8.2 Wireframes erstellen 

Ein Wireframe ist ein sehr früher konzeptioneller Entwurf der Webseite. Dabei geht es vor allem um die Anordnung und Positionierung der oben aufgeführten Elemente und noch nicht um die konkrete visuelle Gestaltung und die Funktionalität. Wireframes werden häufig schon in der Konzeptionsphase eingesetzt. Mit ihnen lässt sich die Inhaltsstruktur einer Einzelseite visualisieren.
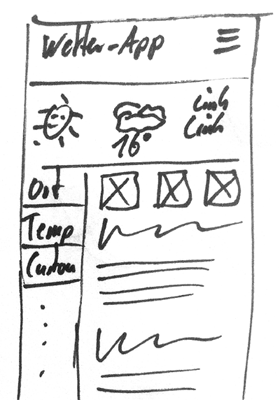
Abbildung 8.12 Ein einfaches Wireframe, das die Anordnung der Elemente visualisiert
Da grafische Elemente wie Farben, Formen, Bilder oder Typografie hier noch keinerlei Rolle spielen, liegt der Fokus auf den Inhalten und deren Anordnung. Bevor also über einzelne Design-Entscheidungen diskutiert wird (»Das Rot passt nicht«), können die entscheidenden inhaltlichen Aspekte besprochen werden.
Gerade bei Seiten mit einem hohen Interaktionsgrad wie Shops, Landing Pages oder Startseiten sind Wireframes eine hilfreiche Technik. Sie erlauben, dass sich Kunde und Webdesigner auf die Inhalte und Funktionen konzentrieren: Welche Inhalte kommen auf die Seite? Wo werden diese platziert? Welche Funktionen (Buttons etc.) sollen zur Verfügung stehen? Frei von visuellen Einflüssen kann so die Struktur der einzelnen Seiten erarbeitet werden.
Sind Wireframes erstellt, hat der Designer eine Vorlage, anhand derer er das Design erstellen kann. Dieser Ablauf kann jede Menge Zeit einsparen. Wird anstelle eines Wireframes gleich ein ausgearbeitetes Screendesign erstellt, wird bei der Beurteilung vor allem auf die Optik und weniger auf die Inhalte geachtet. Und wenn die Inhalte dann doch beurteilt und eventuell angepasst werden müssen, ist der Aufwand bei einem fein ausgearbeiteten Screendesign größer als bei einem Wireframe. Es gibt unterschiedliche Methoden, Wireframes zu erstellen, und auch der Detaillierungsgrad kann sich unterscheiden.
Kunden und Wireframes
Vor allem Kunden, die bisher mit Online-Projekten noch nicht so viel Erfahrung haben, müssen Sie die Bedeutung von Wireframes oft erst genau erklären. Fragen wie »Warum ist das Design so grau?« können Sie mit einer solchen Aufklärung verhindern.
8.2.1 Papier-Wireframes 

Die Arbeit mit Bleistift und Papier sollte kein Webdesigner scheuen. Trotz all der digitalen Tools sind die analogen Werkzeuge ein einfaches und effektives Hilfsmittel. Erste Anordnungen können schnell und iterativ ausprobiert werden. Teilweise haben sie sogar Vorteile gegenüber digital erstellten Wireframes, da sie unfertiger und unverbindlicher wirken. Es wird so deutlich, dass es sich »nur« um einen Prototyp handelt, der sich noch in einem frühen Stadium befindet und bei dem Änderungen daher einfach umzusetzen sind. Er wirkt anregender, und Kommentare und Diskussionen sind dadurch meistens offener.
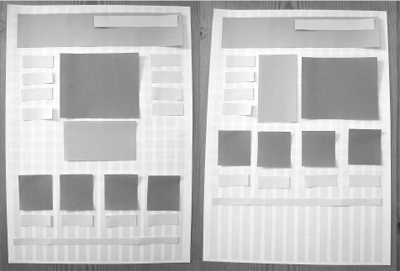
Abbildung 8.13 Mit Papierschnipseln lassen sich Wireframes flexibler umsetzen.
8.2.2 Gezeichnete Wireframes 

