5.6 Durch Inhalte navigieren 

Die Navigation ermöglicht es dem Anwender, sich zwischen verschiedenen Bereichen der Inhalte zu bewegen, sozusagen den sprichwörtlichen Weg zwischen Inhalten und zu bestimmten Inhalten zu finden. Die einzelnen Seiten einer Webseite lassen sich auf mehrere Navigationen aufteilen.
Zum Weiterlesen
Umfassende Informationen zur Gestaltung der hier angesprochenen Haupt-, Meta- und Footer-Navigation sowie zu den Dropdown- und Mega-Dropdown-Menüs erwarten Sie in Kapitel 12, »Navigations- und Interaktionsdesign«.
5.6.1 Navigationsmenüs 

Es gibt mehrere mögliche Navigationsmenüs, nicht nur die Hauptnavigation. Sie ist zwar, wie der Name schon sagt, die wichtigste Navigation, aber regelmäßig kommen auch eine Metanavigation und eine Footer-Navigation zum Einsatz.
Hauptnavigation | Die Hauptnavigation enthält alle wichtigen Seiten, abhängig vom Ziel der Webseite (des Webseitenbetreibers) und den Zielen der Benutzer. Die bedeutendsten Punkte sollten in der ersten Hierarchieebene erscheinen, sodass sie gleich sichtbar sind.
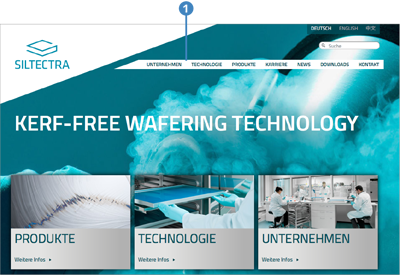
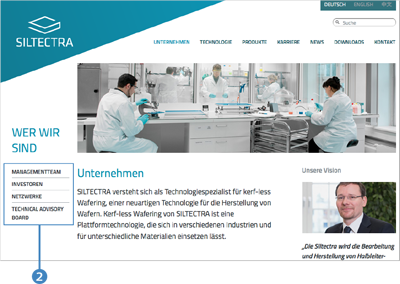
Abbildung 5.35 Die Hauptnavigation in 1 bietet bei siltectra.com leider kein Dropdown-Menü an. Der Anwender weiß also nicht, ob und welche Seiten sich »dahinter« verbergen, ob es sich also lohnt, zu klicken. Erst auf den Unterseiten (unterer Screenshot) erscheint die Subnavigation 2.
Die weiteren Gliederungsebenen erscheinen dann in einer Subnavigation, die erst auf den Unterseiten der Gruppe angezeigt wird. Um schon gleich einen Zugriff auf tiefere Ebenen zu ermöglichen, werden häufig Dropdown-Menüs eingesetzt. Beim Mouseover über einen Hauptpunkt erscheint die Subnavigation, und so bekommt der Anwender schneller einen Überblick über die Tiefe der Struktur und weitere Inhalte. Er kann so gleich tiefer in die Seiten einsteigen. Die Anwender erwarten Dropdown-Menüs. Erscheint keines, gehen sie davon aus, dass keine weiteren Unterseiten vorhanden sind.
Hat die Struktur mehr als drei Hierarchieebenen, wird es für den Anwender schwierig, diese nachzuvollziehen. Die Überlegung ist dann auch, inwieweit diese in einem Dropdown-Menü und in der Subnavigation angezeigt werden. Weitere Gliederungsebenen, die sich im Dropdown-Menü immer weiter öffnen, sind meistens schwierig zu bedienen. Und eine Subnavigation, die alle Unterpunkte der einzelnen Ebenen anzeigt, wird schnell sehr lang. Die Anzeige sollte hier vom Umfang der Unterseiten abhängig gemacht werden.
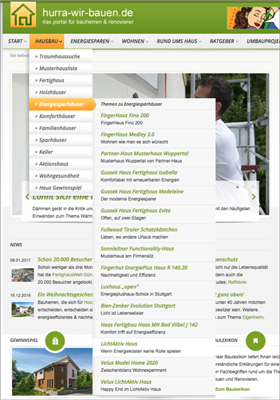
Abbildung 5.36 Da klappt sich schon ein sehr langes Dropdown-Menü auf bei hurra-wir-bauen.de, das allerdings an der Grenze der guten Bedienbarkeit ist.
