5.4 Content-Strategie 

Um die Inhalte eines Webprojekts zu definieren, geht es darum, zwei Aspekte unter einen Hut zu bringen:
-
Was sind die unternehmerischen Ziele der Webseite?
-
Was sind die Bedürfnisse der Anwender?
Abbildung 5.11 Der Inhalt macht’s. Dies führt die kleine Seite von justinjackson.ca/words_de.html beispielhaft vor.
Häufig wird vor allem der erste Aspekt beachtet. Das Unternehmen möchte sich und seine Produkte/Dienstleistungen in einem guten Licht darstellen, sein gutes Recht. Es wird viel Zeit und Arbeit hineingesteckt, wohlklingende Sätze zu formulieren, die Produkte von allen Seiten zu beleuchten, ausführlich über Projekte zu erzählen, das Unternehmen umfassend vorzustellen. Manchmal werden aber auch einfach nur schon vorhandene Texte übernommen, weil keiner da ist, der die Texte überarbeiten bzw. neu schreiben kann oder will.
Die schlechte Nachricht für Unternehmen: Niemand wartet auf ihre Texte und möchte ihre Webseite und Markenbotschaften konsumieren. Die Kunden sind übersättigt von Informationen. Und jetzt kommt noch die »Content is King«-Entwicklung dazu, die jedem Unternehmen rät, zu Content-Schleudern zu werden. Dadurch wird die Nichtbeachtung von Inhalten nicht besser.
5.4.1 Guter Content 

Inhalte sind eigentlich nicht das, was am Ende kurz vor dem Launch schnell noch in die Webseite kopiert werden soll, nachdem das Design und die Umsetzung schon lange stehen. Im schlimmsten Fall werden die Texte per Copy & Paste aus Printpublikationen oder alten Webseiten übernommen. Genau wie das Design, genau wie die technische Umsetzung müssen die Inhalte geschaffen werden. Handwerkliche Arbeit könnte man es nennen. Und das braucht auch seine Zeit.
Und dabei sollte nicht allein das Unternehmen in schönen Worten dargestellt werden, sondern der Leser berücksichtigt werden. Über die Strategie User first haben wir weiter oben schon einmal gesprochen. Den Besucher der Webseite und SEINE Ziele und Bedürfnisse sollen die Inhalte berücksichtigen bzw. erfüllen. Denn werden die Ziele des Anwenders erfüllt, erfüllen Sie damit auch die Ziele des Webseitenbetreibers.
Die Relevanz und der Kontext sind wichtig. Der Anwender möchte nicht die Texte lesen, von denen das Unternehmen gerne hätte, dass er sie liest. Er möchte die Texte lesen, die ihm bei seinem ganz persönlichen, individuellen Bedürfnis weiterhelfen.
»Context ist the true king. It’s simply powered by content.«
Daniel Eizans
Zielgruppenanalyse, Personas, Use Cases helfen, die Erwartungen zu analysieren. Das ist keine Arbeit, die »mal eben so nebenbei« passieren kann. Der Auftraggeber sollte seine Kunden ein Stück weit kennen. Was treibt sie an? Welche Fragen beschäftigen sie? Welche Fragen werden regelmäßig per E-Mail oder Telefon gestellt? Nach welchen Kriterien entscheiden die Interessenten, bevor sie zu Kunden werden?
Kundenumfrage
Warum nicht die Kunden selbst fragen? Auf der Facebook-Fanpage, am Ende eines Blogeintrags, bei den Produkten im Shop kann man den Kunden fragen, worüber er noch informiert werden oder über welche Themen er gerne mehr erfahren will. Mit etwas Fingerspitzengefühl zeigen solche Umfragen Interesse an dem Leser. Die Umfragen-Popups auf manchen Unternehmensseiten meine ich damit allerdings nicht.
Relevante Inhalte sind kein Selbstläufer. Sie müssen gut geplant und aufbereitet werden, damit sie der Leser wahrnimmt. Je besser die Leser und deren Erwartungshaltung bekannt sind, desto eher lassen sich passende Inhalte erstellen, die die gewünschte Wirkung haben. Leser suchen Informationen und keine Werbung. Alles, was zu sehr nach Werbesprache aussieht, wird mit Missachtung gestraft. Einfache Sprache, leicht scanbare Inhalte, klare Fakten – das wollen die Leser.
