8.6 Ebenen-, Schnitt- und Vektormasken 

8.6.1 Ebenenmasken 

Jede Ebene hat zunächst eine Art »eingebaute« Maske. Das ist ihre eigene Transparenz-information, die intern von Photoshop immer als ein fix zu dieser Ebene gehöriger Alpha-Kanal betrachtet wird. Löscht man Teile einer Ebene z. B. mit dem Radiergummi, verändert man diesen Alpha-Kanal zusammen mit der Bildinformation, und zwar destruktiv, d. h., es gehen effektiv Pixel verloren.
Und genau hier kommt die Ebenenmaske ins Spiel. Seit ihrer Einführung in Photoshop 4.0 bietet sie die Möglichkeit, jeder Ebene einen unabhängig vom Bildinhalt bearbeitbaren Alpha-Kanal als Maske zuzuordnen. Damit kann man die Transparenz einer Ebene ändern, ohne tatsächlich Pixel aus der Ebene zu löschen – eine echte Maskierung also. Zusammen mit den Einstellungsebenen sind Ebenenmasken ein ganz wesentliches Werkzeug der nicht destruktiven Bildbearbeitung in Photoshop.
![]()
Die neue Masken-Palette | Die mit Photoshop CS4 eingeführte Palette Masken bietet an sich kaum neue Bearbeitungsmöglichkeiten, sondern beinhaltet lediglich einige häufig genutzte Befehle und Funktionen, die vom Zweck her zusammenpassen, aber sonst an verschiedenen Stellen in Menüs und Dialogen zu suchen wären. Vorteil ist zudem, dass diese Palette permanent offen ist und kein Dialog ist, der erst aufgerufen werden muss. Sie wird uns noch einige Male begegnen und soll deshalb hier zunächst kurz vorgestellt werden.
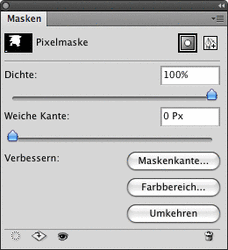
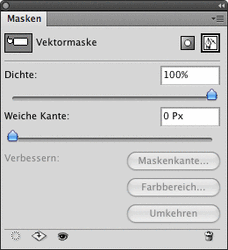
Abbildung 8.41 Die neue Masken-Palette für Ebenenmasken auf Pixelbasis (links) und solche mit Vektorformen (rechts)
Die Palette ist die zentrale Schaltstelle für Ebenen auf Pixel- und Vektorbasis. Um welchen der beiden Typen es sich handelt, zeigt das kleine Icon. Beide Typen können mit den beiden Buttons rechts daneben ausgewählt werden. Trägt ein Button ein Plus-Zeichen, wird die entsprechende Maske neu angelegt. Beide Typen können auch gemeinsam in einer Ebene existieren. Bei bestehender Maske schaltet ein wiederholter Klick auf einen der beiden Buttons zwischen dem Bearbeiten der Maske und dem Bildinhalt hin und her.
Neu in Photoshop CS4 sind die beiden Parameter Dichte und Weiche Kante. Der Wert für Dichte erlaubt es, eine Maske von voll wirksam bis wirkungslos abzublenden. Dafür war bisher eine Bearbeitung des Maskeninhalts, also des Graustufenbildes, erforderlich. Das kann hier nun nicht destruktiv vorgenommen werden. Ebenso war ein Aufweichen der Maske bis jetzt nur durch die destruktive Bearbeitung der Maskeninformation mit Hilfe von Weichzeichnerfiltern möglich. Der Wert für Weiche Kante hält diesen wichtigen Parameter nun bearbeitbar.
| ACHTUNG! |
|
Will man Ebenenmasken manipulieren, empfiehlt es sich sehr, die Kanäle-Palette und die Ebenen-Palette separat offen zu haben. Hantiert man z. B. mit dem Radiergummi, ist es schwer erkennbar, ob man etwas von der Bildebene weglöscht oder nur von der Ebenenmaske. Welche von beiden aktiviert ist, erkennt man in der Ebenen-Palette nur an dem dünnen schwarzen Rahmen um das jeweilige Thumbnail. Abbildung 8.42 Nur am Rahmen erkennen Sie, ob Sie die Bildebene oder die Ebenenmaske bearbeiten. |
Unter Verbessern befinden sich drei Buttons, die direkten Zugriff auf Funktionen beiten, die oft im Zusammenhang mit Masken gebraucht werden. Mit Maskenkante öffnet sich der Dialog Kante verbessern (siehe Abschnitt 8.2.6). Über Farbbereich gelangt man direkt zum gleichnamigen Dialog (siehe Abschnitt 8.6.6). Der Button Umkehren hat die gleiche Funktion wie Bild • Korrekturen • Umkehren. Meist wird man hier aber den gewohnten Shortcut ![]() +
+ ![]() benutzen. Diese drei Buttons stehen nicht für Vektormasken zur Verfügung.
benutzen. Diese drei Buttons stehen nicht für Vektormasken zur Verfügung.
Auch die Funktionen hinter den vier Buttons am Fuß der Palette lassen sich z. T. durch Shortcuts schneller erreichen. Die Maske als Auswahl zu laden geht mit ![]() +Klick auf das Miniaturbild der Maske in der Ebenen- oder in der Kanäle-Platte schneller. Mit dem Button Maske anwenden wird der ausmaskierte Bildinhalt gelöscht und die Maske entfernt, und zwar destruktiv. Hinter dem »Auge« verbirgt sich das Deaktivieren bzw. Aktivieren der Maske. Das geht flotter mit
+Klick auf das Miniaturbild der Maske in der Ebenen- oder in der Kanäle-Platte schneller. Mit dem Button Maske anwenden wird der ausmaskierte Bildinhalt gelöscht und die Maske entfernt, und zwar destruktiv. Hinter dem »Auge« verbirgt sich das Deaktivieren bzw. Aktivieren der Maske. Das geht flotter mit ![]() +Klick auf das Masken-Thumbnail in der Ebenen-Palette. Das Angenehme am Lösch-Button ist, dass dieser ohne die Warnung auskommt, die z. B. erscheint, wenn man die Maske auf den Papierkorb der Ebenen-Palette zieht. Er entfernt die Maske ohne Nachfrage.
+Klick auf das Masken-Thumbnail in der Ebenen-Palette. Das Angenehme am Lösch-Button ist, dass dieser ohne die Warnung auskommt, die z. B. erscheint, wenn man die Maske auf den Papierkorb der Ebenen-Palette zieht. Er entfernt die Maske ohne Nachfrage.
| Transparenzinformation laden |
|
|
Ebenenmasken erstellen | Ebenenmasken lassen sich auf unterschiedliche Art und Weise erstellen. Bei aktiver Auswahl über Ebene • Ebenenmaske wird mit Auswahl einblenden oder Auswahl ausblenden entschieden, ob der ausgewählte Bildteil ein- oder ausgeblendet wird. Ist nichts ausgewählt, kann man nur alles ein- oder alles ausblenden. Alternativ dazu kann der Button am Fuß der Ebenen-Palette oder der Button Neue Ebenenmaske in der Masken-Palette benutzt werden. Drückt man beim Klicken die ![]() -Taste, wird aus dem Einblenden ein Ausblenden, und man beginnt mit einer schwarzen Maske, die zunächst die Ebene komplett abdeckt. Das gilt auch für
-Taste, wird aus dem Einblenden ein Ausblenden, und man beginnt mit einer schwarzen Maske, die zunächst die Ebene komplett abdeckt. Das gilt auch für ![]() +Klick auf den Button für eine neue Maske in der neuen Masken-Palette.
+Klick auf den Button für eine neue Maske in der neuen Masken-Palette.
Abbildung 8.43 Erstellen einer Ebenenmaske über den Button am Fuß der Ebenen-Palette
Anzeige der Ebenenmaske | Eine Ebenenmaske ist permanent in der Ebenen-Palette zu sehen. Temporär wird sie in der Kanäle-Palette angezeigt, wenn die Ebene aktiviert ist, wobei sie, wie alle Maskierungen, kursiv geschrieben wird.
