3.5 Webdesign ist Kommunikation 

Unser Leben ist Kommunikation. Kommunikation ist so alltäglich und selbstverständlich, dass sie als unproblematisch hingenommen wird. Erst wenn Kommunikation misslingt, setzen wir uns mit ihr auseinander. Webdesigner sollten aber, noch bevor es zu einem Missverständnis oder gar Misserfolg kommt, die grundlegenden Kommunikationsprozesse verstehen, um diese gezielt für sich und Ihre Designs nutzen zu können.
»Wir sehen nicht die Dinge, wie sie sind, sondern wir sehen sie, wie wir sind.«
Talmud (bedeutendes Schriftwerk des Judentums)
3.5.1 Das Kommunikationsmodell 

Es gibt unterschiedliche Modelle zum Kommunikationsprozess, die in der zielgerichteten und zielgruppenorientierten Gestaltung genutzt werden können. Das einfachste Modell, das den Grundvorgang der zwischenmenschlichen Kommunikation beschreibt, ist schnell erklärt:
Abbildung 3.9 Ein vereinfachtes Kommunikationsmodell mit Sender, Nachricht und Empfänger
Das Grundmodell geht von einem Informationsaustausch zwischen Sender und Empfänger aus, der sich in sieben Schritte unterteilen lässt:
-
Der Sender hat eine Absicht.
-
Er übersetzt/verschlüsselt sie in Worte.
-
Er sendet/spricht die Nachricht aus.
Kommunikationsstörungen
Kommunikation ist ein extrem störanfälliges Gebilde. Gründe, warum das so ist, hat der Verhaltensforscher und Nobelpreisträger Konrad Lorenz (1903–1989) pointiert zusammengefasst:
»gedacht« ist nicht gesagt …
»gesagt« ist nicht gehört …
»gehört« ist nicht verstanden …
»verstanden« ist nicht gewollt …
»gewollt« ist nicht gekonnt …
»gekonnt und gewollt« ist nicht getan …
»getan« ist nicht beibehalten …
-
Die Nachricht wird übermittelt.
-
Der Kommunikationspartner empfängt/hört die Nachricht.
-
Er entschlüsselt die Nachricht.
-
Er interpretiert die Nachricht.
Der Sender möchte (s)eine Botschaft an den Empfänger übermitteln. Dazu muss er die Botschaft codieren. Was zuerst nach einer absichtlichen nicht interpretierbaren Verschlüsselung klingt, meint vielmehr, dass jede Art der Kommunikation auf sehr subjektive Weise (z. B. durch die Wahl der Worte, Gestik und Mimik) vermittelt wird. Die verschlüsselte Botschaft muss der Empfänger dann entschlüsseln und verstehen. Und spätestens da fangen die Probleme an. Verfügt der Empfänger nicht über die gleichen Verschlüsselungstechniken wie der Sender, misslingt die Kommunikation, und die Botschaft kommt nicht mit der beabsichtigten Wirkung an.
Jeder der sieben Schritte enthält potenzielle Fehlerquellen. Vielleicht drückt sich der Sender nicht klar genug aus, findet nicht die richtigen Worte. Vielleicht versteht der Empfänger den Sender akustisch nicht, oder er kennt die Bedeutung der Worte nicht. Ironie ist dafür ein klassisches Beispiel. Sender und Empfänger sind also in gleichem Maße an der Kommunikation beteiligt und verantwortlich, dass diese gelingt. Dieses Prinzip läuft in der alltäglichen menschlichen Kommunikation dauernd ab und würde dann weitergehen mit einer Reaktion des Empfängers.
Entscheidend für das Gelingen der Kommunikation ist deshalb die Codierung und Decodierung, die umso besser gelingt, je größer das gemeinsame Zeichenrepertoire von Sender und Empfänger ist.
Der »Empfänger« einer Webseite ist der Besucher, der Anwender oder, in der Marketing-Sprache, die Zielgruppe. Um die Nachricht verbal und visuell so zu »codieren«, dass diese sie entschlüsseln kann, muss man die Anwender kennen. Eine gründliche Analyse der Zielgruppe führt zu Erkenntnissen über deren demografische und psychografische Merkmale und deren Erwartungen und Interessen. Darauf lässt sich dann die Umsetzung der Nachricht aufbauen. Mehr zur Zielgruppenanalyse folgt in Abschnitt 3.7, »Zielgruppenanalyse«.
3.5.2 Kommunikationsmodell für das Webdesign 

Überträgt man dieses Kommunikationsmodell auf das Webdesign, könnte es folgendermaßen aussehen:
-
Der Webseitenbetreiber hat eine Absicht/ein Ziel.
