmal hilfreich, sich nach Anregungen umzuschauen:
-
Welche Farben benutzt die Konkurrenz?
-
Welche Kombinationen setzen andere Webseitenvorbilder ein?
-
Welche Farbschemata sind Mode und kommen in Werbeanzeigen und Magazinen zum Einsatz?
Eventuell gibt es dabei Farbschemata, die sich – zumindest ähnlich – übernehmen lassen.
Bei der Farbfindung gibt es auch viele Online-Tools, die einem helfen, aber auch durch ihre Vielfalt leicht überfordern oder zumindest verwirren können. Zusammen mit den Inspirationen analoger und digitaler Vorbilder und den vorgesetzten Farben der unterschiedlichsten Tools stehen am Ende jede Menge mögliche Farben und Farbkombinationen. Aus diesen gilt es dann vier, fünf, sechs auszuwählen, die im Screendesign zum Einsatz kommen sollen.
9.10.2 Farbtrends und Inspirationsquellen 

Neben dem Wissen um die einzelnen Farbwirkungen, die Kombination von passenden Farbharmonien und die Unternehmensfarben ist es für Webdesigner auch wichtig zu wissen, welche Farben und Farbkombinationen gerade angesagt, »aktuell« sind – im Web und in der Offline-Welt. Nicht mit dem Ziel, den neuesten Trends hinterherzurennen, sondern eher, um sich inspirieren zu lassen und Designs zu gestalten, die zeitgemäß aussehen und nicht wie vor zehn Jahren erstellt.
Farbanregungen und -trends für Screendesigns lassen sich sehr gut auch offline, also außerhalb des Internets, finden, in der Natur, in Gemälden, in der Architektur etc. Um aktuelle Farbtrends zu verfolgen, bieten sich Magazine an, Plakate, Mode und so weiter.
Im Netz selbst wimmelt es nur so von Showcases und Galerien aller Art mit aktuellen Designs jeglicher Richtung. Vermutlich hat auch jeder Leser seine Lieblingsgalerien, die er oder sie regelmäßig besucht. Einige Webseiten für aktuelle Farbinspirationen werde ich aber trotzdem vorstellen, die subjektiv sind und durch jede Menge anderer toller Seiten ergänzt werden können:
Webdesign Showcases | Bei den Webdesign Showcases finden sich Sammlungen von Webseitengalerien. Diese sind nach unterschiedlichen Kategorien sortiert, unter anderem auch nach Farben, sodass z. B. schnell Webseiten zur Farbe Rot gefunden werden können: www.webdesign-showcases.com/category/colour/red.
Abbildung 9.140 Wie der Name schon sagt: Jede Menge Design-Inspirationen finden sich bei designspiration.net.
Webseiten nach Farbton sortiert | Webseitengalerien gibt es viele. Aber wohl nur bei Colorgorize lassen sich die Webseiten so schön nach Farbton, Sättigung und Helligkeit selektieren: www.colorgorize.com.
Corporate Designs | Das Branding Journal ist eine Sammlung zeitgemäßer moderner Corporate Designs: branding-journal.com.
User Interfaces | Im Grunde ist eine Webseite ein User Interface. Viele Anregungen in verschiedenen UI-Kategorien sortiert bietet uiparade.com.
Designinspiration und Farbensuche | Die Design-Portale Behance und Designspiration bieten neben tollen Design-Inspirationen aller Art auch die Möglichkeit, nach bestimmten Farben zu suchen: designspiration.net und www.behance.net.
9.10.3 Tools, um Farbkombinationen zu erzeugen 

Es gibt fast unzählige Online-Tools, die sich mit der Farbfindung beschäftigen. Neben den in diesem Kapitel bereits vorgestellten werde ich nur noch einige wenige aufgrund ihrer Funktionalitäten gesondert vorstellen.
Spannende Gegensätze
Was bei Farbkombinationen immer gut wirkt, sind die Gegensätze:
-
bunt – unbunt
-
wenig – viel
-
dunkel – hell
ColorHexa | Ein umfangreiches Tool ist ColorHexa. Ausgehend von einer Basisfarbe, deren Hexadezimalcode eingegeben werden muss, zeigt das Tool alle möglichen Farbinformationen dazu an, unter anderem die Farbkombinationen sechs verschiedener Farbschemata und verschiedene Helligkeitsabstufungen: www.colorhexa.com.
Adobe Kuler | Der Klassiker unter den Farbtools ist Adobe Kuler. Recht spielerisch lassen sich hier die Farbregler anfassen und die gewählten Farben verändern: www.kuler.adobe.com.
