5.8 Farbschemata 

Farben aus Farbkatalogen wie PANTONE oder HKS spielen nicht nur beim Gebrauch in Druckverfahren wie Duplex oder beim Einsatz von Schmuckfarben eine große Rolle. Auch am Anfang des Gestaltungsprozesses wird sehr oft und gern auf diese Farbbibliotheken zurückgegriffen, vor allem auch deswegen, weil die Auswahl von Farben mit den Farbfächern der Hersteller sehr direkt, anschaulich und vor allem verlässlich ist. Denn hier sind ja die Originalfarben auf Karton aufgetragen.
Sind nicht nur einzelne Farben z. B. für Logos auszuwählen, sondern ganze Reihen von Farben, die harmonieren und dem Zweck der Gestaltung entsprechend wirken sollen, dann müssen Farbschemata entwickelt werden. Das kann sehr gut allein mit Gefühl und gestalterischer Erfahrung geschehen. Es gibt aber auch bestimmte Gesetzmäßigkeiten und Beziehungen zwischen Farben, dargestellt in verschiedenen Farblehren wie z. B. denjenigen von Goethe oder Johannes Itten, um nur zwei Personen zu nennen, die sich darüber den Kopf zerbrochen haben. Und wo etwas in Regeln und Verhältnissen fassbar ist, kann eine Software nicht weit sein, die das abbildet und den Prozess der Gestaltung eines Farbschemas nachhaltig unterstützen kann. Eine Auswahl solcher Programme soll hier vorgestellt werden.
Die Art und Weise, wie man an diesen Prozess herangeht, kann sehr unterschiedlich sein. Manchmal ist man gezwungen, eine Reihe von Farben aus einem Bild abzuleiten oder ein Bild als Vorgabe zur Entwicklung einer Farbtabelle heranzuziehen. Ein weiterer Fall ist das vollkommen freie Entwickeln von Farbschemata. In jedem Fall geht es hier um den praktisch-gestalterischen Einsatz von Farbe, nicht um deren theoretische Grundlagen.
| TIPP |
|
Normalerweise nimmt das Pipette-Werkzeug in Photoshop Farbwerte nur im Bild oder in der Farbregler- bzw. der Farbfelder-Palette auf. Klickt man mit der Pipette irgendwo ins Bild, drückt dann die |
5.8.1 Farbtabellen aus Bildern gewinnen 

Wollen Sie aus einem Bild eine Tabelle der beherrschenden Farben extrahieren, stehen Ihnen neben manuellen Mitteln wie der Pipette ![]() bessere Verfahren zur Verfügung, die vor allem Farbwerte mitteln und die Statistik der Farbverteilung mit berücksichtigen.
bessere Verfahren zur Verfügung, die vor allem Farbwerte mitteln und die Statistik der Farbverteilung mit berücksichtigen.
Abbildung 5.100 Ausgangsbild
© pixelio.de
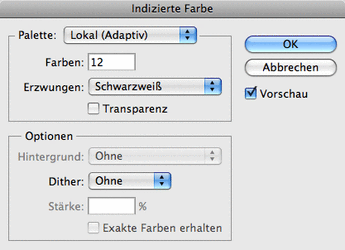
Farbtabelle über indizierte Farben | Da es Bildformate gibt, die ausschließlich auf der Darstellung der statistisch häufigsten Farben beruhen, liegt hier auch der Schlüssel zu einer solchen Tabelle. Mit Bild • Modus • Indizierte Farben wird der Tonwertumfang eines Bildes auf eine Anzahl von 2 bis 256 Farben heruntergebrochen. Hierbei kann man im Dialog Indizierte Farben verschiedene Gewichtungen und Beschränkungen ausprobieren. Palette • Lokal (Adaptiv) ergibt in der Regel gute Ergebnisse.
Abbildung 5.101 Dialog von Indizierte Farbe
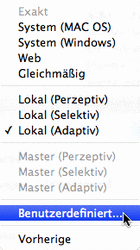
Bei aktivierter Vorschau kann man an der Tonwertreduktion im Bild erkennen, wie viele Farben für das Bild wirklich nötig sind. Unter Farben kann man deren Anzahl reduzieren, in unserem Beispiel auf 12. Wählt man nun Palette • Eigene, kann man diese Farbtabelle abspeichern.