5.4.2 Guter Content und die Rolle des Webdesigners 

Guter Content ist elementar für den Erfolg einer Webseite. Guter Content ist nichts, was erst am Ende des Projekts »hinzugefügt«, sondern von Beginn an geplant und produziert werden sollte. Die Inhalte, deren Formate, deren Aufbau und Umfang sind eigentlich unabdingbar, um das Design zu erstellen.
Ich weiß, dass dies in der Praxis nicht immer so läuft, sondern dass der Designer erst einmal anfängt und dann nach und nach geschaut wird, welche Inhalte da so kommen mögen oder welche Inhalte in das Design passen könnten. Das heißt aber nicht, dass man diesen Ablauf immer so hinnehmen muss bzw. nicht versuchen kann, ihn zu ändern. Oder wie Webdesigner Jeffrey Zeldman es nennt: »Content precedes design. Design in the absence of content is not design, it’s decoration.«
Als Webdesigner kann man von Anfang an auf das Thema Content-Strategie aufmerksam machen und aufklären, sodass die Inhaltsplanung und -erstellung auch frühzeitig im Projekt beginnt. Als Webdesigner kann man auch ein bisschen Content-»Berater« sein. Wir haben einerseits den Blick von außen auf den Kunden und sein Unternehmen, den er vermutlich nicht mehr hat (was nachvollziehbar ist). Und wir haben Projekterfahrung aus dem Zusammenspiel von Design und Content und können beraten, was sich eher gut und was sich nicht so gut eignet. Und zu guter Letzt sind wir selbst aufmerksame User. Wir nutzen das Internet beruflich und privat intensiv. Wissen also aus eigener »User-Erfahrung«, welche Inhalte und welche Inhaltspräsentation uns reizen, wo wir hängen bleiben und was in Erinnerung bleibt.
Vier Fragen zur Content-Strategie
Zur Überprüfung einer Content-Strategie können folgende Fragen dienen:
-
Findet der Besucher die Inhalte leicht? Dazu gehören die semantisch korrekte Auszeichnung und Suchmaschinenoptimierung (nur ein h1-Element etc.) wie auch eine sinnvolle interne Verlinkung und Navigationsstruktur.
-
Kann der Besucher die Inhalte problemlos lesen? Das beinhaltet einen sinnvollen Textaufbau, eine übersichtliche Gliederung und Struktur, typografische Lesbarkeit, Scanbarkeit.
-
Versteht der Besucher die Inhalte gut? Ist der Sprachstil einfach, klar und verständlich? In welchem Kontext stehen die Informationen?
-
Wird der Besucher aktiv werden? Gibt es Handlungsaufforderungen (Call-to-Action)? Was soll der Besucher als Nächstes machen? Kann er die Inhalte kommentieren oder teilen? Gibt es Links zu weiteren relevanten Inhalten?
Die Fragen hat Ahava Leibtag (»Web content strategist and writer«) entwickelt: contentmarketinginstitute.com/wp-content/uploads/2011/04/leibtag_content_checklist.pdf.
Auch der moderne Webdesign-Workflow hilft bei der Content-Erstellung. Ein Screendesign kann ich auch mit Lorem Ipsum und ohne richtigen Content hübsch machen, während der Kunde in Word gar nicht weiß, was und wofür er da eigentlich schreiben soll. Ist die Seite schon frühzeitig in der Umsetzungsphase, können im Browser am »lebenden Objekt« Content, Design und Technik parallel und zusammen abgestimmt werden – und das alles, bevor das Design bis auf den letzten Pixel genau sitzt.
Hat der Kunde die Bedeutung von guten Inhalten verstanden, sollte die Planung trotzdem realistisch bleiben. Ein verkümmerter Newsbereich, der zum Launch groß angekündigt wurde, dann aber aufgrund fehlender Ressourcen nicht kontinuierlich gepflegt wird, wirkt sich negativ aus. Und wie wäre es zum Ende des Projekts mit einem gemeinsamen Treffen des Kunden und des Webdesigners (Designers und Developers), bei dem Inhalte, Design, Funktionalitäten und vielleicht sogar der Quellcode analysiert und letzte Korrekturen besprochen werden?