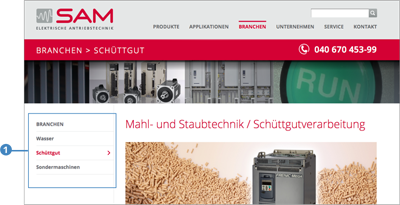
Abbildung 5.37 Typische Subnavigation 1, die auch deutlich anzeigt, wo man sich befindet: sam-antriebstechnik.de
Sowohl in der Hauptnavigation, im Dropdown-Menü als auch in der Subnavigation sollte der Anwender erkennen, auf welcher Seite er sich befindet. Eine dezente Einfärbung des Linktextes reicht meistens. Für die gedankliche Einordnung seiner Position innerhalb der Webseitenstruktur ist dies aber sehr hilfreich.
Metanavigation | Fast jede Webseite hat inzwischen eine Metanavigation – eine gesonderte Navigationsleiste, die meistens im Kopfbereich einer Seite (oben rechts) zu finden ist. Die Inhalte der Metanavigation werden oft als Serviceinhalte bezeichnet und betreffen nicht unmittelbar den »eigentlichen« Inhalt der Webseite, der (wie in Abschnitt 5.5, »Inhaltsstruktur entwickeln«, ausgeführt) für die Zielerreichung der Anwender und des Webseitenbetreibers maßgeblich ist.
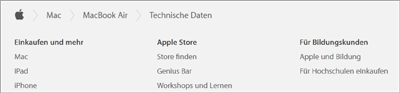
Abbildung 5.38 So sieht die typische Metanavigation aus, rechts oben mit ein paar ergänzenden Inhalten, hier bei because-software.com.
Durch eine Metanavigation können Inhalte, die zwar nicht den eigentlichen Inhalt betreffen, aber auch wichtig sind und nicht fehlen dürfen, getrennt von der Hauptnavigation platziert werden. Dadurch wird die Hauptnavigation entschlackt und übersichtlicher. Inzwischen sind Metanavigationen so selbstverständlich, dass viele Anwender ihren Gebrauch kennen und bestimmte Inhalte dort auch vermuten. Die permanente Sichtbarkeit und Erreichbarkeit der Metanavigation am oberen Rand sichert dem Anwender eine Grundorientierung.
Metadaten
Metadaten sind Informationen über Merkmale anderer Daten, etwa die Metadaten im Kopfbereich eines HTML-Dokuments wie Seitenbeschreibung, Seitentitel, Autor oder Erstellungsdatum. Vergleichbar ist die Metanavigation, die Informationen über die Webseite bereithält, nicht aber die Inhalte der Seite selbst.
Footer-Navigation | Die Footer-Navigation befindet sich am Ende der Webseite, der Footer schließt diese quasi ab. Während bis vor einigen Jahren häufig nur ein zaghafter Copyright-Hinweis der Inhalt dieses Bereichs war, hat sich inzwischen eine Footer-Navigation etabliert, die gar nicht selten sogar sehr umfangreich ist. Der Einsatz bzw. die Inhalte der Footer-Navigation variieren sehr stark, sodass sie für verschiedene Einsatzzwecke geeignet ist:
-
Auflistung der Hauptnavigation. Alle Hauptpunkte werden noch einmal aufgelistet (meistens dann ohne die Unterpunkte).
-
Wichtige Inhalte (der Hauptnavigation) werden aufgelistet, unabhängig davon, wo sie innerhalb der Hierarchie stehen.
-
Die Metanavigation wird aufgelistet, entweder noch einmal ergänzend zur oberen Metanavigation im Kopfbereich oder allein, weil sie oben nicht vorkommt.
-
Eine Art zweite Metanavigation ist hier platziert mit Inhalten, die in der oberen Metanavigation oder der Hauptnavigation nicht vorkommen.