Abbildung 5.102 Farbpalettenauswahl
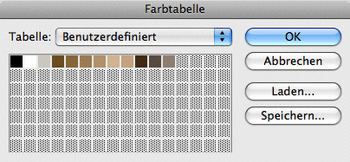
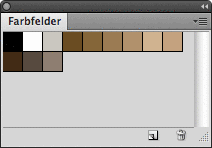
Diese Tabelle wird zunächst angezeigt und dann mit Speichern als »*.act«-Datei abgelegt. Sie kann damit nicht nur in Photoshop, sondern auch in anderen Adobe-Programmen weiterverwendet werden. In der Farbfelder-Palette von Photoshop kann diese Tabelle über das Palettenmenü mit Farbfelder laden oder Farbfelder ersetzen geladen werden.
Abbildung 5.103 Eigene Farbtabelle bei Indizierte Farbe
Abbildung 5.104 Farbtabelle in Farbfelder-Palette geladen
Farbtabelle über »Für Web und Geräte speichern« | Eine andere Möglichkeit, eine Farbtabelle aus einem Bild zu gewinnen, bietet der Dialog unter Datei • Für Web und Geräte speichern ( ![]() +
+ ![]() +
+ ![]() +
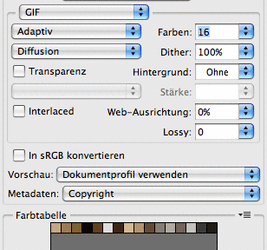
+ ![]() ). Wählt man hier als Kompressionsmethode unter Vorgabe das GIF-Format aus und reduziert die Anzahl der Farbtöne auf das gewünschte Maß, wird eine Farbtabelle angezeigt, die mit einem kleinen Button abgespeichert werden kann, und zwar als ImageReady-Farbtabelle (auch wenn das Programm ImageReady längst aus der Creative Suite verschwunden ist), die aber funktionell identisch mit einer Photoshop-Farbtabelle (d. h. einer »*.act«-Datei) ist.
). Wählt man hier als Kompressionsmethode unter Vorgabe das GIF-Format aus und reduziert die Anzahl der Farbtöne auf das gewünschte Maß, wird eine Farbtabelle angezeigt, die mit einem kleinen Button abgespeichert werden kann, und zwar als ImageReady-Farbtabelle (auch wenn das Programm ImageReady längst aus der Creative Suite verschwunden ist), die aber funktionell identisch mit einer Photoshop-Farbtabelle (d. h. einer »*.act«-Datei) ist.
Abbildung 5.105 Farbtabelle erzeugen über die GIF-Kompression im Dialog Für Web und Geräte speichern
Der Vorteil der Methode über den Dialog Für Web und Geräte speichern ist, dass die Farbtöne gemäß der Voreinstellung dieses Dialogs sortiert sind, und zwar standardmäßig nach Luminanz, was in diesem Fall für die Hauttöne praktisch ist.
Abbildung 5.106 ImageReady- und Photoshop-Farbtabellendatei
5.8.2 Farbschemata entwickeln mit Softwareunterstützung 

Wenn man von Grund auf ein Farbschema für eine Gestaltungsaufgabe entwickeln muss, kann und sollte man sich zuallererst auf sein Gefühl verlassen. Da es aber dabei doch gewisse Gesetzmäßigkeiten gibt, ist eine Unterstützung durch Software ebenso möglich wie sinnvoll und angenehm. Solche Programme haben die elementaren Regeln einer Farblehre praktisch eingebaut. Weil dies die Arbeit sehr erleichtern und den Aufwand verringern kann, sollen an dieser Stelle einige dieser Möglichkeiten vorgestellt werden.
Neben Farbschemasoftware, die online in einem Browserfenster läuft, und verschiedenen eigenständigen Programmen hat sich Adobe selbst jüngst dieses Themas angenommen und begonnen, solche Features in seine Programme einzubauen.