-
Er übersetzt dieses in textliche und grafische Inhalte.
-
Er stellt seine Webseite online (und vermarktet sie).
-
Der Empfänger besucht die Webseite.
-
Er sieht/liest die Nachricht (oder eben auch nicht, er übersieht sie, betrachtet sie nicht, geht nicht auf die entsprechenden Unterseiten etc.).
-
Er übersetzt sie. (Was bedeuten die Farben? Was sagen die Bilder, der Text? – Das passiert fast ausschließlich unbewusst.)
-
Er interpretiert, besser, er reagiert: Er klickt oder klickt eben nicht oder verlässt sogar die Seite.
Mögliche Ziele
Eine Webseite kann unterschiedliche Ziele verfolgen. Zum Beispiel kann sie …
… der Imagepflege dienen.
… die Vermarktung von Produkten oder Dienstleistungen verbessern.
… Produkte verkaufen.
… Serviceangebote liefern, wie FAQs oder ein Support-Forum.
Mehr zu den Zielen einer Webseite in Abschnitt 3.6, »Ziele der Webseite«.
Dies gilt – wie in der menschlichen Kommunikation – für die großen Kommunikationsthemen (wie z. B. den einführenden Claim/die Werbebotschaft auf der Startseite) wie auch für die kleinen (z. B. einen Link auf die Startseite innerhalb eines Webauftritts).
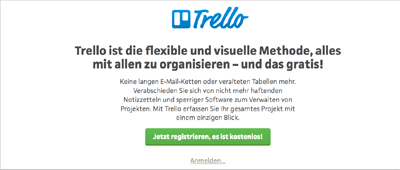
Beispiel 1: Kommunikation über Headlines | Einen guten Vorführ- und Lerneffekt haben die ersten Headlines auf den Startseiten von Webauftritten. Hier präsentieren die Unternehmen ihre »großen« Absichten, den Grund ihrer Webseiten bzw. die Bedeutung ihres Unternehmens. Hier lässt sich der Schwerpunkt erkennen, den das Unternehmen mit seiner Website setzen will.
Abbildung 3.10 Die Headline bei trello.com ist zwar etwas länger, dafür erklärt sie gut den Nutzen der Online-Anwendung.
Der Anwender kommt auf die Webseite, verschafft sich kurz einen Überblick, und je nach grafischer Ausgestaltung betrachtet er die Headlines. Er liest sie, und er interpretiert/reagiert. Im besten Fall fühlt er sich »abgeholt« und ist überzeugt, auf der richtigen Webseite zu sein, die das bietet, was er sucht.
Die Headline ist hierbei Teil des ersten Eindrucks (mehr dazu im Abschnitt »Erster Eindruck« in Abschnitt 7.1.3, »Screendesign-Prinzipien«), den der Besucher von der Webseite bekommt. Neben Logo, Hauptnavigation, erstem Teaser-Bild kommt der ersten Headline besondere Bedeutung zu. Häufig ist sie der erste Text, den der Besucher liest. Wie in Abbildung 3.11 zu sehen, sollte die Überschrift prägnant gestaltet sein, damit sie die erste Botschaft auch einfach und eindeutig vermitteln kann. Dazu gehört eine entsprechend große Gestaltung. Die Textgröße überragt hier nicht selten alle anderen vorkommenden Schriftgrößen der Webseite. Über, neben oder manchmal auch unter dem Teaser-Bild ist sie mit das erste Inhaltselement und wird schon aufgrund des Leseflusses frühzeitig wahrgenommen. Durch farbliche Gestaltung und vor allem durch viel Freiraum um die Headline herum kann sie ihre Wirkung voll entfalten.
Schwerpunkte setzen
Gestalten heißt, den Dingen eine Bedeutung zu geben.
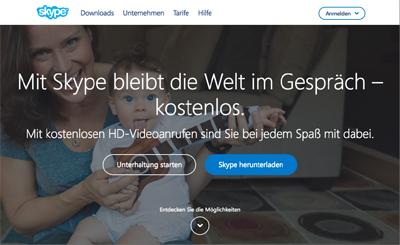
Die erste Headline und ein dazugehöriges Bild wie in Abbildung 3.11 sollten daher prominent und aufmerksamkeitsstark platziert sein. Dies passiert durch eine entsprechende Größe und durch ausreichend Platz um diese Gestaltungselemente. Mehr dazu im Abschnitt »Hierarchien« in Kapitel 6, »Gestaltungsgrundlagen«.