5.4.3 Sammeln und Strukturieren 

Content ist im Grunde alles, was Unternehmen im Web zur Verfügung stellen. Also nicht nur Texte, sondern auch Bilder, Videos usw. Zu Beginn einer Content-Strategie steht eine Bestandsaufnahme an. Alle vorhandenen Inhalte werden gesammelt, gesichtet, sortiert und bewertet. Das betrifft vor allem die Inhalte einer (oder vielleicht auch mehrerer) schon existierenden Website, aber auch Inhalte aus anderen Medien (Printpublikationen, Präsentationen etc.), die für die Website infrage kommen könnten.
Ideen für Content-Formate
Textliche Inhalte sind das häufigste Content-Format. Die Möglichkeiten der inhaltlichen Gestaltung Ihrer Botschaften (oder der Ihres Kunden) sind aber viel größer. Folgend eine lose Sammlung von Ideen, um für Inhalte eine passende Umsetzung zu finden:
Fachartikel, E-Books, Whitepapers, E-Mail-Newsletter, Infografiken, Bildergalerien/-slideshows, Videos, Präsentationen, Podcasts, Downloads, Zitate, Case Studies, Gastartikel, FAQs, Reviews, Guided Tours, Member-Bereich, Spiele, Animationen, Newsstreams, Feeds, Screencasts, Tutorials, Interviews, Testimonials usw.
Die gesammelten Inhalte sollten dann strukturiert werden nach Oberthemen. So entwickelt sich langsam ein Überblick, für welche Themen ausreichend Material vorhanden ist und wo noch Bedarf besteht. Einen eventuellen Bedarf an weiteren Inhalten ermitteln Sie aus der Zielgruppenanalyse und den Use Cases. Welche Inhalte erwartet der Besucher, und welche Inhalte braucht er, damit seine Bedürfnisse befriedigt werden? Ein Blick bei der Konkurrenz kann ebenso helfen. Welche Inhalte bieten diese an, wie werden diese präsentiert und welche Formate setzen sie ein? Von guten Beispielen kann man lernen und diese übernehmen bzw. sie für das eigene Projekt entsprechend anpassen.
Content-Benchmarks
Welche Inhalte präsentieren die Wettbewerber? Zeigen alle im Grunde die gleichen Arten von Inhalten, kann dies ein Hinweis darauf sein, dass sich diese bewährt haben. Präsentieren Sie dann auch die gleichen Inhalte, können Sie vermutlich nicht viel verkehrt machen. Gehen Sie aber einen anderen Weg, können Sie sich vielleicht besser von Wettbewerbern differenzieren. Lassen Sie sich von Inhalten der Konkurrenz inspirieren. Besser gut »geklaut« (also fremde Inhalte in eigenen Worten wiedergeben) als schlecht selbst gemacht.
Je nach Projektanforderung und Verhältnis zum Kunden haben Sie mit den Inhalten und deren Erstellung und Einpflege in die Webseite überhaupt nichts zu tun. Eventuell kann es aber auch sein, dass Sie die Inhalte mit dem Kunden beratend durchgehen und besprechen. Dann können folgende Fragen Ihnen und Ihrem Kunden dabei helfen, die vorhandenen Inhalte besser zu beurteilen:
-
Welche Inhalte und Inhaltsformate sind vorhanden?
-
Sind die Inhalte aktuell genug?
-
Werden die Fragen der Zielgruppe beantwortet und deren Bedürfnisse mit den Inhalten befriedigt?
-
Kommen Inhalte doppelt vor und können gestrichen, gekürzt oder zusammengefasst werden?
-
Sind die Inhalte verständlich, oder müssen sie anders (webtauglicher) formuliert werden?
-
Sind die Inhaltsformate für das Web und die Zielgruppe passend, oder sollten bestimmte Inhalte anders dargestellt werden?
-
Unterstreichen die Inhalte Ihr Alleinstellungsmerkmal (das Ihres Kunden) ausreichend?
-
Können Inhalte gestrichen werden, weil sie irrelevant für das Webprojekt (Unternehmensziele und Zielgruppenbedürfnisse) sind?
-
Reicht die Qualität der Inhalte aus?
-
Und vor allem: Müssen noch Inhalte produziert werden, weil wichtige Informationen fehlen bzw. nicht ausreichend erklärt werden?