[Websichere Farben] Immer wieder taucht dieser Begriff (auch »Web Safe Colors« genannt) auf, sowohl in Photoshop und früher in ImageReady als auch in diverser Farbschemasoftware. Damit sind jene 216 Farben gemeint, die verlässlich von allen Browsern auf allen Betriebssystemen dargestellt werden können, wenn der Bildschirm nur 256 Farben zeigen kann. Die RGB-Werte setzen sich immer aus den sechs Werten 0, 51, 102, 153, 205 und 255 zusammen (63 = 216). Bei den Hex-Werten sind diese entsprechend 00, 33, 66, 99, CC und FF.
Da diese technische Einschränkung inzwischen weitgehend Geschichte ist, haben die websicheren Farben spürbar an Bedeutung verloren.
Adobe Kuler | Auf der Webseite Adobe Labs (labs.adobe.com) stellt Adobe seit geraumer Zeit neue Projekte vor und bietet künftige Programme und Technologien als Alpha- oder Betaversionen zum Testen an. Dort hat auch vor längerer Zeit ein Projekt namens Kuler das Licht der Welt erblickt.
| TIPP |
|
Zur Standardanordnung der Farbfelder-Palette, die nicht immer ideal ist, gibt es eine visuell gute Alternative. Im Palettenmenü ist sie unter dem Namen VisiBone2 zu finden und im Photoshop-Programmordner unter Presets/Color Swatches/VisiBone2.aco. Man kann die Standardfelder über das Palettenmenü ersetzen. Diese Farbfelder versuchen, die 216 websicheren Farben sinnvoll in einem RGB-Farbkreis anzuordnen. |
Mittlerweile auf die Adresse kuler.adobe.com übersiedelt, stellt Kuler ein auf Flash basierendes Werkzeug zur Erstellung von Farbschemata dar.
Nach einer kostenlosen Registrierung wird man dort Teil einer Community, die Farbschemata erzeugt, diese veröffentlicht und gegenseitig bewertet. Diese Farbschemata sind auch mit einer Reihe von Stichwörtern versehen, sodass man zu einem bestimmten Thema dort durchaus schnell eine passende Farbzusammenstellung finden kann.
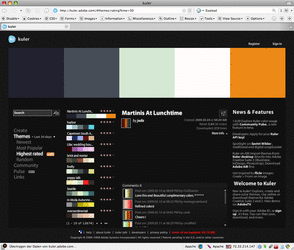
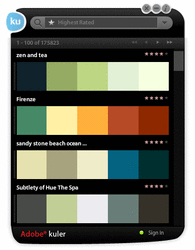
Abbildung 5.107 Die Startseite von Kuler
Auf der Bearbeitungsseite von Kuler kann man die bestehenden Farbschemata bearbeiten und verändern oder eigene kreieren und in einer persönlichen Bibliothek ablegen sowie veröffentlichen. Die Bedienung ist praktisch selbsterklärend. Die einzelnen Farben können als RGB-, CMYK- oder Lab-Werte eingegeben werden, wenn man sich an Vorgaben zu halten hat.
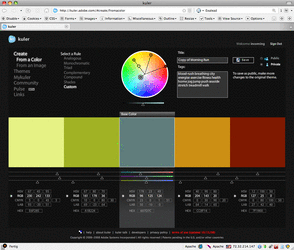
Abbildung 5.108 Bearbeitung eines Farbschemas in Kuler
Auch die Eingabe von Farbton, Sättigung und Helligkeit oder von Hexadezimalwerten für Webfarben ist möglich. Als Ausgangspunkt wählt man eine Regel, nach der die Farben grundsätzlich auf dem Farbkreis angeordnet werden sollen. Für schnelle Variationen kann die Basisfarbe geändert werden. Schließlich kann man die Schemata benennen und mit Stichwörtern versehen.
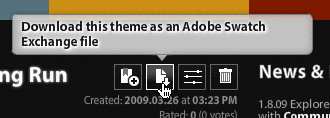
Sehr nützlich ist die Downloadmöglichkeit des erstellten Farbschemas. Auf der Hauptseite kann man seine eigenen und auch alle anderen veröffentlichten Farbschemata im Format Adobe Swatch Exchange (»*.ase«) herunterladen. Dieses Format kann von allen geeigneten Creative Suite-Programmen gelesen werden.
