11.5 Für Web und Geräte speichern 

Der Photoshop-Dialog für die Ausgabe von Bildern für das Web, den man über Datei • Für Web und Geräte speichern oder mit dem Shortcut ![]() +
+ ![]() +
+ ![]() +
+ ![]() aufrufen kann, ist einigermaßen umfangreich. Wir unterteilen diesen Dialog im Folgenden jeweils in die Ausgabe für JPEG und für GIF.
aufrufen kann, ist einigermaßen umfangreich. Wir unterteilen diesen Dialog im Folgenden jeweils in die Ausgabe für JPEG und für GIF.
| JPEG <> JPEG |
|
Photoshop bietet mit Datei • Speichern unter ebenfalls JPEG als Format an. Die resultierenden Dateien sind allerdings bei gleicher Qualitätsstufe um ein Vielfaches größer, als wenn man das mit Datei • Für Web und Geräte speichern macht. Warum, ist unklar. |
11.5.1 JPEG-Einstellungen 

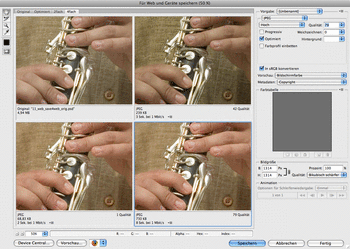
Der Dialog Für Web und Geräte speichern bietet umfangreiche Einstellungs-, Vorschau- und Kontrollmöglichkeiten, bevor man die Datei im gewünschten Format abspeichert. Neben den Navigationswerkzeugen kann man die verschiedenen Ansichten auswählen. Neben dem Original gibt es die Ansicht, in der die Auswirkung der jeweiligen Kompressionsmethode gezeigt wird. Man kann auch zwei oder vier Ansichten einander gegenüberstellen, um A/B-Vergleiche anzustellen.
Abbildung 11.14 Der Photoshop-Dialog Für Web und Geräte speichern in der 4fach-Ansicht und mit den Einstellungen für das JPEG-Format
Unter Optimierungsformat wählt man JPEG, GIF oder PNG aus. Die Voreinstellungen lassen sich im Menü daneben um eigene Presets erweitern . Im Menü Vorschau kann man in der Ansicht Mac- oder Windows-Bildschirme simulieren. Das ist sehr wichtig, weil beide Systeme unterschiedliche Gamma-Werte haben. Bei Windows wirken Bilder dunkler. Hier lässt sich auch die Berechnungsbasis für die spätere Ladezeit ändern.
| Farb- und Helligkeitsunterschiede |
|
Manchmal weist ein Bild im Dialog Für Web und Geräte speichern einen deutlichen Unterschied in Farbe und Helligkeit im Vergleich zum Originalbild auf. Für den Export geht Adobe vom sRGB-Farbraum aus, der für die Bildschirmdarstellung von Webseiten meistens passt. Stellt man unter Vorschau die Option Dokumentprofil verwenden ein und ist dem Bild in Photoshop der sRGB-Arbeitsfarbraum zugewiesen, verschwindet dieser Unterschied (siehe Kapitel 7). |
Am Fuß des Dialogs kann das ausgewählte Bild direkt zu einem Browser geschickt werden. Mit dem Button Device Central kann man zum gleichnamigen Adobe-Programm für mobile Endgeräte wechseln, um das optimierte Bild dort auf den kleinen Displays von Mobiltelefonen, Smartphones o. Ä. zu begutachten. Dieses Programm wird in Abschnitt 11.6 besprochen. Unter Bildgröße kann man unabhängig vom Originalformat hier eine verkleinerte Version ausgeben. Neu in Photoshop CS4 ist die Möglichkeit, den Umfang an Metadaten zu bestimmen, der eingebettet ins Bild ausgegeben werden soll. So kann man hier z. B. Stichwörter, die nicht für die Veröffentlichung bestimmt sind, entfernen. Der Button Fertig schließt den Dialog und speichert dabei die Einstellungen.