Abbildung 8.44 Ebenenmaske in der Ebenen- Palette und in der Kanäle-Palette
Ebenenmaske bearbeiten | Da es sich bei der Ebenenmaske ja eigentlich um einen Alpha-Kanal handelt, kann diese auch wie ein solcher bearbeitet, d. h. wiederum mit Auswahlen oder Malwerkzeugen manipuliert werden. Das gestattet das nicht destruktive »Löschen« von Teilen einer Ebene. Dafür muss der temporäre Ebenenmasken-Kanal aktiviert werden. Klickt man in der Kanäle-Palette auf das »Auge« dieses Kanals, wird er auch im Bild angezeigt, und man sieht genau, was man tut. Mit einem Doppelklick auf den Kanal kann man hier Farbe und Transparenz des Overlays wie auch sonst bei Alpha-Kanälen einstellen. Das Umbenennen ist logischerweise nicht möglich. Will man den Ebenenmasken-Kanal mit vollem Schwarzweißkontrast als Graustufenbild bearbeiten, braucht man bloß in der Kanäle-Palette den Composite-Kanal ganz oben (RGB, CMYK usw.) durch einen Klick auf das Auge ausblenden.
| Vorder- und Hintergrundfarbe |
|
Arbeitet man in Ebenenmasken mit Pinsel oder Radiergummi, bekommt man mit dem Shortcut |
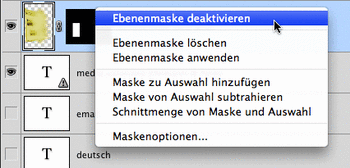
Kontextmenü der Ebenenmasken | Die Ebenenmaske lässt sich im Kontextmenü (Rechtsklick auf Ebenenmasken-Miniaturbild) ein- und ausschalten, ohne entfernt zu werden, was sehr hilfreich für Kontrollzwecke ist. Sie ist dann rot ausgekreuzt. Man kann das auch mit ![]() +Klick auf das Miniaturbild der Maske oder mit dem Klick auf das Auge am unteren Rand der neuen Masken-Palette bewirken.
+Klick auf das Miniaturbild der Maske oder mit dem Klick auf das Auge am unteren Rand der neuen Masken-Palette bewirken.
Abbildung 8.45 Ebenenmasken-Kontextmenü
Abbildung 8.46 Abgeschaltete Ebenenmaske
Hier kann die Maske auch gelöscht oder destruktiv auf die Ebene angewendet werden. Dann werden tatsächlich Bildpixel gelöscht. Löschung und Anwendung können nun auch über die Masken-Palette vorgenommen werden, angenehmerweise ohne Bestätigungsdialog.
Abbildung 8.47 Anwendung und Löschung einer Ebenenmaske in der neuen Masken-Palette
Die vom Verrechnen von Auswahlen bekannten Verfahren stehen auch für Ebenenmasken zur Verfügung. Normalerweise bewegt sich eine Ebenenmaske immer mit der Ebene mit, wenn diese z. B. verschoben wird. Will man das nicht, kann durch einen Klick auf das Ketten-Symbol zwischen Ebenen- und Ebenenmasken-Thumbnail die Maske von ihrer Ebene gelöst werden. Alternativ dazu findet man im Menü den Befehl Ebene • Ebenenmaske • Verknüpfung aufheben. Ebenenmasken von Smart-Objekt-Ebenen können seit Photoshop CS4 endlich verkettet werden.
![]()
Tabelle 8.5 Shortcuts für die Ebenenmasken
| Taste + Klick auf Thumbnail | Aktion |
|
Ebene |
Bildebene aktiviert |
|
Maske |
Maske aktiviert |
|
|
Maske an/aus |
|
|
Nur Maske anzeigen und aktivieren |
|
|
Beides anzeigen und Maske aktivieren |
Ansichten der Ebenenmaske | Die Arbeit mit Ebenenmasken erfordert eine gewisse Übersicht. Die diversen Ansichtsmöglichkeiten erleichtern das wesentlich.
Abbildung 8.48 Ebenenmasken im Bild (von links nach rechts): ohne Maske, mit Maske, Maske als Alpha-Kanal und Maske als Overlay
8.6.2 Schnittmasken 

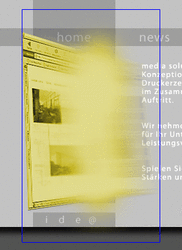
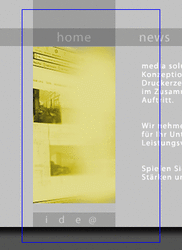
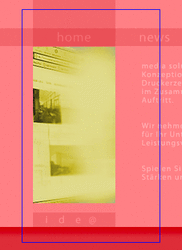
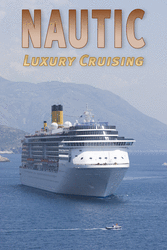
Verwandt mit den Ebenenmasken sind die Schnittmasken. Hierbei werden Transparenzinformationen einer Ebene als Maske für darüberliegende Ebenen benutzt. Das klingt wenig anschaulich, daher zeigt im Folgenden Abbildung 8.49 ein anschauliches Beispiel dafür:
Abbildung 8.49 Montage mit Schnittmasken
Die (an sich grauen) Schriftzüge sollen als Transparenzmaske für die beiden darüberliegenden Ebenen mit den Verläufen dienen.
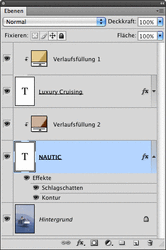
Schnittmaske erstellen | Im Ebenenstapel werden dazu mit dem Befehl Ebene • Schnittmaske erstellen, aus dem Kontextmenü oder mit ![]() +
+ ![]() +
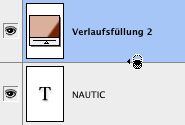
+ ![]() die Textebenen den darüberliegenden Verlaufsfüllebenen als Schnittmasken zugeordnet. Gekennzeichnet wird dies durch Einrücken der »geschnittenen« Ebene und Unterstreichung des Namens der »schneidenden« Ebene.
die Textebenen den darüberliegenden Verlaufsfüllebenen als Schnittmasken zugeordnet. Gekennzeichnet wird dies durch Einrücken der »geschnittenen« Ebene und Unterstreichung des Namens der »schneidenden« Ebene.
| TIPP |
|
Am schnellsten erstellt man eine Schnittmaske mit Abbildung 8.50 Schnittmaske erstellen mit |
Einsatz | Schnittmasken eignen sich hervorragend für Collagen und Fotomontagen, bei denen dichte Gefüge aus unterschiedlichen Bildern gefragt sind. Zusammen mit den Füllmethoden (Modi) bekommt man hier oft mit relativ wenig Bildmaterial schnell ansprechende Ergebnisse.
8.6.3 Vektormasken 

Auswahlen, Ebenenmasken und Schnittmasken basieren auf Pixelinformationen. Deren Genauigkeit ist natürlich beschränkt und z. B. beim Zauberstab auch vom Bildinhalt selbst abhängig. Will man allerdings noch genauere Masken erstellen, hat man die Möglichkeit, die Vektorzeichen-Engine von Photoshop zu benutzen. Das ist für eine ganze Reihe von Anwendungen der präzisere Weg, eine Maske zu erhalten, weil es hier auch echte Subpixel-Genauigkeit gibt.
Hält man beim Klicken die ![]() -Taste gedrückt, wird aus dem Einblenden ein Ausblenden, und man beginnt mit einer grau dargestellten Maske, die zunächst die Ebene komplett abdeckt.
-Taste gedrückt, wird aus dem Einblenden ein Ausblenden, und man beginnt mit einer grau dargestellten Maske, die zunächst die Ebene komplett abdeckt.
Vektormaske erstellen | Früher gab es grundsätzlich zwei Möglichkeiten, Vektorformen für Masken zu erstellen: mit dem Pfadwerkzeug oder mit dem Formwerkzeug, wobei letzteres eine Reihe vorgefertigter Formen mitbringt. Beide sind mittlerweile zusammengewachsen und haben zwar in der Werkzeugpalette separate Buttons, benutzen aber fast die gleiche Optionenleiste.
| TIPP |
|
Eine Vektormaske kann direkt als Auswahl geladen werden, wenn man das Masken-Thumbnail in der Ebenen-Palette mit gedrückter |
Links in der Optionenleiste kann man entscheiden, ob der Pfad als Vektormaske oder als Pfad in der Pfade-Palette liegen soll bzw. direkt mit Pixeln oder Mustern gefüllt werden soll.
Abbildung 8.51 Auswahl des Pfadtyps
Anwendung | Bevor die Zeichenwerkzeuge und -methoden selbst besprochen werden, hier noch kurz vorab die Information, dass es bei der Anwendung keine wesentlichen Unterschiede zwischen Vektor- und Ebenenmasken gibt. Es wird lediglich mit vektorbasierten statt mit pixelbasierten Formen maskiert. Das meiste bei den Ebenenmasken Gesagte gilt hier also sinngemäß ebenfalls.