Abbildung 5.109 Download des Farbschemas aus Kuler als »*.ase«-Datei
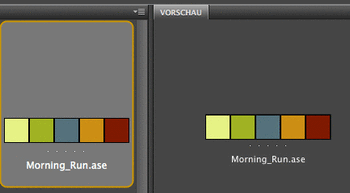
Diese Farbfelddateien zeigen in Bridge ihren Inhalt bereits hier an, was besonders praktisch ist, wenn man viel mit solchen Dateien arbeitet oder verschiedene Versionen während der Arbeit unterscheiden können muss. Wenn die Datei umfangreicher sein sollte, kann man im Fenster Vorschau in der Bridge auch blättern.
Abbildung 5.110 Vorschau einer Farbfelddatei in Bridge
Kuler Desktop | Neben Kuler in der Onlineversion, die nur im Browser läuft, hat Adobe auf der Basis seiner ActionScript-HTML-JavaScript-XML-Technologie AIR (Adobe Integrated Runtime), ein Widget zur Verfügung gestellt, das Kuler in einer Miniapplikation zusammenfasst, die Kuler Desktop heißt. Hier hat man platzsparend Zugriff auf die Kuler-Farbschemata und kann schnell alle fünf Farbwerte als Hexadezimalzahlen in die Zwischenablage kopieren.
Abbildung 5.111 Kuler Desktop
![]()
Kuler in Photoshop | Bereits in der Version CS3 hat Adobe einen ersten Schritt getan, um das sehr brauchbare Werkzeug Kuler in die Programme der Creative Suite einzubauen, wenn auch zuerst nur in die englische Version von Illustrator CS3.
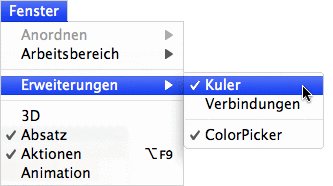
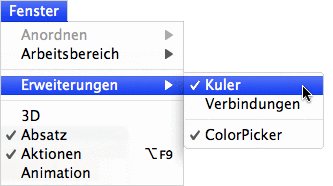
In Photoshop CS4 sowie in den anderen grafischen Programmen der Suite (Illustrator, InDesign, Fireworks usw.) ist Kuler nun als Palette zu finden. Unter Fenster • Erweiterungen • Kuler kann man dieses Werkzeug aufrufen.
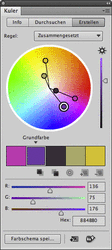
Abbildung 5.112 Kuler als Erweiterung in Photoshop CS4
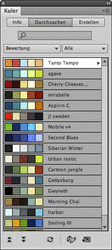
Abbildung 5.113 Die Ansichten Durchsuchen (links) und Erstellen (rechts) in der Kuler-Palette
| WISSEN: Regeln für Farbschemata | |
|
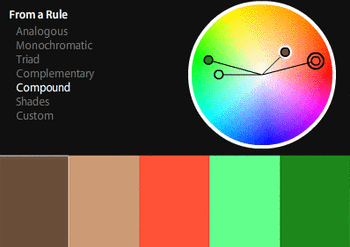
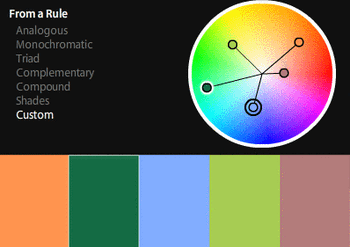