Gerne werden auch gemischte Varianten der oberen Beispiele genommen. Die Footer-Navigation wird dann häufig noch ergänzt durch andere Inhalte wie Kontaktdaten etc.
Abbildung 5.39 Jede Menge weitere Inhalte finden sich in der Footer-Navigation bei pfeffersackundsoehne.de.
In der Footer-Navigation sollten keine sehr wichtigen Inhalte versteckt sein, die sonst nicht zu erreichen sind. Sie ist eher als »Ergänzung« zu betrachten für Anwender, die bis zum Ende der Seite gelangt sind und jetzt nicht erst wieder hochscrollen müssen bis zur Haupt- oder Subnavigation. Daneben hat die Footer-Navigation noch eine optische Bedeutung, da sie den Abschluss der Webseite bildet und das Screendesign damit sozusagen »rund macht«.
Typische Metanavigationen
Metanavigationen stehen nicht nur auf jeder Webseite an der gleichen Stelle (oben rechts), sie haben auch immer sehr vergleichbare Inhalte. Die häufigsten Metathemen sind in loser Reihenfolge: Home, Kontakt, Service, Impressum, Haftungsausschluss, Drucken, Suche, Login/Anmelden, Registrieren, Warenkorb, Sitemap, AGB, Sprachwähler, Newsletter, Karriere, Downloads, Presse.
Footer und Footer-Navigationen werden auf einigen Websites inzwischen sehr groß und umfangreich gestaltet. Bei sehr umfangreichen Websites ist dies auch in Ordnung. Bei kleineren Websites mag es etwas komisch wirken, wenn die Fußleiste einen großen Teil des Designs einnimmt und die Footer-Navigation genauso groß oder sogar größer ist als die Hauptnavigation.
5.6.2 Alternative Navigationswege 

Neben den »großen« Navigationsmenüs (Haupt-, Meta-, Subnavigation und Dropdown-Menü) gibt es auf einer Website noch viele »kleinere« Navigationswege. Sie werden oft nicht so gründlich geplant, können aber einen großen Mehrwert während der Bedienung der Website darstellen. Daher folgen jetzt in freier Reihenfolge einige alternative Navigationswege, die dem Anwender das Navigieren erleichtern und das Nutzungserlebnis erhöhen können.
Querverlinkungen | Die Inhalte der einzelnen Seiten sollten nicht nur über die Hauptnavigation verlinkt sein, sondern auch über die Inhalte selbst. Wenn auf der einen Seite über spannende Inhalte gesprochen wird, die auf einer anderen Seite ausführlicher dargestellt sind, dann sollte an der Stelle ein Link stehen, und zwar ein Link, der optisch klar als solcher erkennbar ist und klarmacht, wohin er führt.
Neues Fenster öffnen
Eine typische Überlegung ist, ob Links in einem neuen Fenster (oder Tab) geöffnet werden sollen oder im selben, in dem sich die aktuelle Seite befindet. Interne Verlinkungen sollten sich immer auf der aktuellen Seite öffnen. Ansonsten hat der Anwender nach längerem Surfen am Ende unzählige Fenster der gleichen Webseite offen. Bei externen Links kann ein neues Fenster hilfreich sein, weil man die aktuelle Seite dann beim Überwechseln nicht »verliert«. Auch Kunden mögen dies gerne, weil natürlich jeder möchte, dass der Besucher möglichst lange auf der eigenen Seite bleibt. Möchte man also ein neues Fenster öffnen, geht dies mit dem target-Attribut in der Linkdefinition:
<a href="http://www.vgsd.de/" target="_blank">Webseite VGSD</a>
Neben der optischen Erkennbarkeit als Link sollte der Linktext klarmachen, wohin die Reise führt. Ein eindeutiger Linktext vereinfacht die Bedienung nicht nur dem Nutzer, sondern ist auch für die Suchmaschinenoptimierung hilfreich. In HTML mit einem title-Attribut ergänzt, bekommt der Anwender schon beim Überfahren mit der Maus einen kleinen Hinweistext angezeigt, der den Linktext sinnvoll ergänzen kann:
<a href="http://www.vgsd.de/" title="Verband der Gründer und Selbständigen e.V.">Webseite VGSD</a>
Listing 5.1 Linkdefinition
Gerade also, wenn der Linktext nicht eindeutig genug ist, kann das title-Attribut für den Anwender eine kleine Hilfe sein. Es gibt auch verschiedene Linkzustände, z. B. den überaus hilfreichen hover-Zustand beim Überfahren mit der Maus, mit dem sich der Link optisch anpassen lässt. Der Anwender bekommt so signalisiert, dass dies ein Link ist und er sich mit der Maus exakt über diesem befindet. Mehr zur optischen Linkgestaltung finden Sie in Abschnitt 10.7.4, »Links «.