Abbildung 8.52 Vektormaske mit Reglern für Dichte und Weiche Kante
Ebenso wie eine Pixelmaske kann nun mit Photoshop CS4 eine Vektormaske in der Masken-Palette in ihrer Dichte beeinflusst werden, also in der Deckkraft der Maske selbst. Auch eine weiche Kante kann hier bei einer Vektorform eingestellt werden, was bisher nur auf dem umständlichen Umweg der Umwandlung einer Vektormaske in eine Pixelmaske und anschließender Bearbeitung mit Weichzeichnern möglich und dabei auch nur destruktiv war. Ein kleines, aber sicher wichtiges neues Feature von Photoshop CS4.
![]()
8.6.4 Vektorformen für Masken erstellen 

Die verschiedenen Zeichenstift-Werkzeuge sind sicher das mächtigste Vektorwerkzeug in Photoshop. Wer Erfahrung mit Zeichenprogrammen wie Adobe Illustrator oder dem alten Macromedia FreeHand hat, wird sich hier sehr schnell zurechtfinden.
Abbildung 8.53 Die Zeichenstift-Werkzeuge
Die Formwerkzeuge sind eng verwandt mit den beiden Zeichenstift-Werkzeugen. Vor allem in der Nachbearbeitung der Formen greift man auf den Zeichenstift und seine Funktionen zurück. Außer über die Werkzeugpalette und den Shortcut ![]() kann man die einzelnen Werkzeuge dieser Gruppe auch direkt über die Optionenleiste anwählen.
kann man die einzelnen Werkzeuge dieser Gruppe auch direkt über die Optionenleiste anwählen.
Es sind dies die Formwerkzeuge für Rechtecke, abgerundete Rechtecke, Ellipsen und Kreise, Polygone und Sterne, Linien und andere Formen.
Abbildung 8.54 Die verschiedenen Formwerkzeuge
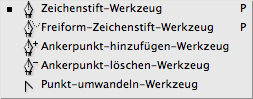
Zeichenstift-Werkzeug | In der Werkzeugpalette hat das Zeichenstift-Werkzeug gleich fünf Einträge im Flyout-Menü. Die ersten beiden sind mit dem Shortcut ![]() erreichbar, die letzten drei nicht, was auch Sinn macht, weil sie besser mit Tasten-kom-bi-nationen aufzurufen sind oder sowieso automatisch auftauchen.
erreichbar, die letzten drei nicht, was auch Sinn macht, weil sie besser mit Tasten-kom-bi-nationen aufzurufen sind oder sowieso automatisch auftauchen.
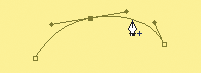
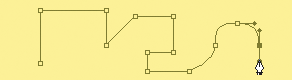
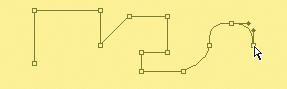
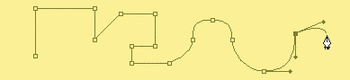
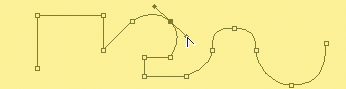
In den Optionen sind für das Zeichenstift-Werkzeug lediglich zwei Einstellungsmöglichkeiten vorhanden, diese sind allerdings durchaus wichtig: Mit Automatisch hinzufügen/löschen schaltet das Werkzeug von der Normalfunktion (Setzen weiterer Ankerpunkte, siehe Abbildung 8.56, unten) so um, dass an Stellen, an denen schon ein Ankerpunkt sitzt, dieser gelöscht werden kann (Abbildung 8.56, Mitte), während dazwischen auf der Pfadlinie ein neuer hinzugefügt werden kann (unten). Der Cursor gibt hier auch eine entsprechende Meldung. Deshalb erübrigt sich auch die Umschaltung auf die entsprechenden weiteren Ankerpunkt-Werkzeuge mit dem Shortcut ![]() . Die Option Gummiband zeigt den gerade zu zeichnenden Pfad sofort und interaktiv an, bevor man den nächsten Ankerpunkt setzt. Ohne diese Einstellung zeichnet man vor allem bei gebogenen Pfaden oft im Blindflug.
. Die Option Gummiband zeigt den gerade zu zeichnenden Pfad sofort und interaktiv an, bevor man den nächsten Ankerpunkt setzt. Ohne diese Einstellung zeichnet man vor allem bei gebogenen Pfaden oft im Blindflug.
Abbildung 8.55 Optionen des Zeichenstift-Werkzeugs
Abbildung 8.56 Änderung der Zeichenwerkzeug-Funktion auf Ankerpunkten und auf dem Pfad
Freiform-Zeichenstift | Das Freiform-Zeichenstift-Werkzeug ist ein gelungener Zwitter aus dem normalen Zeichenstift und dem magnetischen Lasso. Es ist bei Freistelljobs genau dann gefragt, wenn man Vektoren einsetzen will oder muss (z. B. um einen Beschneidungspfad für ein Layoutprogramm einzubetten), aber nicht alles mit der Hand machen will. Sehr brauchbar, vor allem bei genügend Kontrast an der Freistellkante, ist die Option Magnetisch, die analog zum magnetischen Lasso funktioniert.
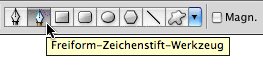
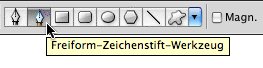
Abbildung 8.57 Freiform-Zeichenstift-Werkzeug mit »eingeschaltetem Magneten«
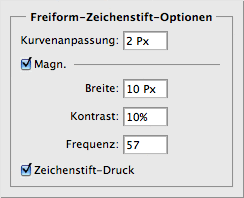
In der Optionenleiste kann man das Verhalten an das Bildmaterial anpassen. Der Stift eines Grafiktabletts wird unterstützt.
Abbildung 8.58 Freiform-Zeichenstift-Werkzeug
Abbildung 8.59 Optionen des Freiform-Zeichenstift-Werkzeugs
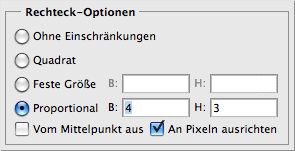
Rechteck-Werkzeug | Das Rechteck-Werkzeug zieht Vektorpfad-Rechtecke auf. In seinem Pulldown-Menü in der Optionenleiste lassen sich verschiedene Eigenschaften einstellen, die sehr an die Optionen der Rechteck-Auswahl erinnern und natürlich auch mit Tastenkombinationen aufzurufen sind: ![]() + Ziehen ergibt eine quadratische,
+ Ziehen ergibt eine quadratische, ![]() + Ziehen eine zentriert aufgezogene Form, die Kombination von beidem verhält sich ebenfalls erwartungsgemäß.
+ Ziehen eine zentriert aufgezogene Form, die Kombination von beidem verhält sich ebenfalls erwartungsgemäß.
Da Pfade auflösungsunabhängig sind, sind sie nicht an die Elementarmaßeinheit »Pixel« von Photoshop gebunden, sondern können genauer sein (Subpixel). Das ist allerdings insbesondere bei pixelgenauen Screendesigns mit relativ geringer Gesamtauf-lösung oft nicht erwünscht, um klare Kanten zu erhalten. Die Deaktivierung der Option An Pixeln ausrichten ist in diesem Zusammenhang zu verstehen und zudem sehr sinnvoll.
Abbildung 8.60 Rechteck-Werkzeug-Optionen
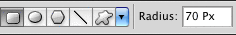
Abgerundetes Rechteck-Werkzeug | Das Abgerundetes-Rechteck-Werkzeug zieht Rechtecke und Quadrate mit runden Ecken auf, die für Rahmen, Buttons und dergleichen gebraucht werden. Das Optionen-Pulldown-Menü ist identisch mit dem des Rechteck-Werkzeugs, lediglich der Radius der Ecken lässt sich zusätzlich eingeben.
Abbildung 8.61 Optionen des Werkzeugs für abgerundete Rechtecke
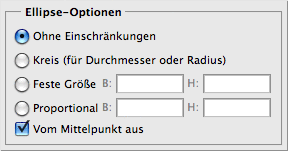
Ellipse-/Kreis-Werkzeug | Auch beim Ellipse-Werkzeug finden sich nur wenige Unterschiede zum Pendant bei den Auswahlen. Die entsprechenden Tastenkombinationen mit der ![]() - und der
- und der ![]() -Taste gelten auch hier.
-Taste gelten auch hier.