Auch wenn die einzelnen Programme und Werkzeuge, die mit Farbschemata arbeiten, Unterschiede aufweisen, sind die prinzipiellen Möglichkeiten in etwa gleich. Praktisch alle arbeiten mit allen (oder einigen der) im Folgenden kurz vorgestellten Grundregeln, die es für Farbschemata auf dem Farbkreis gibt. Diese Regeln sind ganz sicher nicht als strikt zu verstehen und nur ein Ausgangspunkt für die Findung einer Farbharmonie. Ein übliches Vorgehen ist es, mit einer Regel anzufangen und dann die Farben frei weiter anzupassen, also z. B. in Kuler mit einer festen Regel wie »Triadisch« oder »Compound« zu beginnen und dann mit »Custom« die Harmonien zu verfeinern. Die einzelnen Regeln haben gewisse Grundcharakeristiken. Während die Regeln mit großen und starren Farbwinkeln wie »Komplementär«, »Triadisch« oder »Tetradisch« eher kräftiger wirken und starke, laute Farbkontraste bringen, sind »Compound« oder »Analog« eher feiner ausgewogen. Die Grenzen sind natürlich fließend und hängen vor allem vom Gebrauch der Parameter Sättigung und Helligkeit ab, denn die Position am Farbkreis ist ja nur eine Größe, die man verändern kann. |
|
|
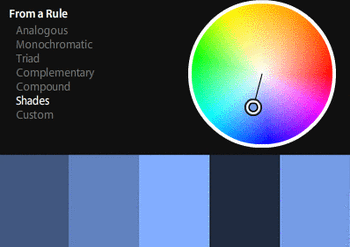
Abbildung 5.114 »Schattierungen«: verschiedene Helligkeiten bei gleichem Farb-ton und gleicher Sättigung |
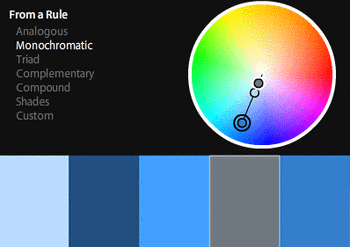
Abbildung 5.115 »Monochrom«: gleicher Farbton |
|
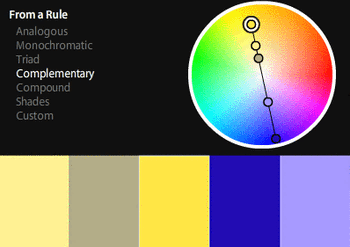
Abbildung 5.116 »Komplementär«: Alle Farben liegen auf einer Achse zwischen Farbe und Gegenfarbe. |
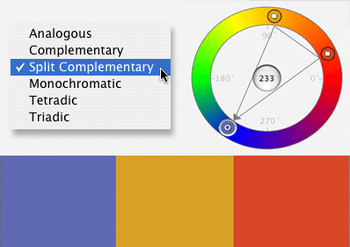
Abbildung 5.117 »Split Complementary«: Die Komplementärfarben liegen beiderseits der Farbachse. |
|
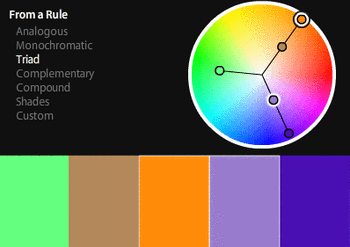
Abbildung 5.118 »Triadisch«: drei Farbachsen im Winkel von 120° |
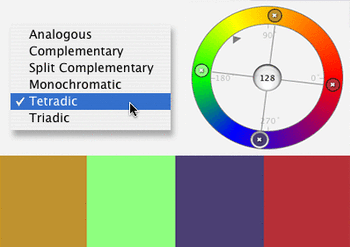
Abbildung 5.119 »Tetradisch« oder »Doppelkomplementär«: zwei Farbachsen im 90°-Winkel |
|
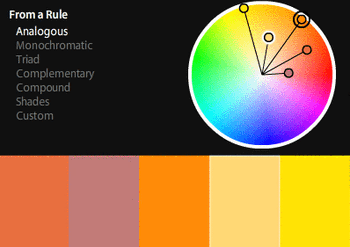
Abbildung 5.120 »Analog« oder »Harmonisch«: Hauptfarbe mit zwei oder vier symmetrischen Nebenfarben |
Abbildung 5.121 »Compound«: unsymmetrische Harmonie |
|
Abbildung 5.122 »Custom«: frei definierbar ohne fixe Relationen |
|
In der Kuler-Palette in Photoshop stehen trotz der kleinen Abmessungen des Fensters die gleichen Möglichkeiten offen, die auch die Onlineversion bereithält. Lediglich die direkte Übernahme in die Palette Farbfelder von Photoshop (ohne eine eigene »*.ase«-Datei erstellen zu müssen) ist ein neues und sehr bequemes Feature.