Hier werden auch umfangreiche vorgefertigte Schemata angeboten: www.kuler.adobe.com/explore.
Web Colours Data | Das Tool Web Colours Data (www.webcolourdata.com) liefert die Farben einer einzugebenden Webadresse aus. Haben Sie also beispielsweise eine Webseite gefunden, deren Farbkombination Ihnen gefällt, dann bekommen Sie hier mit einem Klick die entsprechenden Farben angezeigt zusammen mit der Verteilung der Farben im Farbkreis und Seiten mit einem ähnlichen Farbschema. Hilfreich!
Color Hailpixel | Und noch eine kleine Spielerei: einfach mal die Maus hin und her bewegen und immer, wenn eine Farbe gefällt, klicken: www.color.hailpixel.com.
Abbildung 9.141 color.hailpixel.com funktioniert ähnlich wie colourco.de – schnell und intuitiv per Klick Farbkombinationen finden.
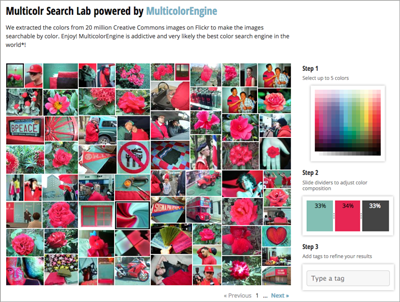
Multicolr Search | Ein spannendes Tool ist Multicolr Search, das über 10 Millionen flickr-Bilder (Creative Commons) durchsucht. Bis zu fünf Farben lassen sich dabei auswählen: www.labs.tineye.com/multicolr.
Neben den Farbtools gibt es auch einige Webseiten, die schon vorgefertigte Farbschemata präsentieren. Bei diesen lassen sich auch wunderbar Inspirationen für das eigene Farbschema sammeln, oder man kann gar gleich ein komplettes übernehmen.
Abbildung 9.142 Bilder nach Farben durchsuchen. Über 20 Millionen Creative-Commons-Bilder von flickr sind in der Suche vorhanden, labs.tineye.com/multicolr.
Colorschemer | Das Tool wurde weiter oben schon vorgestellt. Hier finden sich über 6.000 Farbschemata nach unterschiedlichen Kategorien sortiert, vor allem natürlich nach den Farbnamen, aber auch nach den Farbkontrasten und Begriffen wie 70’s, Autumn oder Old Fashioned. Ein schönes Werkzeug, um schon vorgefertigte und ansprechende Farbkombinationen zu finden: www.colorschemer.com/schemes/tags.php.
Design Seeds | Hier werden aus Bildern harmonische Farbpaletten generiert. Die Suche ist zwar nicht so umfangreich, aber nach einzelnen Farben lässt sich suchen: www.design-seeds.com.
Diese Tools sind alles nur Hilfsmittel. Selten passt ein vorgefertigtes oder durch irgendein Tool erstelltes Farbschema gleich auf Anhieb. Meistens legt der Webdesigner noch Hand an und verändert die Farben, fügt weitere hinzu oder löscht welche.
9.10.4 Praktische Umsetzung: Farbschemata selbst gestalten 

Wie aus der unendlichen Masse von möglichen Farbkombinationen die richtige finden? Gut, die alleingültige »richtige« gibt es wohl nicht, sondern viele Kombinationen, die zum jeweiligen Projekt passen würden.
Farbfelder
Hat man sich für eine Farbauswahl entschieden (oder der Kunde), dann gibt es die Möglichkeit, diese in Photoshop der sogenannten Farbfelder-Palette hinzuzufügen. So hat man die ausgewählten Farben die ganze Zeit zur Verfügung und muss nicht dauernd nach irgendwelchen Hexadezimalcodes suchen.
Abbildung 9.143 Die Farbfelder-Palette in Photoshop
Im Folgenden kann ich (nur) demonstrativ zeigen, wie sich interessante Farbschemata erstellen lassen. Das Suchen, Gestalten und Auswählen werden bei jedem Projekt und vor allem von Webdesigner zu Webdesigner anders ablaufen. Daher zeige ich exemplarisch die Auswahl einiger harmonischer Farbschemata unabhängig von konkreten Projekten.
Farbinspiration in einer Farbgalerie suchen | Im ersten Beispiel suche ich bei Colorschemer (colorschemer.com/schemes) nach einer interessanten Kombination und finde sie unter dem Namen HappyChristmas.
Abbildung 9.144 Nennt sich HappyChristmas und schaut sehr farbenfroh aus, colorschemer.com/schemes/viewscheme.php?id=10578.