Links innerhalb des Fließtextes haben aber auch ihre Tücken. Ist ein Link attraktiv (und das sollten sie sein, ansonsten braucht es an der Stelle keinen Link), klickt ihn der Anwender an und ist zwar auf der neuen Seite, liest die alte aber nicht mehr weiter. Ist das ein Vor- oder Nachteil? Schwer zu sagen.
Abbildung 5.40 Zumindest eine kleine Aufforderung, Kontakt aufzunehmen, findet der Anwender am Ende einer Seite bei lean-maritime.de.
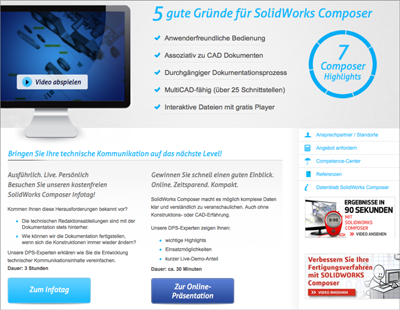
Immer häufiger finden sich daher sogenannte Kontextlinks am Ende einer Seite oder eines Beitrags. Hier werden thematisch verwandte oder weiterführende Seiten verlinkt. Der Anwender wird also nicht allein gelassen nach dem Motto »Geh zurück zur Navigation und schau, wo du jetzt hinwillst«, sondern geführt. Ein gelungenes Beispiel zeigt Abbildung 5.41. Hier bekommt der Anwender am Ende einer Produktseite zwei Call-to-Action-Buttons angezeigt, die ihm klar vorgeben, was jetzt zu tun ist. Er wird also nicht allein gelassen, sondern zur Handlung aufgefordert, die ihm aber gleichzeitig einen Mehrwert bietet.
Kontextlinks
Kontextbezogene Links bieten dem Leser weitere Seiten an, die inhaltlich zur aktuellen Seite passen. Dazu gehören z. B. die Empfehlung weiterer Beiträge oder weiterer Produkte (Zubehör etc.), meistbesuchte Seiten, Kaufempfehlung anderer Leser (»Kunden, die das kauften, kauften auch«), Linklisten am Ende einer Seite, kürzlich angesehene Seiten oder Artikel, meistkommentierte Seiten, bestbewertete Produkte usw.
Abbildung 5.41 Auch gut: Am Ende einer Produktseite bekommt der Anwender bei dps-software.de zwei Call-to-Action-Buttons, die ihm klar vorgeben, was jetzt zu tun ist.
Querverlinkungen sind ein hilfreiches Mittel, um den Anwender auf der eigenen Seite zu halten und ihm einen Mehrwert zu bieten. Werden sie gezielt eingesetzt, wird dem Anwender Arbeit abgenommen, sodass er sich nicht an der Navigationsstruktur orientieren und dort eine Wahl treffen muss.
Breadcrumbs | Bei umfangreichen Webseiten mit mehreren Gliederungsebenen ist eine »Brotkrümelnavigation« ein hilfreiches Tool. Dezent zwischen Hauptnavigation und Inhaltsbereich platziert, zeigt sie dem User seine aktuelle Position innerhalb der Seite an.
Abbildung 5.42 So sehen Breadcrumbs aus, hier bei dawanda.com (oben) und conrad.de (unten).
Gleichzeitig erleichtert sie ihm das Navigieren zu den höheren Gliederungsebenen.