Abbildung 11.15 Originalbild
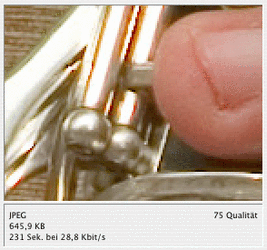
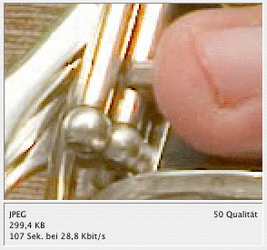
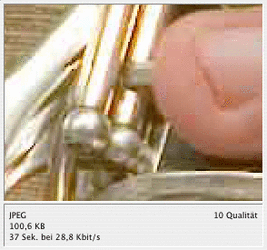
Einstellung der Kompression | Für die Einstellung der JPEG-Kompression gibt es zwar einen guten Bereich, in dem man kaum etwas falsch machen kann. Dieser liegt zwischen etwa 40 und 60 % Qualität (Voreinstellung JPEG Hoch). Wenn man aber die Kompression für Webbilder »über den Daumen« vornimmt, ist das oft noch lange nicht optimal. Entweder sind die Bilder zu groß (verschwenden dadurch wertvolle Übertragungsbandbreite und belegen zudem teuren Webspace) und verkraften noch eine weitere Kompression, oder die Qualität leidet bereits bei fein detaillierten Motiven. Die visuelle Kontrolle ist hier Pflicht. Durch die 2fach- oder 4fach-Ansicht hat man gute Möglichkeiten zu vergleichen, bei welcher Kompressionsstufe die ersten JPEG-Artefakte auftreten.
Abbildung 11.16 Kompression: 75 % Qualität (links), 50 % (Mitte) und 10 % (rechts)
Die Funktion für unterschiedliche Kompressionsstufen in einem JPEG-Bild, bei der die Inhalte von Text- oder Formebenen sowie die Alpha-Kanäle dazu benutzt werden konnten, scharfkantige Bereiche in höherer und flächige Bereiche in niedrigerer Qualität auszugeben und so eine bessere Bildqualität bei kleinerer Datei-größe zu erreichen, gibt es in Photoshop CS4 leider nicht mehr. Warum, ist nicht klar.
11.5.2 GIF-Einstellungen 

Die Einstellungen für das GIF-Format im Dialog Für Web und Geräte speichern sind noch etwas umfangreicher als die Möglichkeiten bei JPEG und bieten mehr Spielraum für ein Fine-tuning, bei dem aus der an sich veralteten Kompressionsmethode noch einiges herauszuholen ist.
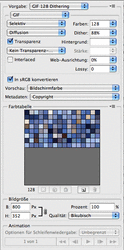
Farbtöne | Der wichtigste Hebel, an dem die GIF-Kompression ansetzt, ist die Reduktion der Farbtöne. Nach der Reduktion von 24 auf 8 Bit Farbtiefe (von 16,7 Millionen auf 256 Farben) gibt es in diesem schon sehr reduzierten Bereich nun die Möglichkeit, gezielt weiter zu optimieren. Auf wie viele Farben man reduzieren möchte, kann man unter Farben vorgeben. Manchmal wird hier aber auch eine niedrigere Zahl eingefügt. Wenn z. B. ein Logo nur sehr wenige Farbtöne hat, reduziert Photoshop automatisch die nötigen Farben, nachdem das Bild analysiert wurde, auch wenn eine höhere Vorgabe gemacht wurde.
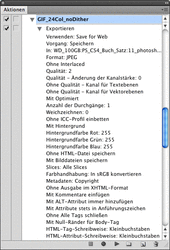
Abbildung 11.17 Die GIF-Einstellungen
Farbreduktionsalgorithmus | Die Methode, wie die maximal 256 Farben nach ihrer Häufigkeit sortiert werden, bietet eine gewisse Auswahl und lässt sich unter Farbreduktionsalgorithmus einstellen. Adaptiv und Perzeptiv bringen in der Regel optisch die besten Ergebnisse.
| HINWEIS |
|
Auch beim GIF-Format hat Adobe in Photoshop CS4 die Steuerung der Bildqualität über Text- und Formebenen sowie Alpha-Kanäle weggelassen. |
Lossy | Die Möglichkeit, die Dateigröße weiter zu reduzieren, steckt hinter dem Regler Lossy, der Pixel in der Horizontalen zusammenfasst. Man erkennt dann zunehmend eine streifenartige Struktur, die der LZW-Kompression des GIF-Formats sehr entgegenkommt. Inwieweit das in Bezug auf die Bildqualität noch gut aussieht, muss man von Fall zu Fall entscheiden.
Dither | Unter Dither versteht man das gezielte Hinzufügen von Störungen, um dem Auge Zwischentöne vorzutäuschen, die bei 256 Farben gar nicht existieren können. Bei weichen Verläufen wie Schatten ist das unumgänglich. GIF »mag« eher große, einheitliche Farbflächen. Das »Gekrümel« des Ditherings läuft dem genau zuwider, und deshalb gibt es verschiedene Methoden und die Regelmöglichkeit, um einen Kompromiss zwischen Dateigrößenzuwachs und optischer Qualität zu finden.