Abbildung 8.62 Optionen für das Ellipse-Werkzeug
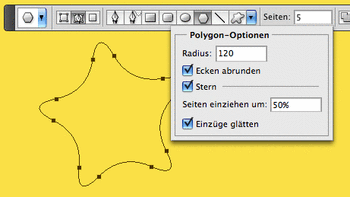
Polygon-/Stern-Werkzeug | Das Polygon-Werkzeug hat eine ganze Reihe an Optionen zu bieten, weil es sowohl Polygon- als auch Sternformen erstellen kann. Die Parameter sind hier selbsterklärend. Im Folgenden sehen Sie ein Einstellungsbeispiel mit seinem Ergebnis:
Abbildung 8.63 Optionen des Polygon-Werkzeugs
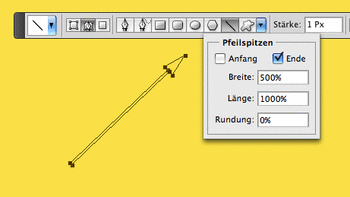
Linienzeichner-Werkzeug | Beim Linienzeichner-Werkzeug gibt es nur Optionen für mögliche Pfeilspitzen am Anfang bzw. am Ende einer Linie:
Abbildung 8.64 Pfeile zeichnen mit dem Linienzeichner-Werkzeug
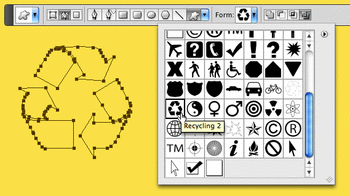
Eigene-Form-Werkzeug | Das Eigene-Form-Werkzeug enthält eine ganze Menge an brauchbaren Funktionen für verschiedenste Zwecke. Es bietet Vektorformen, die über die simplen Möglichkeiten der anderen Formwerkzeuge weit hinausgehen. Einerseits gehört bereits eine stattliche Sammlung an vorgefertigten Formen, Icons und Zeichen zum Lieferumfang von Photoshop, und andererseits kann man hier auch selbst erstellte Formen abspeichern, z. B. aus Illustrator einkopierte Vektorformen.
| TIPP |
|
Aus Fremdprogrammen wie -Macromedia FreeHand oder Corel Draw exportierte Vektordateien im Illustrator-Format werden als Smart-Objekte in Photoshop eingebettet. Sie werden bei einem Doppelklick auf die entsprechende Ebene in der Ebenen-Palette in Illustrator geöffnet und sind dort editierbar. |
Abbildung 8.65 Das Eigene-Form-Werkzeug
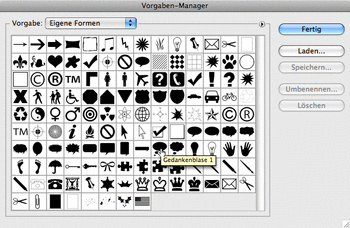
Mit dem kleinen Pfeil ( in Abbildung 8.64) erreicht man über das Menü dieser Palette u. a. eine Sammlung von weiteren Formen im Vorgaben-Manager, in dem man eigene und vorgefertigte Formen laden, speichern und verwalten kann. Die Speicherung erfolgt in »*.csh«-Dateien, die auch plattformübergreifend einsetzbar sind.
Abbildung 8.68 Eigene Formen verwalten Sie im Vorgaben-Manager.
8.6.5 Professionell zeichnen in Photoshop 

Dass dem Zeichnen ein eigener Abschnitt gewidmet ist, hat einen guten Grund: Nach der grundsätzlichen Beschreibung der Werkzeuge soll es hier um die Fingerfertigkeit gehen, die die Zeichenwerkzeuge verlangen, wenn man wirklich effizient, schnell und professionell mit ihnen arbeiten will. Bei den beiden Zeichenstift-Werkzeugen und den Formwerkzeugen ist der flüssige Gebrauch von Maus und Tastatur schon beim Zeichnen selbst und dann während der fast immer notwendigen Nachbearbeitung und Anpassung von großem Wert. Vor allem das Anlegen von Freistellmasken für die spätere Verwendung in Satzprogrammen wie Adobe InDesign oder QuarkXPress ist für viele Grafiker und Photoshop-User einer der »Brot-und-Butter-Jobs«. Man denke hier nur z. B. an Produktkataloge. Und weil viele Druckereien und Druckvorstufenbetriebe wegen der Auflösungsunabhängigkeit lieber Bilder mit Vektormasken haben als mit einem Alpha-Kanal, macht sich etwas Übung durchaus bezahlt.
| Pfade importieren |
|
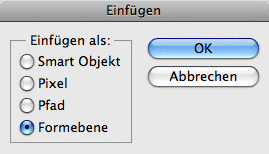
Pfade lassen sich natürlich auch in anderen Programmen erstellen, kopieren und dann in Photoshop einfügen. Da in diesem Fall die Zwischenablage auf PostScript basiert (EPS), sind die Chancen groß, dass Photoshop diese Daten auch als Vektorobjekt importieren bzw. platzieren kann. In diesem Fall wird dann gefragt, wie man die Daten einfügen möchte: Abbildung 8.66 Das Dialogfeld Einfügen Besonders komfortabel geht das natürlich mit Illustrator, weil der ja auch aus dem Hause Adobe stammt. Hier werden Vektor-daten als Smart-Objekt (siehe Abschnitt 11.2) eingefügt. Abbildung 8.67 Vektordaten als Smart-Objekt |
Rechtwinklig | Beim Klicken mit gedrückter ![]() -Taste werden die Ankerpunkte immer rechtwinklig bzw. in 45°-Schritten gesetzt. Das gilt auch für Kurven, wenn sie nach dem Klicken gezogen werden.
-Taste werden die Ankerpunkte immer rechtwinklig bzw. in 45°-Schritten gesetzt. Das gilt auch für Kurven, wenn sie nach dem Klicken gezogen werden.
Abbildung 8.69 Einschränkung des Pfadverlaufs auf 45°-Schritte
Ankerpunkte verschieben | Hält man die ![]() -Taste gedrückt, kann man während des Zeichnens sowohl bereits gesetzte Ankerpunkte verschieben als auch bei Kurven Anfasser bewegen. Der Cursor wird hierbei wie beim Direktauswahl-Werkzeug
-Taste gedrückt, kann man während des Zeichnens sowohl bereits gesetzte Ankerpunkte verschieben als auch bei Kurven Anfasser bewegen. Der Cursor wird hierbei wie beim Direktauswahl-Werkzeug ![]() weiß, wie Abbildung 8.71 zeigt.
weiß, wie Abbildung 8.71 zeigt.
Abbildung 8.70 Verschieben von Ankerpunkten während des Zeichnens
Wird dabei zusätzlich die ![]() -Taste gedrückt, sind diese Bewegungen auf 90°- und 45°-Winkel beschränkt.
-Taste gedrückt, sind diese Bewegungen auf 90°- und 45°-Winkel beschränkt.
Eckpunkte | Drückt man nach dem Klicken, das einen neuen Ankerpunkt erzeugt, und beim anschließenden Ziehen, um Anfasser für die Kurve zu bekommen, die ![]() -Taste, werden die Anfasser »gebrochen«. Ein Eckpunkt mit unterschiedlichen Ein- und Ausgangswinkeln entsteht.
-Taste, werden die Anfasser »gebrochen«. Ein Eckpunkt mit unterschiedlichen Ein- und Ausgangswinkeln entsteht.
Abbildung 8.71 Eckpunkt durch Brechen der Tangente
Auch beim späteren Editieren funktioniert das Ganze ähnlich. Klickt man mit gedrückter ![]() -Taste auf einen Eckpunkt, kann man Anfasser »herausziehen« und die Ecke abrunden. Die
-Taste auf einen Eckpunkt, kann man Anfasser »herausziehen« und die Ecke abrunden. Die ![]() -Taste beschränkt auch hier wieder auf 90°- und 45°-Winkel.
-Taste beschränkt auch hier wieder auf 90°- und 45°-Winkel.
Abbildung 8.72 Bewegen der Anfasser eines Ankerpunkts
Tangente brechen | Ein wenig Fingerballett: Lässt man die ![]() -Taste kurz los und drückt diese gleich wieder, kann man eine solche Tangente direkt brechen.
-Taste kurz los und drückt diese gleich wieder, kann man eine solche Tangente direkt brechen.
Abbildung 8.73 Nachträgliches Brechen einer Tangente
Pfad bewegen | Pfadstücke lassen sich natürlich auch bewegen – mit gedrückter ![]() -Taste, die auch hier auf die rechten Winkel und die 45°-Diagonalen beschränkt.
-Taste, die auch hier auf die rechten Winkel und die 45°-Diagonalen beschränkt.
