3.12 User Experience 

Eine gute Usability bedeutet, dass der Anwender sein Ziel effektiv, effizient und zufriedenstellend erreicht. Das allein reicht aber oft nicht mehr. In den klassischen Medien (z. B. Fernsehen) konnten sich Unternehmen noch durch viel Geld Aufmerksamkeit erkaufen. In Zeiten, in denen Produkte, Dienstleistungen, Inhalte vor allem auch im Web untereinander ständig konkurrieren, entscheidet der Konsument (fast) allein, wem er seine Zeit schenkt.
»Design is not just what it looks and feels like. Design is how it works.«
Steve Jobs
3.12.1 Die Website als Erlebnis 

Dass eine gute Usability Grundvoraussetzung für einen Erfolg im Web ist, weiß inzwischen jeder. Eine zweckorientierte Zielerreichung reicht daher weder zur Differenzierung innerhalb des Wettbewerbs noch den Bedürfnissen der Kunden. Aufbauend auf einer guten Usability, geht es immer mehr darum, für ein positives Erlebnis zu sorgen. Die Bedeutung der Emotion wird wichtiger.
Abbildung 3.42 Nicht nur die Mannschaft ist bei den dierotenbullen.com ein Erlebnis, sondern auch die Webseite.
Dazu gehört das Verständnis, dass der Nutzer nicht bloß passiver Konsument ist, sondern aktiver Teilnehmer. Es geht nicht mehr bloß um den reinen Kauf eines Produkts oder die Inanspruchnahme einer Dienstleistung. Ziel sind positive Nutzererlebnisse. Red Bull macht dies im großen Stil im Offline-Leben vor. Flugshows, Kitesurfen, Downhill-Moutainbiking oder Klippenspringen, zig Events wurden schon unter dem Red-Bull-Logo veranstaltet, die vor allem eines schaffen sollen: ein intensives Erlebnis und damit eine emotionale Bindung des Konsumenten an die Marke.
Ähnlich wie eine gute Usability ist eine gute User Experience nicht bloß in einer Disziplin verortet. Auch User Experience beginnt schon bei der Konzeption eines Projekts und zieht sich über das Design und die Technik fort. Die gestalterische und technische Umsetzung beginnt aber eben auch schon mit einer gescheiten Planung, daher ist die User Experience schon ein Teil der Konzeption.
3.12.2 Look & Feel, Joy of Use und die Usability 

Offline wie online sind Nutzer durch den Information Overload überlastet (siehe Abschnitt 1.5.2, »Content Marketing und die Informationsüberflutung der Konsumenten«), trotzdem oder eher deswegen leben wir auch in einer Erlebnisökonomie. Im Web prägt jede Interaktion, sei sie auch noch so klein und banal, das Gesamterlebnis der Nutzer. Das Nutzungserlebnis, die User Experience, ist das Zusammenspiel aus Usability, dem Aussehen der Seite (Look & Feel) und dem Joy of Use. Die Usability sorgt dafür, dass wir das Produkt intuitiv und ohne Einschränkungen benutzen können und unser Ziel ohne Hürden erreichen.
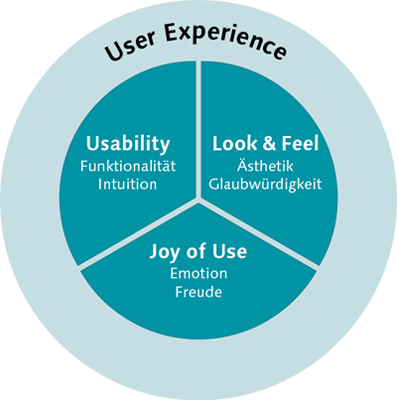
Abbildung 3.43 Usability + Look & Feel + Joy of Use = User Experience
Das Look & Feel der Seite sorgt für Vertrauen, Glaubwürdigkeit und ein ästhetisch ansprechendes Äußeres, der Joy of Use sorgt für Freude an der Benutzung.
Der Spaß an der Benutzung von Produkten wird zukünftig – nicht nur bei Webseiten – eine immer größere Rolle bei der Vermarktung spielen. Die Ästhetik und ein emotionales Design gehören hier dazu.
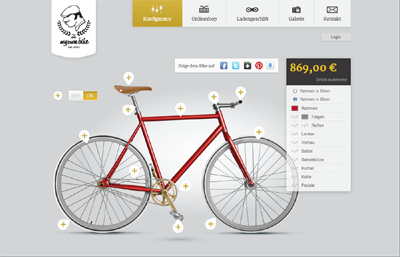
Abbildung 3.44 Noch ein Fahrrad-Konfigurator: intuitiv und einfach zu bedienen. Änderungen werden sofort am Produkt angezeigt. User Experience at its best beim myownbike.de/singlespeed-und-fixie-konfigurator.
Um den Joy of Use zu verbessern, reicht es manchmal schon, kleine Maßnahmen mit aktuellen Technologien wie HTML5 (Videos), CSS3 (Transitions) oder JavaScript-/jQuery-Plug-ins (Animationen, besondere Funktionalitäten) umzusetzen.
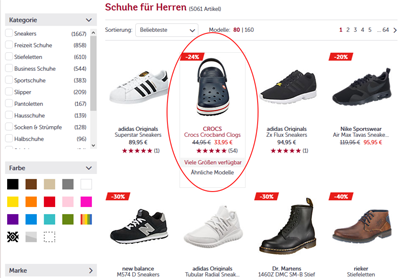
Abbildung 3.45 Oft sind es die kleinen Dinge, die die Bedienung angenehmer machen, wie diese wechselnden Schuhansichten in den Thumbnails bei mirapodo.de.
Die Technologien sollten aber mit Bedacht eingesetzt werden. Es gab einmal eine Zeit, da sorgte eine Technologie namens Flash für einen erhöhten Joy of Use, verkehrte sich aber schnell ins Gegenteil durch Überfrachtung mit (unnötigen) Effekten. Die Technologie sollte immer dem Anwender dienen und das Bedienen erleichtern. Denn eine gute User Experience heißt, dass der Anwender mit Leichtigkeit und Spaß zum Ziel kommt.
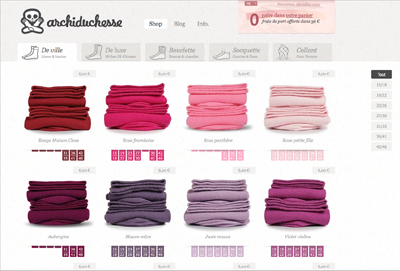
Abbildung 3.46 Schränkt man die Auswahl bei archiduchesse.com ein, dann »smoothen« die Produkte aus und ein.
3.12.3 Emotionen wirken 