Transparenz | GIF unterstützt Transparenzen, indem eine der 256 möglichen Farben als durchsichtig definiert und ausgeblendet wird. Wird eine Datei in den Dialog von Für Web und Geräte speichern geladen, die Bildinformationen mit einem transparenten Hintergrund enthält, wird diese Ebenentransparenz automatisch als durchsichtig definiert. Da es nur durchsichtig und undurchsichtig gibt und keinerlei Halbtransparenzen, ist der Übergang normalerweise sehr hart. Deshalb kann man hierfür auch ein Dithering aktivieren (übe die Checkbox für Transparenz).
| Bildgröße |
|
Hinter der Farbtabelle findet man einen Reiter namens Bildgrösse. Er ist mit Vorsicht zu genießen. Geht man mit relativ großen Bildern in den Dialog Für Web und Geräte speichern und skaliert die Bilder erst hier herunter, muss man Zeit mitbringen. Auch sonst ist hier der Umgang mit großen Bildern mühsam, weil jede Änderung in den Einstellungen eine komplette Neuberechnung des ganzen Bildes erfordert. Verschärft ist das natürlich bei der 4fach-Ansicht. Besser ist es, Bilder vorher in Photoshop zu skalieren. Photoshop warnt auch mit einer Box bei sehr großen Bildern davor, über Für Web und Geräte speichern zu exportieren. Hat man einen leistungsfähigen PC, kann man das getrost ignorieren. |
Web-Ausrichtung | Die Web-Ausrichtung zwingt mit höherer Einstellung immer mehr Farben auf die Werte der Websafe-Palette. Das ist die Schnittmenge jener 216 Farben, die bei allen Browsern, bei Mac und Windows und bei 256 Farben Bildschirmfarbtiefe korrekt angezeigt werden. Dieses Feature tritt mehr und mehr in den Hintergrund, weil eine solch geringe Monitorleistung de facto fast nicht mehr vorkommt.
Farbtabelle | Unter Farbtabelle werden die verwendeten Farben angezeigt. Hier ist ein intensives manuelles Finetuning möglich. Interessant ist die Möglichkeit, diese Farbtabelle abzuspeichern und weiterzuverwenden. So kann man einen sehr einheitlichen Look über eine ganze Reihe von GIFs hinweg erreichen.
Interlaced | Unter Interlaced (4 in Abbildung 11.17) versteht man einen allmählichen Bildaufbau, der zuerst ein relativ grobes Bild zeigt, das dann immer schärfer und detaillierter wird. Das ist vor allem bei langsamen Internetverbindungen angenehm, weil man so zumindest schon einmal ahnen kann, welches Bild da gleich erscheinen wird.
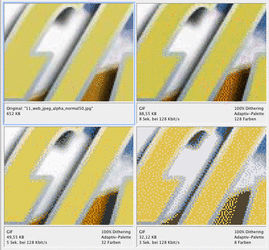
Abbildung 11.18 GIF-Kompression: Reduktion auf 256 Farben (links), 32 Farben (Mitte) und acht Farben (rechts)
Bei der Vielfalt der Einstellungsmöglichkeiten empfiehlt es sich natürlich sehr, diese abzuspeichern.
11.5.3 Droplets 

Wenn es um eine größere Menge von Bildern geht, die man für die Darstellung im Web zu optimieren hat, sind automatisierbare Verfahren wünschenswert. Mit den in Kapitel 13 besprochenen Aktionen, mit deren Massentauglichkeit mit Hilfe der Stapelverarbeitung sowie mit dem Erstellen sogenannter »Droplets« (also Miniprogrammen, die eine Aktion in Photoshop wiederholt aufrufen und dabei per Drag & Drop mit ganzen Ordnern voll Bilddateien gefüttert werden können), stellt Photoshop die geeigneten Mittel zur Verfügung.