Abbildung 8.74 Verschieben eines Pfadstücks
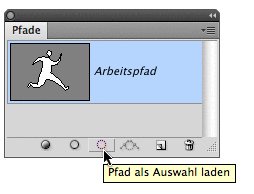
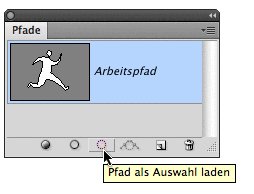
Pfad als Auswahl | Soll ein Pfad Grundlage einer Auswahl sein, gibt es hier mehrere Möglichkeiten, ihn in eine Auswahl umzuwandeln:
-
 +Klick auf das Miniaturbild des entsprechenden Pfades in der Pfade-Palette
+Klick auf das Miniaturbild des entsprechenden Pfades in der Pfade-Palette
- Klick auf den entsprechenden Button am Fuß der Pfade-Palette (Abbildung 8.75)
- über das Kontextmenü
Die Pfade müssen dafür geschlossen sein! »Offene« Auswahlen gibt es ja logischerweise nicht.
Abbildung 8.75 Pfad als Auswahl laden
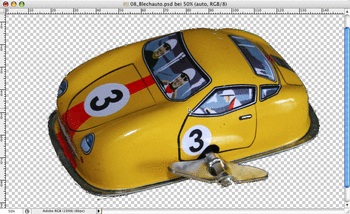
Schritt für Schritt: Freisteller für den Druck mit Pfaden
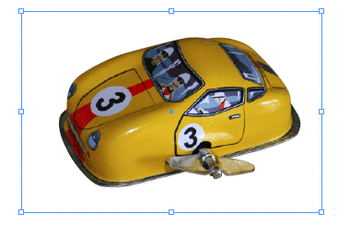
Für scharfkantige und runde Gegenstände wie dieses Blechspielzeugauto bieten sich Pfade zum Freistellen besonders an, vor allem, wenn wie hier der Hintergrund des Tisches nicht optimal für einen schnellen Erfolg von Zauberstab und Co. ist.
| Daten auf der DVD |
|
Sie finden die Datei zu diesem Workshop auf der Buch-DVD unter Beispieldateien/08_Fotomon-tage/08_Freistellen_Blechauto.jpg. |
Abbildung 8.76 Dieses Spielzeugauto soll vom Hintergrund isoliert werden.
| 1. | Pfad direkt als Vektormaske zeichnen |
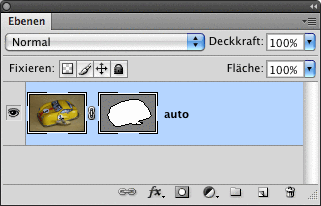
Man kann Pfade als selbstständige Objekte in der Pfade-Palette, in Form einer Vektorformebene oder als Ebenenmaske anlegen. Letzteres ist in diesem Fall das Mittel der Wahl, weil durch schnelles Ein- und Ausschalten die Qualität des Freistellers überprüft werden kann. Dazu legen wir zunächst mit Ebene • Vektormaske • Alles einblenden eine leere Vektormaske an. Diese wird zunächst mit einem ![]() +Klick auf ihr Miniaturbild wirkungslos gemacht, damit man leichter mit dem Zeichnen beginnen kann.
+Klick auf ihr Miniaturbild wirkungslos gemacht, damit man leichter mit dem Zeichnen beginnen kann.
Abbildung 8.77 Vorerst deaktivierte, leere Vektor-Ebenenmaske
| 2. | Grobform mit Eckpunkten |
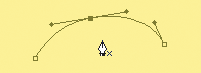
Nur langjährige Routiniers schaffen es, eine Kontur auf Anhieb so nachzuzeichnen, dass sowohl die Punkte als auch die Krümmungen der Kurven gleich gut an der freizustellenden Form sitzen. Ein bewährtes Verfahren ist, diese Arbeit in zwei Schritte aufzuteilen. Zuerst werden an markanten Stellen, vor allem an den Ecken, Ankerpunkte gesetzt, ohne bereits Kurven zu zeichnen, also ohne gleich Anfasser aus den Punkten »herauszuziehen«.
Abbildung 8.78 Pfad mit Ankerpunkten an markanten Stellen grob »anheften«
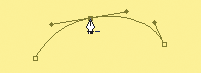
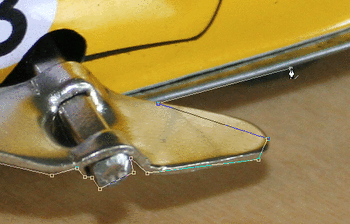
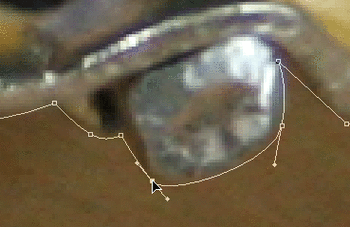
| 3. | Kurven-Tuning |
Nun werden der Reihe nach alle Ankerpunkte durchgegangen und mit ![]() +Klicken und Ziehen die Anfasser aus den Punkten gezogen. Wenn noch das Zeichenwerkzeug aktiviert ist, kann man mit dem Shortcut
+Klicken und Ziehen die Anfasser aus den Punkten gezogen. Wenn noch das Zeichenwerkzeug aktiviert ist, kann man mit dem Shortcut ![]() das Direktauswahl-Werkzeug auswählen (oder man drückt die
das Direktauswahl-Werkzeug auswählen (oder man drückt die ![]() -Taste und schaltet direkt dorthin um). Mit diesem kann man dann die Anfasser in Länge und Winkel an die Krümmungen des Objekts anpassen. Fallweise wird man auf den Pfadstrecken noch zusätzliche Punkte einfügen müssen. Sobald der Cursor die Zeichenfeder mit dem Plus-Zeichen zeigt, ist das möglich.
-Taste und schaltet direkt dorthin um). Mit diesem kann man dann die Anfasser in Länge und Winkel an die Krümmungen des Objekts anpassen. Fallweise wird man auf den Pfadstrecken noch zusätzliche Punkte einfügen müssen. Sobald der Cursor die Zeichenfeder mit dem Plus-Zeichen zeigt, ist das möglich.
Abbildung 8.79 Herausziehen der Anfasser an den Ecken und Anpassen der Kurven an die Form
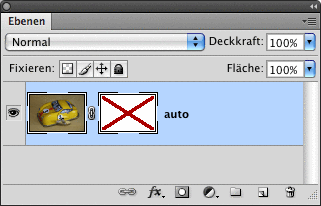
| 4. | Kontrolle |
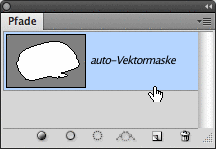
Durch Ein- und Ausschalten der Vektormaske kann jederzeit überprüft werden, wie gut die Maske sitzt. Dazu klickt man mit gedrückter ![]() -Taste auf das Thumbnail der Vektormaske in der Ebenen-Palette.
-Taste auf das Thumbnail der Vektormaske in der Ebenen-Palette.
Abbildung 8.80 Kontrolle des Freistellpfades durch Aktivieren der Vektormaske
Abbildung 8.81 Vektormaske aktivieren
| 5. | Beschneidungspfad definieren |
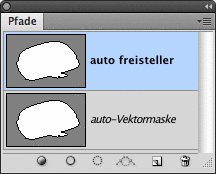
Der Freistellpfad soll nun so exportiert werden, dass ihn ein Satzprogramm (z. B. Adobe InDesign oder QuarkXpress) so interpretieren kann, dass das eingebettete Objekt von Text umflossen werden kann. Da Photoshop beliebig viele Pfade in einem Dokument ermöglicht, in PostScript-Formaten aber nur einer gestattet ist, muss man das entsprechend definieren. Weil der Pfad der Vektormaske nur temporär in der Pfade-Palette auftaucht (kursive Beschriftung!), muss er zu einem dauerhaften Pfad gemacht werden, indem man auf ihn in der Pfade-Palette doppelklickt und ihn benennt.
Abbildung 8.83 Pfad der Vektormaske als -permanenten Pfad speichern und benennen
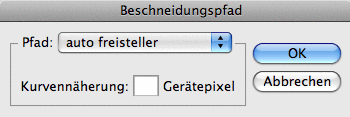
Nun kann er über das Palettenmenü der Pfade-Palette als Beschneidungspfad definiert werden: Die Gerätepixel beziehen sich auf die Genauigkeit, mit der ein RIP die Kurven des Beschneidungspfades auf seine Druckauflösung umrechnet. Diese Box kann in den meisten Fällen leer bleiben, wenn es keine Probleme gibt bzw. die Setzerei oder Druckerei keinen Wert vorgibt.