Für einen Webdesigner mag die Umsetzung mit Stift und Papier hilfreich sein, sich nicht schon auf konkrete Details der Gestaltung oder die feine Ausarbeitung wie passende Abstände oder Bündigkeiten zu konzentrieren. Ein solcher Perfektionismus wäre an dieser Stelle noch viel zu früh. Papier-Wireframes können sehr grob und einfach gehalten sein und nach und nach immer feiner ausgearbeitet werden. Gerade bei ersten sehr einfachen Skizzen sind so schnell verschiedene Varianten ausprobiert – schneller, als sie sich digital erstellen ließen. Gerade die Anordnungen bei unterschiedlichen Bildschirmbreiten (Schlagwort Responsive Webdesign) lassen sich auf diese Weise gut umsetzen.
Zeichentalent
Die Ausrede, um keine Wireframes zu machen, heißt oft: »Ich kann nicht zeichnen.« Das müssen Sie gar nicht. Sie sollen ein paar Kästen skizzieren und kein künstlerisches Gemälde. Perfektionismus wäre hier sowieso fehl am Platz. Wer einen Stift halten kann, kann auch Wireframes zeichnen.
Wireframe-Übung
Ich gebe es zu, für Anfänger ist es nicht ganz einfach, mit Wireframes vertraut zu werden und auch die »Hürde« vor dem weißen Blatt Papier zu nehmen. Daher folgender Übungsvorschlag zum »Warmwerden«:
-
Suchen Sie sich unterschiedliche Webseiten aus, und skizzieren Sie die Inhaltsbereiche nach. Zunächst grob nur mit Linien die Hauptbereiche, dann etwas detaillierter mit Texten.
-
Machen Sie das ruhig mit drei, vier, fünf unterschiedlichen Seiten.
-
Überlegen Sie sich dann neue Anordnungen der Inhalte der einzelnen Seiten, und skizzieren Sie diese. Jetzt wird die Umsetzung schon etwas freier, weil es nicht mehr um das reine »Nachskizzieren« geht.
-
Innerhalb kurzer Zeit erstellen Sie auf diese Weise mehrere Blätter voller Wireframes. Der Anfang ist also schon mal gemacht …
Wenn Sie Webseiten als Vorlage brauchen, dann können Sie sich hier z. B. welche aussuchen: webdesign-journal.de/showcases.
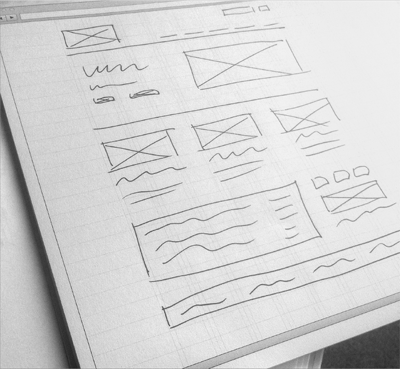
Abbildung 8.14 Wireframes müssen nicht zwangsläufig schön oder detailliert sein.
Das Zeichnen auf einem völlig weißen Blatt Papier kann zu Beginn ungewohnt und irritierend sein. Es gibt Papiervorlagen, die eine Art »Rahmen« in Form eines stilisierten Webbrowsers und teilweise auch mit Smartphone-Rahmen anbieten. Diese Form eines Rahmens kann beim Zeichnen Halt geben und Ihnen den Einstieg vereinfachen. Teilweise sind auch Rasterlinien vorhanden, was sehr hilfreich sein kann. Bei raincreativelab.com/paperbrowser gibt es beispielsweise verschiedene Varianten solcher Vorlagen, die Sie selbst ausdrucken oder bestellen können.
Abbildung 8.15 Wireframe-Vorlagen zum Download gibt es bei sneakpeekit.com.
Abbildung 8.16 Natürlich kann man alles auch kaufen: Vorlagen für Wireframes gibt es bei uistencils.com.
8.2.3 Digitale Wireframes 