Abbildung 3.11 Auch skype.com weiß, wie man den Nutzen und die Vorteile in einer Headline auf den Punkt bringt.
Spricht die Headline (und auch die anderen Elemente, die für den ersten Eindruck wichtig sind) den Betrachter aber nicht an, bzw. vermittelt sie ihm nicht das Gefühl, auf dieser Seite fündig zu werden (wozu neben der Gestaltung ja auch noch der verbale Inhalt, also die textliche Botschaft, kommt), dann ist er schnell wieder weg.
Beispiel 2: Kommunikation über den Home-Link | Ein weiteres kleines Element, das im Webdesign eine wichtige Rolle in der Kundenkommunikation einnimmt, ist der Home-Link. Dabei handelt es sich um einen Link, der auf jeder Unterseite auftaucht und den Anwender zurück zur Startseite bringt. Der Webdesigner möchte dem Anwender die Möglichkeit geben, dass dieser von jeder Unterseite schnell zur Startseite kommen kann, um sich dort (wieder) einen Überblick zu verschaffen.
Der Weg zur Startseite
Es sind nicht wenige Nutzer, die immer wieder zur Startseite zurückkehren, um von dort aus die Webseite zu erkunden. Der Weg zur Startseite sollte ihnen also einfach gemacht werden.
In der Regel hat der Anwender verschiedene Möglichkeiten, um von einer Unterseite wieder auf die Startseite zu gelangen. Klassischerweise führt ein Klick auf das Logo zurück zur Startseite. Der Zurück-Button des Browsers ist eine weitere, sehr willkommene Möglichkeit, die aber umständlicher wird, je mehr Seiten man inzwischen schon besucht hat. Ärgerlich ist das manuelle Abändern der Domain oder gar der Umweg über die Google-Suche. Diese benutzerunfreundlichen Varianten sollten natürlich vermieden werden.
Logo als Link
Es ist eine Art Design- und Navigationskonvention: Das Logo ist ein Link zur Startseite. Das kennt nicht jeder User, aber die, die es kennen, erwarten es auch.
Abbildung 3.12 Ein Potpourri von Home-Buttons
Nicht jeder kennt den Weg über das Logo, und trotzdem soll jeder schnell zur Startseite gelangen können. In den meisten Fällen gestaltet der Webdesigner für diesen Zweck einen Home-Button als Ergänzung des Logo-Links. Sucht der Anwender einen Home-Link, dann schaut er an Stellen im Screendesign, an denen er diesen aufgrund seiner bisher gemachten Erfahrungen vermutet.
Dann schaut er z. B. nach dem ersten Menüpunkt der Hauptnavigation oder oben rechts in der Metanavigation. Er erfasst den Link aufgrund seiner visuellen Eigenschaften (Farbe, Icon, Wortwahl etc.). Er deutet das grafische Element als den gesuchten Link und reagiert darauf, indem er auf diesen klickt.
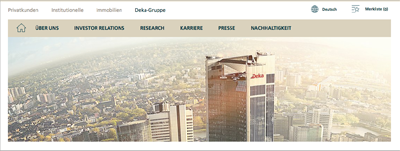
Abbildung 3.13 Der Klassiker: Ein Home-Button steht als Erstes in der Hauptnavigation, hier bei deka.de.
weit die gelungene Kommunikation. Es kann dabei aber auch einiges schieflaufen. Vielleicht gibt es gar keinen extra Home-Link. Oder der Benutzer findet ihn nicht, weil er da platziert ist, wo er ihn nicht vermutet. Oder er sieht ihn zwar, versteht ihn aber nicht, weil die Wortwahl missverständlich ist. »Startseite« versteht vermutlich jeder, »Home« könnte schon für manche Anwender schwieriger verständlich sein, wird aber auch häufig eingesetzt. Andere Benennungen (siehe Abschnitt 5.5.2, »Wording«) kommen – zum Glück für die Verständlichkeit – nicht vor.
Kommunikation kann im Großen wie im Kleinen schiefgehen – verbale wie visuelle. Unser Sehen ist geprägt durch die Erziehung, übernommene Meinungen, Ansichten und Wertvorstellungen anderer Menschen. Wichtig ist es, sich seiner eigenen Ziele und Absichten genauso bewusst zu werden wie der Wünsche und Bedürfnisse des Gegenübers (also des Nutzers). Dies gilt auf Webseiten genauso wie im »richtigen« Leben.
Zum Weiterlesen
Auf Aspekte der Haupt- und Metanavigation wird ausführlich in Kapitel 12, »Navigations- und Interaktionsdesign«, eingegangen.







 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