[RIP] Raster Image Processor: Hardware- oder Softwareprozessor, der Pixel- und Vektordaten, die ihm im PostScript-Format geliefert werden, in die entsprechenden Daten umrechnet, die der Drucker (oder Belichter) benötigt.
Abbildung 8.82 Pfad als Beschneidungspfad definieren
| 6. | Abspeichern |
Beim Speichern einer solchen Photoshop-Datei gibt es einiges zu beachten: Zunächst muss man die Vektormaske löschen, nachdem man den Pfad als Beschneidungspfad definiert hat. Vektormasken sind ein Photoshop-spezifisches Feature, das in PostScript nicht unterstützt wird. Der Beschneidungspfad sollte der einzige Pfad in der Datei sein.
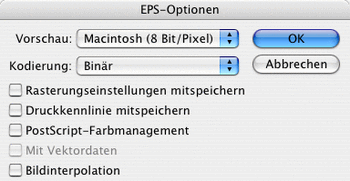
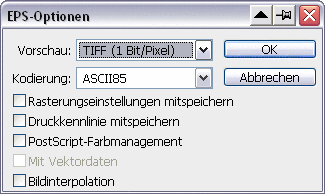
Abspeichern sollte man die Datei mit Datei • Speichern unter als Photoshop EPS. Bei den dann zu wählenden Optionen gilt es Unterschiede zwischen Mac und Windows zu beachten. Hier sehen Sie die Einstellungen für beide:
Abbildung 8.84 EPS-Optionen bei Mac (links) und Windows (rechts)
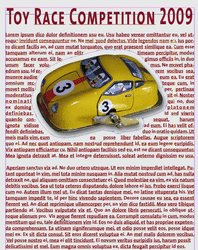
| 7. | Ergebnis in Layoutprogramm einbauen |
Nun wird das gespeicherte EPS in einem Layoutprogramm eingebaut, in unserem Fall Adobe InDesign (für QuarkXpress gilt sinngemäß das gleiche Vorgehen). In InDesign wählen wir Datei • Platzieren und klicken in die leere Dokumentfläche oder ziehen mit dem Platzierungs-Cursor einen Rahmen in gewünschter Größe auf. Die ja noch immer im Bild vorhandene Holzfläche des Hintergrunds ist bereits aus dem Bild ausgeblendet worden, weil InDesign den Beschneidungspfad bereits automatisch erkannt hat.
Abbildung 8.85 EPS-Datei nach dem Platzieren in InDesign
| 8. | Konturoptionen |
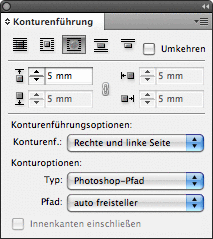
Nun wird das Layout weiterbearbeitet und das Bild, das über dem Text liegt, durch die Optionen in der Palette Konturenführung so eingestellt, dass der Text mit einem gewissen Abstand (hier 5 mm) um das freigestellte Bild herumfließt.
Wie man in der Palette erkennen kann, hat InDesign sogar den in Photoshop vergebenen Namen für den Beschneidungspfad eingelesen. Man kann den Pfad für den Textumfluss auch noch nachbearbeiten, ohne den eigentlichen Beschneidungspfad anzutasten. Deswegen zeigt InDesign auch die Ankerpunkte eines neuen Pfades (hier Beschneidungspfad +5 mm).
Abbildung 8.86 Das von Text umflossene EPS-Bild wurde in InDesign nach Einstellung der Konturenführung noch mit einem Schatten versehen.
Abbildung 8.87 Optionen für die Konturen-führung in InDesign
8.6.6 Kombination von Vektor- und Ebenenmasken 

Beide Maskentypen schließen sich nicht nur nicht aus, sondern können auch sehr sinnvoll in ein und derselben Ebene kombiniert werden, wobei jeder der beiden Typen seine Stärken ausspielen kann. Im folgenden Beispiel wird die Anwendung von Ebenen- und Vektormasken mit anderen Techniken kombiniert.
Schritt für Schritt: Vektor- und Ebenenmasken -kombinieren
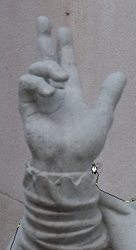
| 1. | Aufgabe |
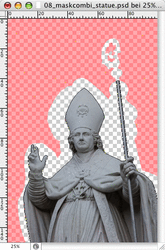
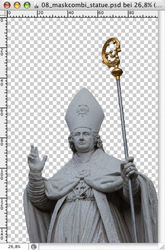
Bei diesem Sujet, bei dem ein neuer Hintergrund eingesetzt werden soll, ist es sinnvoll, für die Außenform der steinernen Figur Pfade für die Freistellung zu verwenden, weil hier überwiegend gerade oder schön geschwungene Kanten zu finden sind. Andere Maßnahmen kann man eher gleich vergessen, da sich die Statue weder in Farbton noch im Helligkeitsgefüge nennenswert vom Hintergrund abhebt. Einzig die vergoldete Spirale des Bischofstabs verspricht eine schnellere Lösung mit pixelbasierten Auswahlmethoden.
| Daten auf der DVD |
|
Sie finden die Dateien zu diesem Workshop auf der Buch-DVD im Ordner Beispieldateien/08_Fotomontage/maskenkombi. |
| 2. | Goldtöne auswählen |
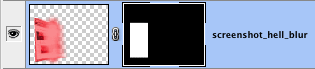
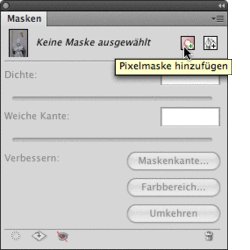
Beginnen wir also mit dem Ende des Stabes. Die Tonwerte sind sehr unterschiedlich, haben aber an einem bedeckten Tag ohne das blaue Reflexlicht des Himmels in etwa den gleichen Farbton. Nachdem wir das Bild vom Hintergrund »hochgehoben« und eine Ebene daraus gemacht haben, wählen wir in der Masken-Palette mit dem Button rechts oben Pixelmaske hinzufügen aus.
Abbildung 8.88 Diese Figur soll mit einer Kombination von Vektor- und Ebenenmasken freigestellt werden.
Abbildung 8.89 Hinzufügen einer neuen Ebenenmaske
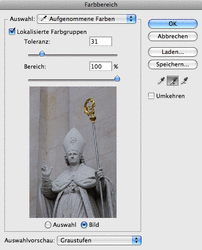
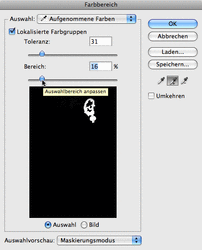
Danach wechseln wir mit Farbbereich zum gleichnamigen Dialog. Wir schalten dort gleich die Plus-Pipette ein und fahren ein wenig in den goldenen Bildbereichen herum. Nach einem Wechsel der Auswahlvorschau auf die Ansicht Graustufen schaut das Ergebnis im Bild gleich recht Erfolg versprechend aus. Hier kann man die Wirkung der neuen Funktion Lokalisierte Farbgruppen gut beobachten.

Farbbereich eignet sich auch für die Auswahl von Rauch und Wolken (Lektion 1.2).
Abbildung 8.90 Auswahl der Goldtöne mit Farbbereich
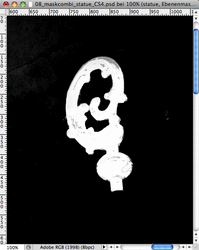
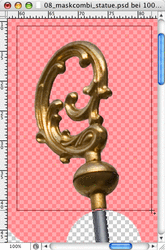
Nun wird noch der Wert für Toleranz ein wenig erhöht und mit der Pipette in die verbleibenden kleinen dunklen Bereiche der Goldtöne geklickt, um die Binnenform der Spirale sauber zu bekommen. Allerdings werden nun bereits erste unerwünschte Flecken der Umgebung mit ausgewählt, weil die Steinfassade ebenfalls (wenn auch minimal) Gelbtöne enthält.
![]()
Hier hilft die neue Funktion Bereich in diesem Dialog. Ihr Regler steht standardmäßig auf 100 %. Reduziert man diesen Wert, wird die Erfassung der Farben, die man ausgewählt hat, immer mehr auf den Bereich beschränkt, den man tatsächlich angeklickt hat.