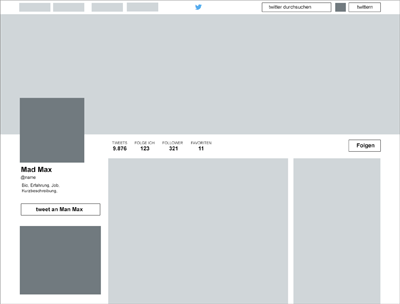
Wireframes können natürlich auch digital erstellt werden, entweder als Erweiterung/Vertiefung des Papier-Wireframes oder natürlich auch gleich zu Beginn. Im Vergleich zu händischen Varianten lassen sich diese natürlich sorgfältiger und auch eindeutiger umsetzen. Auch hier ist von schlichten bis zu sehr detaillierten Varianten alles möglich. Eventuelle kleinere Anpassungen lassen sich schneller durchführen, weil dann häufig nur die einzelnen Elemente verschoben oder abgeändert werden müssen, während bei Papier-Wireframes unter Umständen die komplette Skizze neu erstellt werden muss. In Abbildung 8.17 sehen Sie twitter.com als einfaches digitales Wireframe.
Abbildung 8.17 twitter.com als einfaches digitales Wireframe
Digitale Wireframes im Netz
Im Netz gibt es genug Auswahl an vorgefertigten Elementen für digitale Wireframes, z. B. bei rafaltomal.com/free-photoshop-wireframe-kit.
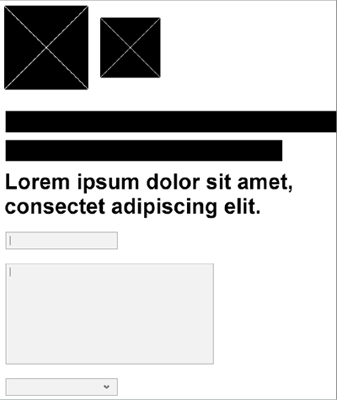
Abbildung 8.18 Ein Wireframe
Für quasi alle Webseitenelemente wie Navigationen, Buttons, Bilder etc. gibt es jede Menge vorgefertigte Grafiken, aus denen sich schnell ein Wireframe zusammensetzen lässt. So leidet das Wireframe dann nicht an unleserlichen Skizzen. Für Kundenpräsentationen sieht ein digitales Wireframe professioneller aus, was aber eben nicht immer von Vorteil sein muss. Zu schnell kann es wie ein fertiger (Design-)Entwurf wirken bzw. wie nicht mehr diskutabel. Steht das Wireframe allerdings als fertiger Entwurf fest, so kann eine digitale Variante als Vorlage für das Design oder auch zur Freigabe mit dem Kunden verständlicher sein.
Wireframe-Software und -Tools
Um Wireframes digital zu erzeugen, haben Sie unterschiedliche Möglichkeiten. Hier gibt es kein »besser« oder »schlechter«. Mit allen Varianten lassen sich Wireframes erstellen:
-
Wireframe-Software: Es gibt spezielle Wireframe-Software, wie etwa Balsamiq Mockup (balsamiq.com/products/mockups), Omnigraffle (omnigroup.com/omniGraffle) oder Axure (axure.com), die umfangreiche Funktionen eben speziell für Wireframes anbieten.
-
Grafiksoftware: Auch Grafiksoftware eignet sich für die Erstellung. Diese hat zwar nicht unbedingt die Funktionen wie spezielle Wireframe-Anwendungen, aber Webdesignern ist der Umgang mit ihnen meist besser vertraut. Und die typischen Wireframe-Elemente gibt es als Vorlage auf vielen Webseiten (siehe Seitenspalte). Zu den Grafikprogrammen, mit denen sich auch gut Wireframes erstellen lassen, gehören beispielsweise die Adobe-Programme Illustrator, Photoshop, Fireworks und InDesign. Alternativ bietet sich Sketch (bohemiancoding.com/sketch) an.
-
Office-Programme: Manchmal werden auch die sogenannten Office-Programme eingesetzt. Gerade auf Kundenseite erfreuen sie sich großer Beliebtheit, weil die Kunden damit täglich arbeiten. So lassen sich Wireframes auch mit Microsoft Word, PowerPoint oder mit Apples Keynote erstellen.
-
Online-Tools: Natürlich gibt es auch Online-Applikationen für die Wireframe-Erstellung. Erwähnenswert sind wireframe.cc (wireframe.cc) und Moqups (moqups.com).
8.2.4 Die Graue-Box-Methode 

Die meisten Wireframes sind, wie auch aus Abbildung 8.18 hervorgeht, einfarbig. Es sind schwarz-weiße Diagramme, die die einzelnen Inhaltselemente darstellen. Als optimierte Methode hat der bekannte Designer Jason Santa Maria die Grey Box Methodology entwickelt. Einfache graue Kästen stellen die Inhaltsbereiche dar. Meistens werden die grauen Kästen allgemeiner gehalten als bei klassischen Wireframes. So wird der Arbeit des Designers wieder mehr Spielraum gegeben.
Die Graue-Box-Methode
Einen älteren, aber nach wie vor sehr lesenswerten Blogartikel zur Grey Box Methodology finden Sie unter: http://v3.jasonsantamaria.com/archive/2004/05/24/grey_box_method.php.
Abbildung 8.19 Die »Grey Box Method« lässt sich sogar mit Papierschnipseln umsetzen, clarelisbeth.wordpress.com/2011/06/28/why-wireframe-well.
Als Weiterentwicklung lassen sich mit den Kästen auch Schwerpunkte durch unterschiedliche Graustufen setzen. Je dunkler der Grauton eines Elements, desto eher fällt er dem Betrachter auf, umso gewichtiger ist dieser also. Dadurch nähert sich das Wireframe langsam dem späteren Design, denn auch hier müssen Schwerpunkte gesetzt werden. Stellen Sie sich ein großes emotionales Teaser-Bild neben drei Absätzen Fließtext vor. In einem »normalen« Wireframe würden beide Inhaltselemente in der gleichen grauen Farbe und vielleicht einer ähnlichen Größe abgebildet. Dies entspricht aber nicht ihrer visuellen Bedeutung. Bekommt der »Bild«-Kasten ein Dunkelgrau und der Absatz ein helleres Grau, wird die visuelle Hierarchie deutlicher.
Abbildung 8.20 Ein detailliert ausgearbeitetes Wireframe mit der Grauen-Box-Methode
8.2.5 Vorteile und Grenzen von Wireframes 