Gerade in Shops wird eine Breadcrumb-Navigation sehr gerne eingesetzt. Als Faustregel für den Einsatz gilt: Lassen sich alle Punkte einer Breadcrumb-Navigation auch ohne diese mit nur einem Klick erreichen, ist sie überflüssig.
Abbildung 5.43 apple.de zeigt eine andere Variante: Breadcrumbs im Footer, optisch nicht besonders markant, aber vorhanden.
Suche | Bei umfangreichen Webseiten bietet sich eine Suchfunktion an. In Onlineshops sind sie beispielsweise ein selbstverständliches und wesentliches Tool. Viele Anwender wollen sich in umfangreichen Seiten oder Portalen nicht erst mühsam durch eine Navigationsstruktur kämpfen und gehen gleich zur Suchfunktion über. Wie bei den Breadcrumbs ist eine Suche aber nur bei entsprechend viel Content sinnvoll. Im Webdesigner-Portfolio mit vier Unterseiten würde ein Suchfeld irgendwie merkwürdig aussehen. Ein Suchfeld drückt auch immer aus, dass es sehr viel zu durchsuchen gibt. Ist das nicht der Fall und bekommt der Anwender keine oder nur sehr wenige Suchtreffer geliefert, sollte lieber auf die Funktion verzichtet werden.
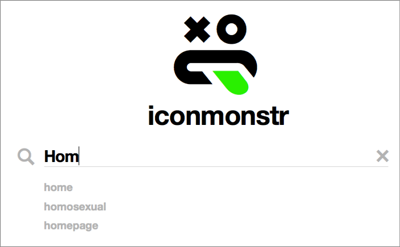
Abbildung 5.44 Bei iconmonstr.com spielt die Suche eine bedeutende Rolle. Dementsprechend prominent ist sie platziert und liefert gleich Vorschläge bei der Eingabe.
Abbildung 5.45 Gleiches Prinzip bei thenounproject.com. Die Vorschläge sind aber teilweise andere.
Alle modernen CM- und Shop-Systeme haben eine Suchfunktion integriert, die meistens auch sinnvolle Ergebnisse liefert. Alternativ lässt sich die Google-Suche einbinden, die nur Suchtreffer der eigenen Webseite anzeigt. Ein besonderes Feature ist die Autovervollständigung der eingegebenen Buchstaben im Suchfeld. Durch eine Dropdown-Liste werden mögliche Texte angezeigt, ähnlich wie man das von der Google-Suche her kennt. Dies erhöht die User Experience enorm, weil der Nutzer so gleich passende Vorschläge erhält und weniger tippen muss.
Abbildung 5.46 So wie bei good.is sehen Suchfelder immer häufiger aus. Zuerst nur ein Icon (hier: Lupe 1) und bei Klick (manchmal auch Mouseover) öffnet sich ein großes Suchfeld.
Sitemap | Viele Webseiten bieten eine Sitemap an, also eine Übersicht über alle Unterseiten der Webseite an einem Ort. Manchmal ist sie noch grafisch ansprechend aufbereitet, oft aber auch nur eine Aufzählungsliste. Suchmaschinen mögen diesen Überblick, weil sie so schnell alle Seiten samt Verlinkungen bekommen und indizieren können. Und für Anwender kann sie eine weitere Möglichkeit des Navigierens bieten, aber auch, wenn optisch kenntlich gemacht, anzeigen, welche Seiten schon besucht wurden. Dazu muss natürlich die CSS-Pseudoklasse a:visited gestaltet worden sein.
Google-Suche
Wie bei allen Google-Produkten geht die Einbindung einfach und kostenlos (die Bezahlung mit den User-Daten lasse ich einmal außen vor). Googles benutzerdefinierte Suchmaschine:
www.google.com/cse/?hl=de
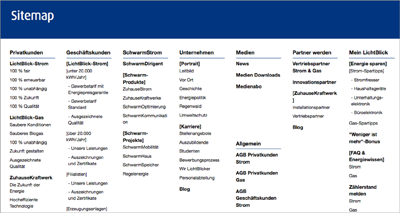
Abbildung 5.47 Bei lichtblick.de kommen einige Seiten zusammen. Die Sitemap listet alle auf (hier ein Auszug).