Abbildung 11.19 Droplet einer Photoshop-Aktion
»Speichern unter« umgehen | Wie bereits angemerkt wurde, hat die Ausgabe als JPEG über Datei • Speichern unter oft gravierend andere (vor allem schlechtere) Ergebnisse zur Folge als die Erzeugung von JPEGs mit der Funktion Für Web und Geräte speichern. Letztere ist allerdings für die Aufzeichnung von Aktionen nur teilweise geeignet. Hier ist Photoshop wie in den vergangenen Versionen noch immer nicht fehlerfrei. Bis zur Version CS2 konnte man das umgehen, indem man einfach in ImageReady direkt aus der Palette mit den Bildoptimierungseinstellungen ein Droplet mit den gerade aktuellen Parametern erstellte. Nun gibt es diesen Workaround nicht mehr, weil ImageReady aus der Creative Suite verschwunden ist. Fireworks als eine Art Nachfolger von ImageReady stellt eine derartige Funktion (noch) nicht zur Verfügung. Dort wiederum gibt es allerdings auch eine Stapelverarbeitung.
Abbildung 11.20 Aufgezeichnete Aktion mit Für Web und Geräte speichern
Wenn man sich von gewissen Einschränkungen nicht irritieren lässt, kann man die Droplets für die Funktion Für Web und Geräte speichern wie im Folgenden beschrieben benutzen. (Details zur Aufzeichnung von Aktionen und zum Erstellen von Droplets allgemein finden Sie in Kapitel 13.)
Aktionen für das Web | Beim Aufzeichnen einer Aktion mit der Funktion Für Web und Geräte speichern muss man immer mit einem wirklichen Speichervorgang abschließen, damit dieser Prozess vollständig aufgezeichnet werden kann. Das Problem dabei ist, dass der Ausgabepfad Bestandteil der Aktion ist. Normalerweise werden sowohl bei der Stapelverarbeitung als auch beim Erstellen von Droplets aus Aktionen mitaufgezeichnete Speicherschritte wahlweise überschrieben oder durch automatisches Speichern mit automatisch generierten Namen ersetzt. Das ist im Dialog für die Erstellung von Droplets (Datei • Automatisieren • Droplet erstellen) die Aufgabe der in Abbildung 11.21 aktivierten Checkbox »Speichern unter« in Aktionen überschreiben.
Abbildung 11.21 Zielordneroptionen bei der Droplet-Erstellung
Leider verhält sich ein Droplet mit Für Web und Geräte speichern nicht wie andere Droplets mit Speicherschritten. Die Umbenennung wird ignoriert. Es werden lediglich Leer- und Sonderzeichen durch Bindestriche ersetzt. Die Droplets schreiben immer in den Ordner, der in der Aktion angegeben wird, egal, wohin man das Droplet auch kopiert. Mit »überschreiben« ist also immer nur der Dateiname gemeint!
| Batch |
|
Alternativ zu dieser Methode, die ja nicht unbedingt durch besondere Flexibilität besticht, gibt es die Batch-Verarbeitung in Fireworks, die auch das Abspeichern als Skript erlaubt. Ein solches Skript ist allerdings kein Droplet, sondern wird zuerst in Fireworks geöffnet, um dann nach den zu bearbeitenden Dateien zu fragen. Der Ausgabeordner muss (genau wie beim Photoshop-Droplet) existieren. |
Wählt man die Option Ziel: Speichern und schliessen, so könnte man das Droplet überallhin kopieren, weil sich alles in einem Ordner abspielt. Bei Für Web und Geräte speichern kann das aber nicht funktionieren, denn es handelt sich ja um einen Export bei offen bleibender Originaldatei. So wird man sich darauf beschränken müssen, den Zielordner in der Aktion und dem daraus abgeleiteten Droplet festzuschreiben. Die Dateien, die zu bearbeiten sind, können von überall her kommen, landen aber immer in diesem einen Zielordner. Wenn schon die Umbenennungsoptionen nicht funktionieren, warnt wenigstens ein Dialog vor versehentlichem Überschreiben von bestehenden Dateien. Hier gibt es also von Photoshop noch keine befriedigende Lösung.
| Alternative 2 |
|
Eine weitere, allerdings sehr anspruchsvolle Möglichkeit ist die Erstellung eines eigenen Skripts für Photoshop auf der Basis von JavaScript, VBScript oder Apple Script (siehe hierzu Kapitel 13). |
Außerdem gibt es natürlich eine ganze Reihe von Dritthersteller-Werkzeugen, die die Stapelverarbeitung von Bildern exzellent beherrschen bzw. in manchen Belangen dafür sogar besser geeignet sind als Photoshop. Als Beispiele seien hier der altgediente GraphicConverter (www.lemkesoft.de) für den Mac oder IrfanView für Windows (irfanview.com) genannt.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






















 bestellen
bestellen