Abbildung 8.91 Verbesserung der Auswahlqualität
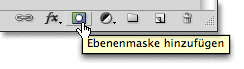
Die fertige Auswahl wird mit Ebene • Ebenenmaske • Auswahl einblenden oder dem Button Ebenenmaske hinzufügen am Fuß der Ebenen-Palette zu einer Ebenenmaske gemacht. Dafür darf die Bildebene natürlich nicht die Hintergrundebene sein.
| 3. | Kante verbessern |
![]()
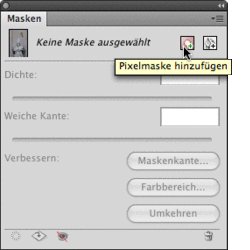
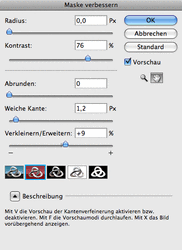
Da mit Photoshop CS4 der Dialog Kante verbessern nicht mehr nur für aktive Auswahlen verfügbar ist, sondern auch für Ebenenmasken, rufen wir ihn mit dem Button Maskenkante aus der Masken-Palette auf.
Abbildung 8.92 Nachbearbeitung der Maskenkante
Der Regler Kontrast eliminiert noch hellgraue Stellen im Weiß der ausgewählten Bereiche. Mit Weiche Kante und Verkleinern/Erweitern kann man abschließend ein Feintuning vornehmen. Zuletzt wird im Maskierungsmodus die Kante auf ihre Sauberkeit überprüft.
| 4. | Ebenenmaske säubern |
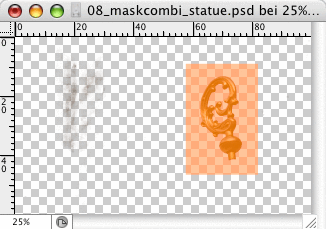
Eventuelle graue Flecken, die von der Auswahl mit Farbbereich im Umfeld übrig geblieben sind, werden nun einfach weggelöscht, indem bei aktiver Ebenenmaske (Klick auf deren Miniaturbild) auf dieser Maske eine Rechteck-Auswahl um die Spirale aufgezogen und mit ![]() +
+ ![]() +
+ ![]() umgekehrt wird (siehe Abbildung 8.92, links im Maskierungsmodus). Dann wird sichergestellt, dass Schwarz die Hintergrundfarbe ist, und mit
umgekehrt wird (siehe Abbildung 8.92, links im Maskierungsmodus). Dann wird sichergestellt, dass Schwarz die Hintergrundfarbe ist, und mit ![]() wird einfach alles Störende gelöscht (Abbildung 8.93, rechts).
wird einfach alles Störende gelöscht (Abbildung 8.93, rechts).
Abbildung 8.93 Säubern der Ebenenmaske
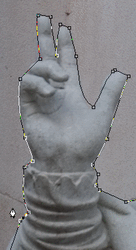
| 5. | Pfad für die Figur roh zeichnen |
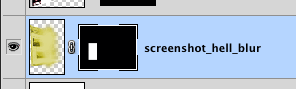
Zunächst machen wir die Ebenenmaske mit einem ![]() -Klick auf ihr Miniaturbild oder mit dem »Auge« am Fuß der Masken-Palette unsichtbar, damit wir beim Zeichnen des Pfades etwas sehen.
-Klick auf ihr Miniaturbild oder mit dem »Auge« am Fuß der Masken-Palette unsichtbar, damit wir beim Zeichnen des Pfades etwas sehen.
Abbildung 8.94 Zeichenstift-Werkzeug im Modus Pfade
Man könnte nun direkt auf einer neuen Vektormaske beginnen, den gewünschten Pfad zu erstellen. Wir zeichnen aber einen neuen Pfad in der Pfade-Palette. Das hat den Vorteil, dass man noch ein Backup hat, falls in der Vektormaske etwas schiefgeht. Wählt man nun das Zeichenstift-Werkzeug aus, muss man darauf achten, dass es im Modus Pfade arbeitet. Andernfalls wird eine neue Formebene erzeugt.
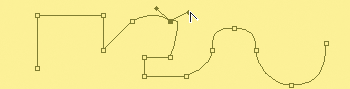
Die Statue hat einerseits lange, ruhig geschwungene Linien als Begrenzung (Mütze und Gewand), andererseits unruhigere Bereiche (Hand mit Fingern und Haare). Das Zeichnen selbst teilen wir darum in zwei Abschnitte auf. Zunächst befassen wir uns mit den ruhigen Linien: Sie werden mit dem normalen Zeichenstift-Werkzeug grob nachgezogen und lediglich an den markantesten Stellen mit Ankerpunkten versehen. Es wird nur abschnittsweise gezeichnet.
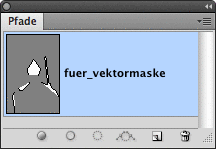
Am Ende eines Pfadabschnitts wird mit gedrückter ![]() -Taste (der Cursor wechselt auf das Direktauswahl-Werkzeug) irgendwo neben den Pfad geklickt, um quasi den »Stift abzusetzen« und an anderer Stelle einen neuen Abschnitt zeichnen zu können. Nach dem Beginn wird der entstandene Arbeitspfad doppelgeklickt und umbenannt (»fuer_vektormaske«). Wir haben nun vier Teilpfade, die nicht geschlossen sind.
-Taste (der Cursor wechselt auf das Direktauswahl-Werkzeug) irgendwo neben den Pfad geklickt, um quasi den »Stift abzusetzen« und an anderer Stelle einen neuen Abschnitt zeichnen zu können. Nach dem Beginn wird der entstandene Arbeitspfad doppelgeklickt und umbenannt (»fuer_vektormaske«). Wir haben nun vier Teilpfade, die nicht geschlossen sind.
Abbildung 8.95 Rohe Teilpfade in der Pfade-Palette
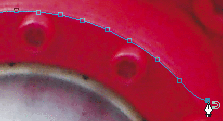
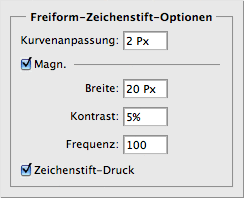
Jetzt wechseln wir zum Freiform-Zeichenstift-Werkzeug. Die unruhigeren Formen der Statue werden damit möglichst in der Nähe der Kante nachgezeichnet. Am besten funktioniert das mit den Einstellungen aus Abbildung 8.96.
Wir setzen am Ende eines bestehenden Pfadstücks an (Cursor mit kleinem diagonalem Strich daneben) und fahren an der Begrenzung der Figur entlang. Das Werkzeug setzt bereits beim Darüberrollen etwa in den eingestellten Abständen Ankerpunkte. Man kann aber auch mit einem Klick an einer wichtigen Stelle manuell einen Punkt setzen, was sehr zu empfehlen ist.
Abbildung 8.96 Einstellungen für das Freiform-Zeichenstift-Werkzeug
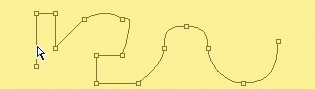
Beim nächsten schon bestehenden Pfadstück angekommen, zeigt der Cursor neben sich das Pfad-beenden-Zeichen. Mit einem Klick auf den ersten Ankerpunkt des nächsten Pfadstücks wird nun diese Lücke im Pfad geschlossen.
Abbildung 8.97 Beginn und Ende der Pfad-ergänzung mit dem Freiform- Zeichenstift-Werkzeug
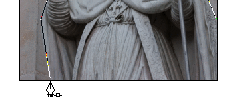
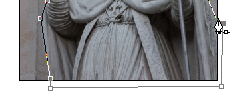
| 6. | Pfad schließen |
Nun muss der Pfad selbst geschlossen werden. Dazu muss so weit aus dem Bild herausgezoomt werden, dass die Arbeitsfläche außerhalb des Bildrands im Fenster zu sehen ist. Dann wird mit dem Zeichenstift-Werkzeug unten an den bestehenden offenen Pfad angeschlossen und um die Bildecke herum der Pfad am rechten Bildrand geschlossen.
Abbildung 8.98 Pfad außerhalb des Bildes schließen
| 7. | Pfad sauber nachbearbeiten |
Für das Nachbearbeiten des Pfades gilt im Wesentlichen das im Abschnitt 8.6.5 Besprochene. Ein Besonderheit in diesem Beispiel ist allerdings der vom Freiform-Zeichenstift-Werkzeug erzeugte Pfad. Im Gegensatz zu einem manuell gezeichneten Pfad, bei dem man durch Ziehen nach dem Setzen eines Ankerpunkts gleich die Tangenten herausziehen kann und somit auch ungefähr weiß, wo das geschehen ist, weiß man das bei solchen automatisch erzeugten Ankerpunkten in der Regel nicht.