In einem Bildbearbeitungsprogramm (in meinem Fall Photoshop) lege ich fünf Farbflächen an und färbe sie mit den Farben des gewählten Farbschemas. So harmonisch die Farben in »klein« aussahen, so grell und leuchtend sind diese auf größeren Farbflächen. Die vier Farben (Weiß ausgenommen) sind fast reine Farben, die somit ähnliche Sättigungen haben. Dadurch wirkt die Kombination einerseits überwältigend, andererseits auch langweilig zugleich.
Würden wir die drei Farben so lassen, wäre das Ergebnis vermutlich ein quietschbuntes Design, das man sich nicht länger als wenige Sekunden anschauen kann, da es wegen der kräftig intensiven Farben anstrengend wäre. Also passe ich einzelne Farbtöne an.
Mal verändere ich die Helligkeiten, die Sättigung, den Farbton und manchmal auch alle drei. So können unter anderem folgende zwei Farbkombinationen entstehen:
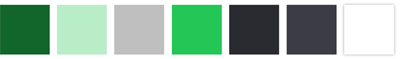
Abbildung 9.145 Das Grün setzt Akzente, und das Dunkelbraun sorgt für einen starken Hell-Dunkel-Kontrast.
Abbildung 9.146 Bis auf das Rot wurden alle Farben entsättigt, womit gleichzeitig die Wirkung des Rots stärker hervorgehoben wird. Wirkt insgesamt etwas kräftiger und kontrastreicher.
Durch Abänderung der Sättigungen und Helligkeiten der einzelnen Farbtöne lässt sich ein wesentlich interessanteres und ausgeglicheneres Farbschema erzeugen – für ein harmonisches Screendesign fast lebenswichtig.
Die beiden Beispiel-Farbkombinationen sind zwei von vielen weiteren möglichen, die sich aus dem vorgegebenen Schema gestalten lassen, je nach gewünschter Wirkung.
Ganz allgemein ist bei Screendesigns hilfreich, wenn es Farben gibt, die Akzente durch ihre Leuchtkraft und/oder Sättigung setzen können. Ergänzend sollte es hellere und dunklere Farbtöne geben, um einen deutlichen Hell-Dunkel-Kontrast erzeugen zu können, z. B. Text auf einem Hintergrund. Und weitere ein, zwei Auszeichnungsfarben sind nie verkehrt.
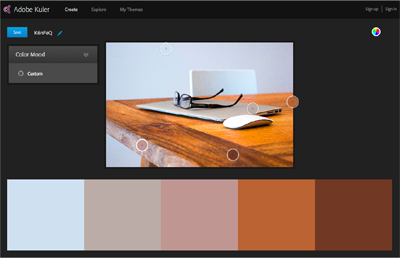
Ein Farbschema aus einer Bildvorlage finden | Von meiner Lieblingswebsite für freie Bilder (unsplash.com) habe ich eines herausgesucht und bei kuler.adobe.com/create hochgeladen. Adobe Kuler generiert aus Bildern Farbpaletten, die sich dann noch ganz intuitiv im Tool anpassen lassen.
Abbildung 9.147 Um aus Bildern Farbpaletten zu erstellen, gibt es einige Tools. kuler.adobe.com/create/image bietet noch die einfache Möglichkeit, die Farben direkt »im Bild« anzupassen.
Abbildung 9.148 Aus dem Bild erzeugte Farbkombination, harmonisch zurückhaltend, allerdings etwas wenig Kontrast
Aufgabe könnte es hier sein, dem Schema mehr Kontrast hinzuzufügen. Dies geht durch stärkere Unterschiede in der Sättigung und/oder Helligkeit:
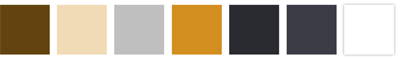
Abbildung 9.149 Ein Braunton wesentlich dunkler, einer kräftiger und zwei leicht entsättigt, dazu dem Blau viel mehr Sättigung gegeben. Blau und Orange sind fast Komplementärfarben und bilden einen Warm-Kalt-Kontrast. Das Schema ist nun viel kontrastreicher.
Nimmt man nun noch den Blauton heraus und erhöht bei den Brauntönen etwas den Hell-Dunkel- und Sättigungskontrast, entsteht ein ansprechendes monochromes Farbschema mit Qualitätskontrast.
Abbildung 9.150 Den Blauton herausgenommen, dafür bei den Brauntönen den Hell-Dunkel-Kontrast erhöht. Fertig ist ein monochromes Farbschema mit Qualitätskontrast.