Color Schemer Studio | Als eigenständiges Programm bietet es im Wesentlichen ähnliche Features wie Kuler.
| Demo auf der DVD |
|
Color Schemer Studio ist als eines der wenigen Programme auf diesem Gebiet sowohl für Mac als auch für Windows erhältlich und kostet etwa 50 US$. Eine Demoversion finden Sie auf der Buch-DVD unter Software/Farbe/ColorSchemer. Hersteller: Color Schemer (www.colorschemer.com) |
Nach Festlegung einer Basisfarbe im linken Teil geht das Programm für die Erzeugung des Schemas wählbar vom Farbkreis (Color Wheel) bzw. harmonischen Beziehungsmustern (Harmonies) aus oder schlägt selbstständig Kombinationen vor (Suggested Colors).
Abbildung 5.123 Userinterface von Color Schemer Studio
Zwei sehr nützliche Helfer sind der Color Mixer und das QuickPreview. Der Color Mixer kann aus zwei Farben Mischungen in beliebigen Abstufungen erzeugen und so schnell korrekte Abtönungen von Farben schaffen. Außerdem kann er nicht nur linear mischen, sondern Farben auf dem Farbkreis im und gegen den Uhrzeigersinn überblenden. Mit dem Analyzer kann man Lesbarkeitsproben für bestimmte Farbkombinationen machen, wobei man unter Adjust • Color Blindness Simulation gemäß diverser Accessability-Vorschriften prüfen kann, wie die Farbkombinationen auf Benutzer mit optischen Beeinträchtigungen wirken. Der Screen Picker kann Farbproben am gesamten Bildschirm nehmen, gleichgültig, aus welchem Fenster oder Programm.
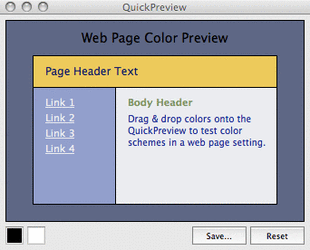
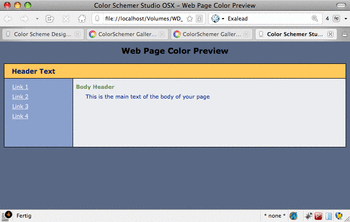
Beim QuickPreview kann man ein kleines Musterlayout per Drag & Drop mit den Farben des Schemas ausprobieren. Sehr praktisch für die Weiterverarbeitung ist die Möglichkeit, direkt aus dem kleinen Fenster eine HTML-Datei zu speichern, in der dann alle vorkommenden Farben gleich als Hexadezimalcode vorliegen.
Abbildung 5.124 Vorschau eines Farbschemas als Webseitenlayout im Fenster QuickPreview und im Browser nach dem HTML-Export
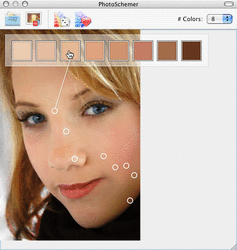
Eine ähnliche Funktion wie die Aufnahme von Farben aus Bildern durch Indizieren von Farben oder über den Umweg mit der Funktion Für Web und Geräte speichern bietet Color Schemer Studio mit der Funktion PhotoSchemer. Hierbei kann eine bestimmte Anzahl Farbproben aus einem Bild genommen und gespeichert werden.
Abbildung 5.125 Farbproben nehmen mit der Funktion PhotoSchemer
Hervorzuheben ist ganz besonders die Möglichkeit, ein Farbschema über File • Export Assistant direkt als Farbtabelle in Form von »*.aco«- und »*.act«-Dateien abzuspeichern, die damit in alle Adobe-Programme importiert werden können.
Abbildung 5.126 Export eines Farbschemas als Photoshop-Farbfelddatei
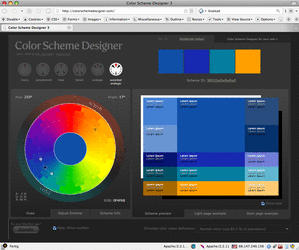
Color Scheme Designer 3 | Dieses in den vergangenen Jahren vom tschechischen Webdesigner und -programmer Petr Stanicek entwickelte Werkzeug ist nur online verfügbar, und sein Gebrauch ist angenehmerweise kostenlos. Unter der Internet-adresse www.colorschemedesigner.com findet man ein sehr umfangreich ausgestattetes Interface, mit dem sich professionell Farbschemata generieren lassen.