Klickt man nun mit dem Punkt-umwandeln-Werkzeug, um beim Nachbearbeiten die Tangenten zu behandeln, auf einen Ankerpunkt, so werden die Tangenten gebrochen, wenn das Freiform-Zeichenstift-Werkzeug dort welche erzeugt hat. Das ist nervenaufreibend, weil man vor allem bei hohen Punktfrequenzen und einem kleinteiligen Pfad oft vorher nicht sehen kann, ob der Punkt Tangenten hat oder ob er ein harter Eckpunkt ist.
| TIPP |
|
Benutzt man beim Säubern von Pfaden das Punkt-umwandeln-Werkzeug, sollte man vor dem Klicken auf einen Ankerpunkt mit der |
Besser ist es, mit ![]() das Direktauswahl-Werkzeug zu wählen. Wenn man nun auf einen Ankerpunkt klickt, zeigt dieser seine Tangenten. Sie werden aber nicht verändert. Nun kann man bei Bedarf mit gedrückter
das Direktauswahl-Werkzeug zu wählen. Wenn man nun auf einen Ankerpunkt klickt, zeigt dieser seine Tangenten. Sie werden aber nicht verändert. Nun kann man bei Bedarf mit gedrückter ![]() +
+ ![]() -Taste jederzeit zum Punkt-umwandeln-Werkzeug umschalten, um die Tangenten zu manipulieren oder zu brechen. Mit
-Taste jederzeit zum Punkt-umwandeln-Werkzeug umschalten, um die Tangenten zu manipulieren oder zu brechen. Mit ![]() kann man zum Zeichenstift-Werkzeug wechseln, um neue Punkte einzufügen oder zu entfernen.
kann man zum Zeichenstift-Werkzeug wechseln, um neue Punkte einzufügen oder zu entfernen.
| 8. | Pfad zur Vektormaske machen |
Nun wird der Pfad, der ja bis jetzt nur in der Pfade-Palette zu finden war, mit Ebene • Vektormaske • Aktueller Pfad zu einer Vektormaske gemacht. Im Bild kann die Qualität dieser Freistellung überprüft werden.
Abbildung 8.99 Pfad zur Vektormaske machen
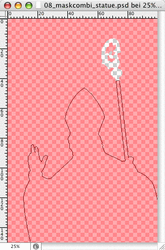
| 9. | Beide Masken aufeinander abstimmen |
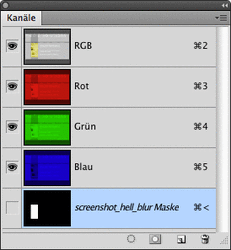
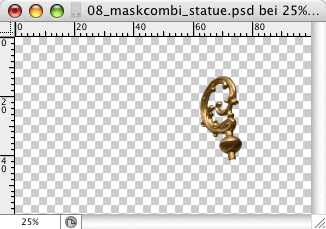
Wenn wir jetzt die weiter vorn abgeschaltete Ebenenmaske wieder aktivieren, ist das Bild leer oder besser gesagt komplett ausmaskiert. Machen wir in der Kanäle-Palette für die Ebenenmaske mit einem Klick auf das »Auge« den Maskierungsmodus aktiv, sieht man beide Masken und deren Funktion. Die ausmaskierten Bereiche überlagern sich nicht, deshalb ist nun auch nichts mehr vom Bild zu sehen.
Abbildung 8.100 Ebenenmaske und Vektormaske überlappen sich nicht und maskieren das Bild deshalb komplett aus.
Leider kann man innerhalb einer Ebene beide Masken, also Ebenenmaske und Vektormaske, nicht miteinander verrechnen, also keine Differenzen, Schnittmengen oder Ausschlüsse bilden, wie das z. B. bei Auswahlen geht. Es gibt nur den Summenmodus. Es muss also an einer Bildstelle die eine und die andere Maske offen sein, damit man dort etwas sieht. Wir müssen daher beide Masken so manipulieren, dass die jeweils für diese Maske beabsichtigte Kontur durchkommt.
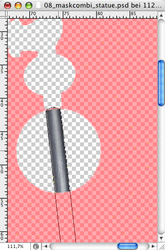
Das klingt aufwendig, ist es aber nicht. Es muss lediglich der Bereich, in dem eine Maske die Kontur vorgibt, in der entsprechend anderen Maske geöffnet werden. Dies erreicht man recht einfach: Zunächst wird die Ebenenmaske dort »aufgemacht«, wo die Vektormaske die Figur maskiert. Beginnen wir direkt bei der Spirale am oberen Ende des Stabes.
Abbildung 8.101 Freilegen des von der Vektormaske geschützten Bereichs in der Ebenenmaske
Hier wird einfach mit einem recht großen Pinsel (harte Kante!) mit Weiß in der Ebenenmaske gemalt und der von der Vektormaske geschützte Bereich sichtbar gemacht. Die Figur ist auf diesem Weg schnell freigelegt.
Abbildung 8.102 Rechteck-Werkzeug im Modus Pfade
Anschließend geht man umgekehrt in der Vektormaske vor. Hier genügt ein einfaches Rechteck, das wir als zweiten Pfad in der Vektormaske aufziehen. Einzig beim Anschluss, wo Stab und Spirale aneinanderstoßen, muss man die beiden Freilegungen geringfügig nachbearbeiten, wobei es egal ist, ob man das in der Ebenenmaske oder in der Vektormaske tut. Somit ist die Freistellung der Statue komplett.
Abbildung 8.103 Die in der Ebenenmaske maskierte Spirale in der Vektormaske freilegen
| 10. | Montage komplettieren |
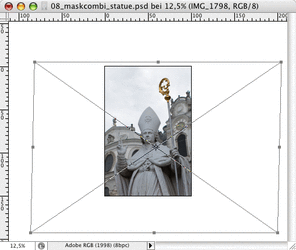
Nun soll die Aufgabe noch fertiggestellt und der neue Hintergrund eingefügt werden. Dafür werden wir uns der Smart-Objekte und der Smartfilter bedienen. Der Hintergrund wird beim Platzieren skaliert, leicht geschert und gespiegelt, um ihn ideal auf die Statue abzustimmen.
Abbildung 8.104 Platzieren und Transformieren des Hintergrundbildes
Anschließend wird der Gausssche Weichzeichner als Smartfilter angewandt. Dies geschieht hier natürlich ohne das Umwandeln der Ebene mit Für Smartfilter konvertieren, denn uns steht ja bereits durch das Platzieren ein Smart-Objekt zur Verfügung.
Abbildung 8.105 Weichzeichner als Smartfilter
| 11. | Letzte Korrekturen |
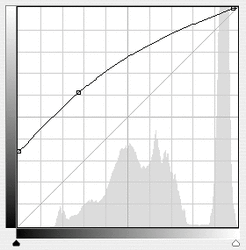
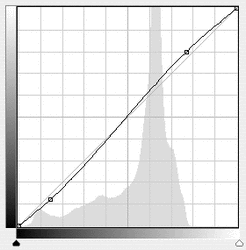
Jetzt wird noch der Hintergrund aufgehellt und die Ebene mit der Statue ein wenig im Kontrast verbessert. Beides geschieht mit Einstellungsebenen über die Funktion Gradationskurven, wobei diejenige für die Statue mit der darunterliegenden mit dem Shortcut ![]() +
+ ![]() +
+ ![]() gruppiert wird, um nur auf diese Ebene zu wirken (Einstellungsebene eingerückt in der Ebenen-Palette).
gruppiert wird, um nur auf diese Ebene zu wirken (Einstellungsebene eingerückt in der Ebenen-Palette).
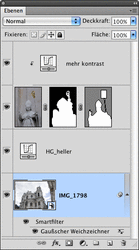
Abbildung 8.106 Aufhellen des Hintergrunds (links) und Kontrastanhebung für die Figur (rechts)
Die Montage ist nun fertiggestellt und bleibt bis zum Schluss editierbar. Alle wesentlichen Arbeitsschritte sind nicht destruktiv und lassen sich jederzeit korrigieren oder wieder aus dem Bild herausnehmen.
Abbildung 8.107 Aufbau in der Ebenen-Palette
Abbildung 8.108 Originalbild und fertige Montage
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



























































































 bestellen
bestellen