Zuerst die Inhalte und Funktionen, dann das Design. Diesen Prozess unterstützen Wireframes. Im Vergleich zu einem ausgearbeiteten Design geht die Erstellung eines Wireframes sehr schnell. Eventuelle Fehlplanungen und unnütze Arbeit können durch Wireframes schon frühzeitig vermieden werden. Zwischen der Konzeption der Webseite samt Zielen, Zielgruppen und Inhalten und dem ausgearbeiteten Design entsteht dann kein Leerraum, der mit der Präsentation des fertigen Design-Entwurfs abgeschlossen wird. Unterschiedlich detailliert ausgearbeitete und abgestimmte Wireframes verhindern eine böse Überraschung bei der Beurteilung des Designs. So können Zeit und Kosten eingespart werden.
Mit den neu aufkommenden Abläufen unter anderem durch das Responsive Webdesign sind Wireframes nicht mehr zwangsläufig ein hilfreiches Mittel. Durch den schnellen Einstieg in die Frontend-Umsetzung sind sie immer seltener notwendig – vielleicht noch als einfache Variante, die die grobe Aufteilung vor der Umsetzung vorgibt. Auch bei Interaktivitäten und sehr umfangreichen Inhalten sind sie kaum dienlich, da sie diese nicht oder nur schwer veranschaulichen können. Dies ist auch bei Screendesign-Bilddateien so. Je nach eigenem Arbeitsprozess ist der Einsatz von Wireframes also unterschiedlich sinnvoll. Bei manchen Webdesignern mögen das umfangreiche und detailliert ausgearbeitete Wireframes sein, bei anderen gar keine, weil sie direkt im Browser anfangen.
Die Grenzen von Wireframes
Die Grenzen von Wireframes werden in dem wireframe-kritischen Artikel »Web 3.0« von Jeffrey Zeldmann aufgezeigt: alistapart.com/article/web3point0.
Wenn die richtigen Inhalte zur Verfügung stehen, können diese auch schon in ein Wireframe eingebaut werden. So lässt sich relativ gut beurteilen, ob der eingeplante Platz ausreicht. Allerdings wird dann der Aufwand, Wireframes zu erstellen, wieder sehr groß – unter Umständen so groß, dass sich der Aufwand nicht mehr lohnt, sondern die direkte Umsetzung im Frontend effizienter ist.
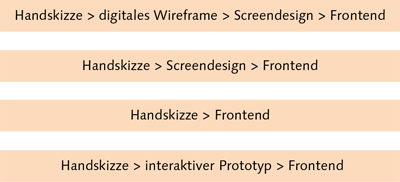
Abbildung 8.21 Verschiedene Webdesign-Abläufe. Bei jedem lassen sich Wireframes einbauen.
Es gibt nicht wenige, die aus den genannten Gründen bereits vom Ende der Wireframes sprechen. Das ist vermutlich etwas weit gegriffen, aber für einen agilen Entwicklungsprozess sind Wireframes tatsächlich nur bedingt hilfreich. Interaktive Prototypen sind in einem flexiblen Prozess, bei dem eben zu Beginn noch nicht genau die einzelnen Inhalte, Anordnungen und Funktionen festgelegt werden können, meistens effektiver. Dazu erfahren Sie mehr in Abschnitt 8.4.5, »Interaktive Prototypen«. Zumindest ein erstes Skizzieren, also ein einfaches Wireframe, ist aber in der Praxis nach wie vor sinnvoll.
Agile Entwicklungsmethoden und Wireframes
Den spannenden Blogartikel »Wireframes are dead, long live rapid prototyping« über Wireframes und agile Entwicklungsmethoden finden Sie unter:
http://www.uxforthemasses.com/rapid-prototyping/













 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