Schlagwortlisten und Tag Clouds | Damit Inhalte im Web gut gefunden werden können, ist eine Kategorisierung wichtig. Man kennt das vielleicht von den Urlaubsfotos. Tools wie Adobe Bridge oder iPhoto bieten die Möglichkeit, große Mengen Bilder komfortabel zu verwalten. Dazu können den Bildern Schlagwörter hinzugefügt werden. Bekommt ein Foto dann die Kategorien »Ibiza«, »Strand«, »Sonnenuntergang«, »2014«, lässt es sich später wesentlich einfacher finden, als wenn man nur grob das Erstellungsdatum weiß.
Abbildung 5.48 Die Kategorien beim smashingmagazine.com bieten nicht nur schnelle Einstiegsmöglichkeiten, sie sind quasi die Navigation und liefern einen schnellen Überblick über die Themen des Blogs.
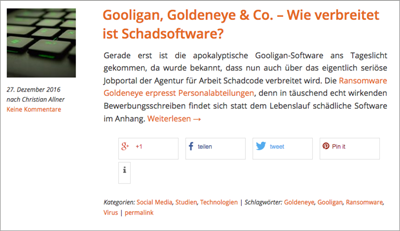
Abbildung 5.49 Ein typischer Blogpost mit der Angabe von Kategorien und Schlagwörtern, hier bei socialmediastatistik.de
Weitere Navigationsformen
Neben den vorgestellten gibt es noch weitere Arten der Navigation, die vor allem innerhalb des Inhaltsbereichs einer Seite eingesetzt werden können. Die Navigationsarten Tabs, Accordion und Content-Slider werden in Abschnitt 14.3, »Interaktive Elemente«, ausführlicher vorgestellt.
Dazu gibt es noch Möglichkeiten wie etwa eine Pagination. Der Inhalt wird dann in mehrere Seiten aufgeteilt, und am Ende der Seite befindet sich die Seitennummerierung, sodass man auf weitere Seiten springen kann. Gerade in Blogs wird diese Methode angewandt. So werden beispielsweise auf einer Seite immer zehn Artikel präsentiert, und weitere Artikel erreicht man über die Pagination. Auf Online-Newsseiten werden manchmal auch sehr lange Artikel aufgeteilt in mehrere Einzelseiten, die sich dann auch über eine Seitennummerierung erreichen lassen. Statt oder ergänzend zur Pagination gibt es häufig auch das Blättern. Meistens mit Links- und Rechts-Pfeilen visualisiert, kommt diese Methode z. B. bei Bildergalerien häufig zum Einsatz.
Und als letzte Methode das Sortieren und Filtern. Bei Informationen, die sich nach bestimmten Kriterien anzeigen lassen können (z. B. Ferienhäuser), ist eine Sortier- (z. B. nach Entfernung, Größe oder Preis) und Filtermöglichkeit (z. B. nach »Haustiere erlaubt«, Strandnähe) sinnvoll.
Bei Webblogs war das Prinzip der Verschlagwortung schon immer vorhanden. Die Kategorien sind dabei als Oberbegriffe zu verstehen und präsentieren auch die thematischen Schwerpunkte einer Seite, daher sollten sie gut und mit Bedacht gewählt sein. Die Tags (englisch für Schlagwörter) sind dagegen etwas detaillierter und spezifischer als Kategorien. So könnte ein typischer Blogpost in einem Webdesign-Blog zu der Kategorie »CSS« gehören, und passende Schlagwörter könnten dann »CSS3«, »Animation« und »Transitions« sein – also wesentlich detaillierter.
Wären die Schlagwörter auch Kategorien, würde das diese verwässern und gerade in Blogs, wo die Kategorien häufig die Hauptnavigation sind, zu umfangreich werden.
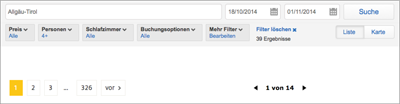
Abbildung 5.50 Ausschnitte verschiedener Navigationsmöglichkeiten: Sortieren, Filtern, Paginieren und Blättern





















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