Der letzte Punkt ist ganz wichtig! Aus Bequemlichkeit, Zeit- und Budgetmangel wird dieser gerne vernachlässigt. Aber wenn man sich schon Gedanken über die Unternehmensziele, Benutzerbedürfnisse und Inhalte macht, dann sollte man auch nicht die Augen davor verschließen, dass eventuell noch Inhalte erstellt werden müssen.
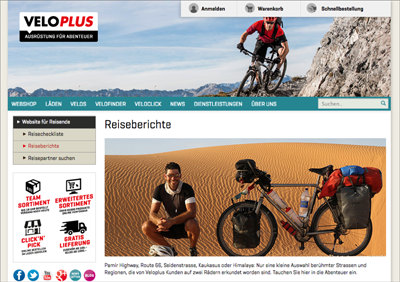
Das Angebot von Veloplus.ch (Abbildung 5.12) könnte man z. B. unter dem Motto »Erlebniswelt Fahrrad« zusammenfassen. Neben den üblichen Shop-Produkt-Präsentationen gibt es ein Blog, eine Reisepartnerbörse, Tipps für Touren und ein Spiel fürs Smartphone. Dazu werden Touren und Webseiten von Kunden genauso vorgestellt wie Verkaufsläden und deren Mitarbeiter. Man erhält also einen ausführlichen Einblick.
Abbildung 5.12 Unter dem Motto »Erlebniswelt Fahrrad« könnte man das Angebot von veloplus.ch zusammenfassen.
Content und der USP
Es gibt immer einen Aspekt (manchmal auch mehrere), der ein Unternehmen von anderen unterscheidet bzw. den sie besser machen. Das Alleinstellungsmerkmal (USP) sollte durch die Inhalte entsprechend herausgearbeitet und vermittelt werden. Webdesignern und Webagenturen könnten folgende Fragen helfen:
-
Sind Sie auf ein CMS spezialisiert? Dann zeigen Sie es entsprechend durch Referenzen, Fachartikel, Links etc.
-
Sie können nicht nur Webseiten bauen, sondern auch Social-Media-Präsenzen gestalten? Zeigen Sie diesen Mehrwert auch Ihren Kunden.
-
Ihre Mitarbeiter sind auf ihrem Gebiet alle Spezialisten mit umfangreicher Erfahrung? Wie erfährt der Leser davon?
-
Sie haben umfangreiche Erfahrungen mit bestimmten Branchen? Zeigen Sie, warum das so ist.
5.4.4 Produktion und Aktualität 

Oft müssen Inhalte noch produziert werden, weil die vorhandenen nicht ausreichen. Egal, ob Texte, Bilder oder sonstige Medien, die Frage lautet dann meistens: inhouse oder extern? Jede dieser beiden Vorgehensarten hat ihre Vor- und Nachteile. Interne Mitarbeiter, die Content produzieren sollen (also z. B. Texte schreiben), kennen sich mit der Materie schon aus und brauchen keine Einarbeitungszeit. Externe Texter oder Textagenturen sind dafür meistens spezialisierter und kennen sich mit den Anforderungen von guten Texten und Inhalten für das Web besser aus. Das Gleiche gilt auch für Bilder, die von Mitarbeitern oder externen Fotografen produziert oder bei Bildagenturen eingekauft werden können. Abhängig vom Budget und der gewünschten Qualität muss hier eine Option gewählt werden.
Eines sollte man auf keinen Fall: den Aufwand unterschätzen, der für die Erstellung von guten Inhalten notwendig ist. Zeit und Budget sollten hier nicht zu knapp bemessen sein.
Abbildung 5.13 Regelmäßig frische Inhalte wollen die Leser, auch wenn es manchmal nur Informationshäppchen mit Unterhaltungswert sind.
Rechtsanwalt Dr. Schwenke liefert mit seinem Blog einen enormen Mehrwert, und für die Eigenvermarktung ist es natürlich erst recht Gold wert, rechtsanwalt-schwenke.de/blog.