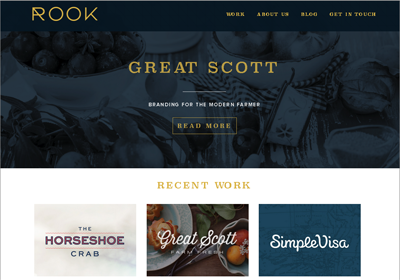
Farbinspiration aus einer vorhandenen Webseite finden | Exemplarisch habe ich zwei schöne moderne Webseiten ausgesucht, um aus ihnen Farbschemata zu gewinnen.
Abbildung 9.151 Portfolio einer kleinen amerikanischen Agentur: rook.is
Abbildung 9.152 Schönes kontrastreiches Farbschema
Ein Warm-Kalt-Kontrast mit ausreichend Hell-Dunkel-Kontrast wirkt immer intensiv und spannungsreich. Was soll man da noch ändern? Nichts, könnte man gleich so für eigene Entwürfe nehmen …
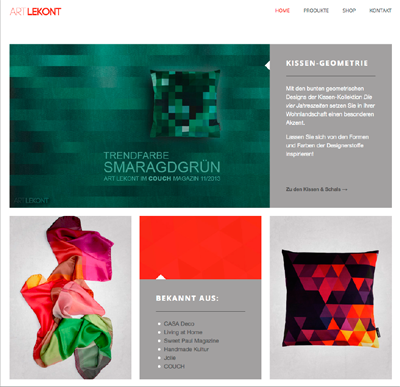
Das zweite Webseitenbeispiel ist eine Werbeseite für Wohntextilien. artlekont.de ist sehr minimalistisch aufgebaut:
Abbildung 9.153 Die Webseite von artlekont.de
Aus dem Screendesign ergibt sich folgendes Farbschema:
Abbildung 9.154 Eine gelungene Vierer-Farbkombination, minimalistisch wie die Webseite selbst
So minimalistisch, wie die Webseite wirkt, präsentiert sich auch die Farbauswahl: vier Farben, davon einmal Weiß, zwei Grautöne und ein markantes Rot. Warum nicht! Eventuell könnte man noch einen dunkleren Grauton für einen stärkeren Kontrast hinzufügen.
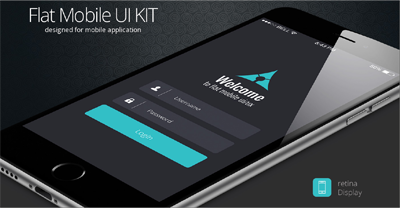
Farbinspiration aus einer App | Aus Apps lassen sich auch sehr gut Farbschemata ableiten, denn diese haben im Grunde noch höhere Anforderungen an kontrastreiche Farben, da sie »intensivere« Interfaces sind als Webseiten.
Abbildung 9.155 Entwurf einer Kalender-App: behance.net/gallery/26560561/Flat-Mobile-App-UI-Kit
Abbildung 9.156 Ein starker Hell-Dunkel-Kontrast, dazu ein Bunt-Unbunt-Kontrast. Das Farbschema ist eigentlich schon ausreichend, um es gleich mal an einem Screendesign anzutesten.
Abbildung 9.157 Abstufungen in Form von zwei helleren und einem dunkleren Farbton ergänzt
Einen gelungenen Bunt-Unbunt-Kontrast finden | Was eigentlich immer recht schnell geht, ist, einen Bunt-Unbunt-Kontrast zu entwickeln. Klar, dieser mag nicht immer passend sein für das aktuelle Projekt, aber die Umsetzung ist recht schnell gemacht. Zwei, drei Grautöne, dazu ein Farbton mit zwei, drei Sättigungen.
Abbildung 9.158 Einfach »nur« den Farbton gewechselt – Grün statt Blau
Der Bunt-Unbunt-Kontrast lässt sich vielfältig kombinieren. Und je nach gewähltem Farbton ließe er sich für (fast) jedes Webseitenthema einsetzen. Durch das Hinzufügen einer hellen Akzentfarbe zu einer neutralen Farbpalette ist es eines der einfachsten Farbschemata, aber auch eines der visuell auffälligsten.
Abbildung 9.159 Funktioniert auch mit Orange …
Abbildung 9.160 … und auch mit Violett!
Die vier Paletten ließen sich durch weiteres Abstufen des Farbtons oder weitere Graustufen erweitern.
Gegensätze finden
Was Farbkombinationen immer spannend und interessant macht, sind Gegensätze:
-
bunt – unbunt
-
wenig – viel
-
dunkel – hell
-
warm – kalt























 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