Was haben Ihr Lieblingsrestaurant, Ihr Lieblingsladen, Ihr Lieblingspullover, Ihr Lieblingsverein so Besonderes an sich? Es sind vermutlich weniger die rationalen Gründe als die emotionale Beziehung, die Sie zu ihnen haben. Das Gleiche gilt für die Verbindungen zu Unternehmen, zu Produkten und zu Webseiten.
Eine emotionale Ansprache kann der Schlüssel zum Erfolg sein (»Words tell, emotion sells«). Emotionen sorgen dafür, dass sich der Anwender an Ihre Seite erinnert, und binden ihn damit. Es gibt dafür inzwischen einen neuen Industriezweig, das Neuromarketing. Unsere emotionalen, größtenteils unbewussten Gefühle siegen über unser rationales Denken. Neuromarketing macht sich dies zunutze und untersucht mithilfe der Hirnforschung, wo und inwieweit wir manipulierbar sind.
Abbildung 3.47 Bilder und Texte wecken Emotionen, wie hier bei systemsport.de.
Wer es also schafft, positive Emotionen zu wecken, der hat den Kunden schon so gut wie gewonnen.
3.12.4 Glaubwürdigkeit und Vertrauen 

Webseiten haben generell das Problem, dass sie immer noch weniger glaubwürdig erscheinen als gedruckte Kommunikationsmittel. Glaubwürdigkeit ist aber ein Erfolgsfaktor einer Webseite. Wer würde schon bei einem Onlineshop einkaufen, der nicht vertrauenswürdig erscheint. Glaubwürdige Seiten erwecken Vertrauen. Um die Glaubwürdigkeit zu steigern, gibt es verschiedene Maßnahmen.
-
Zeigen Sie, dass ein reales Unternehmen oder eine reale Person für den Auftritt verantwortlich ist.
-
einfache Interaktion zwischen dem Unternehmen und dem User (z. B. leichte Kontaktaufnahme)
-
keine Vermischung von Inhalt und Werbung
-
Testimonials, Fallstudien, Kundenbewertungen, Erfahrungsberichte
-
aktuelle Inhalte
-
professionelles Design
Abbildung 3.48 Stimmen von Kunden, der Medien und Logos der Referenzen sorgen immer für Glaubwürdigkeit und sind der Reason Why, wie bei alexander-groth.de.
Authentizität und Transparenz sind in dem Zusammenhang oft benutzte Schlagworte, die erreicht werden können, wenn das Unternehmen einen Einblick gewährt. Wer ist es, wer arbeitet dort, wie arbeiten sie und was genau machen sie? Für Interessenten können die Antworten darauf den Unterschied ausmachen.
So kann z. B. anhand von Bildern (insbesondere Mitarbeiterfotos), genauso wie durch ein Unternehmensblog, das aus dem Leben des Unternehmens berichtet, eine persönliche Verbindung vom Anwender zum Unternehmen hergestellt werden.
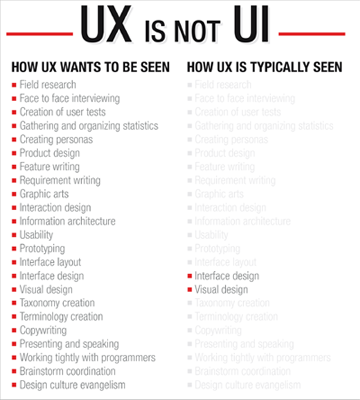
Abbildung 3.49 User Experience ist nicht gleich User Interface, darüber klärt die Seite uxisnotui.com auf.
User-Experience-Blogs
Als weiterführende Literatur zum Thema User Experience empfehle ich den »UX Crash Course: 31 Fundamentals«: thehipperelement.com/post/75476711614/ux-crash-course-31-fundamentals und die »UX Mythen«: uxmyths.com.










 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