Die präsentierten Inhalte sollen aktuell sein, zumindest aktuell genug, um die Ziele nicht negativ zu beeinflussen. Wer einen News- oder Blogbereich (wie z. B. in Abbildung 5.13) haben will, sollte auch regelmäßig frische Inhalte produzieren (können). Alles andere würde nach hinten losgehen. Und selbst ohne diese Bereiche sollte regelmäßig Zeit für die Überarbeitung einkalkuliert werden. Eine Webseite sollte »leben«, also sich ständig weiterentwickeln. Dies beinhaltet eben auch, dass Inhalte angepasst, entfernt und neue erstellt werden müssen. Dies wird aber meistens nicht gemacht, da zu aufwendig, sprich teuer. Ist die Webseite erst einmal fertig, bleibt sie im ungünstigsten, aber durchaus häufig vorkommenden Fall die nächsten Jahre unberührt stehen.
Wir Anwender »hungern« ja nach neuen Informationen. Was für die alten Medien gilt (»Nichts ist so alt wie die Zeitung von gestern«), gilt erst recht für die neuen. Nichts ist so alt wie der Newsstream der letzten Stunde. Anwender wollen nicht ewig die gleichen Informationen nur neu verpackt vorgesetzt bekommen. Neue interessante, spannende, verlockende Inhalte wollen die Leser. Je länger diese auf der Webseite sind, desto eher werden sie dort ein Geschäft abschließen (also beispielsweise einkaufen).
Zeitaufwand Inhaltserstellung
Miriam Löffler zeigt in ihrem Buch »Think Content!« ein kleines Rechenbeispiel bezüglich der Texterstellung auf:
Für ein Relaunch-Webprojekt mit 40 neuen Seiten und 60 bestehenden Seiten, die überarbeitet werden sollen, bei einem Wortumfang von ca. 350 Wörtern pro Seite kalkuliert sie für die textliche Komplettbearbeitung (vom Schreiben bis zum Einpflegen) knapp 40 Arbeitstage à 8 Stunden – also einen achtwöchigen Vollzeiteinsatz eines Textredakteurs. Das ist mal eine Ansage. Die meisten würden wohl mit wesentlich weniger rechnen/kalkulieren …
5.4.5 Storytelling 

Das Erzählen von Geschichten ist eine der ältesten Ausdrucks- und Kunstformen der Menschheit. Von Märchen bis zu modernen Kinofilmen sind wir von Geschichten fasziniert. Die sozialen Netzwerke nehmen diese Entwicklung auf, indem jetzt jeder seine Geschichte, ob per 140-Zeichen-Tweet oder per Instagram-Schnappschuss, präsentieren kann.
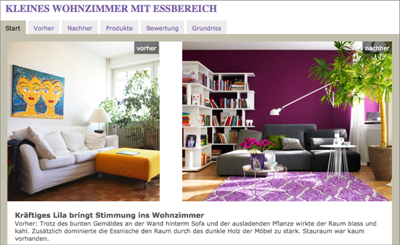
Abbildung 5.14 Eine kleine Geschichte erzählen Vorher-nachher-Bilder, hier bei schoener-wohnen.de.
Online-Marketer empfehlen Unternehmen daher, Geschichten zu erzählen, nicht allein durch harte Fakten und Zahlen zu informieren, die von unserem Gehirn schwer zu verarbeiten sind (siehe Abschnitt 6.1, »Webdesign und die menschliche Wahrnehmung«). Geschichten sprechen uns emotional an, und wenn sie uns unterhalten und begeistern, dann erinnern wir uns an sie (und die Marke, die dahintersteckt), dann teilen wir sie (per Facebook, Twitter etc.) und erzählen sie weiter (»Hast du schon das Video XYZ gesehen?«).
Abbildung 5.15 ZEIT ONLINE liefert immer wieder tolle Multimedia-Reportagen und zeigt, wie Storytelling funktionieren kann, zeit.de/sport/tour-de-france.html.
Natürlich taugt nicht jedes Unternehmen, jedes Produkt, jede Dienstleistung zum Geschichtenerzählen. Und bevor man sich zwanghaft eine wilde Geschichte aus den Fingern saugt, bleibt man lieber bei reiner Faktenvermittlung. Findet man aber eine besondere Geschichte rund um sein Unternehmen, kann man darum herum die Inhalte und auch weitere (Online)kommunikationsmaßnahmen aufbauen.







 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