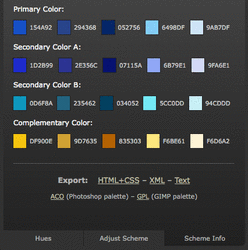
Abbildung 5.127 Color Scheme Designer 3, ein Onlinefarbschema-Werkzeug
Wie fast alle Programme in diesem Bereich basiert es nicht auf dem RGB-, sondern auf dem RYB-Farbkreis (Rot-Gelb-Blau).
[RYB] Im Gegensatz zu RGB, das physikalisch dem menschlichen Sehen und den technischen Gegebenheiten bei Computer und Monitor entspricht, ist RYB die farbharmonisch korrekte Darstellung des Farbkreises, wie sie in der klassischen Farblehre (z. B. der von Johannes Itten) üblich ist. Dieser Farbkreis wird daher auch meist als »artistic color wheel« bezeichnet.
Auf einer einzigen kompakten Webseite sind alle wichtigen Parameter zusammengefasst. Aus dem Farbkreis kann eine Basisfarbe gewählt werden. Darüber finden sich die sechs wichtigsten Beziehungsmuster.
Bei complement geht es um zwei gegenüberliegende Farben, die sich komplementär ergänzen, bei triad und tetrad in gleicher Weise um drei oder vier Farben. Das am häufigsten gebrauchte Muster ist analogic. Dabei gibt es eine Hauptachse zwischen der Basisfarbe und ihrer Komplementärfarbe.
Mit den dunklen Punkten auf dem Farbkreis kann man die Hauptachse drehen, mit den hellen die Nachbarfarben unterschiedlich weit von dieser Achse entfernt platzieren. In dem großen Chart daneben wird diese Viererkombination mit diversen Abtönungen und im Zusammenspiel mit schwarzer, grauer und weißer Schrift gezeigt. Eine Liste mit den Hauptfarben des Schemas bildet die Ergebnisausgabe.
Da zunehmend, wie auch in den Richtlinien des World Wide Web Consortiums empfohlen, auf die Barrierefreiheit von Webseiten Wert gelegt wird und diese mehr und mehr Pflichtbestandteil vor allem von öffentlichen Ausschreibungen ist, bietet das Pulldown-Menü die Überprüfung des Farbschemas unter Berücksichtigung diverser Augenleiden und Sehbehinderungen wie Farbenblindheit.
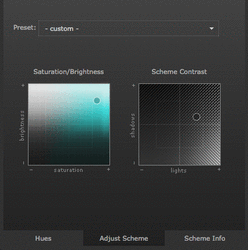
Unter Adjust Scheme kann man das Gesamtgefüge des Schemas in Helligkeit, Kontrast und Sättigung beeinflussen, und unter Scheme Info erhält man eine Liste der Farben nebst Abtönungen. Dort werden auch die Hexadezimalcodes für Webdesignzwecke erzeugt. Darunter lässt sich das Farbschema in verschiedenen Formaten herunterladen, vor allem als Photoshop-Farbfelddatei (»*.aco«).
Abbildung 5.128 Steuerung des Farbschemas in Helligkeit und Kontrast (links) und Auflistung der Farben mit ihren Abtönungen und Hexadezimalcodes (rechts)
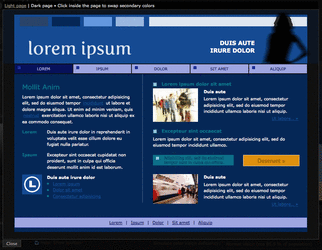
Ganz besonders nützlich sind die Vorschaufunktionen, die es erlauben, eine Musterwebsite mit diesen Farben zu begutachten. Dies kann man sowohl mit einer hellen als auch einer dunklen Abtönung des gewählten Farbschemas tun.
Abbildung 5.129 Vorschau des Farbschemas in Form einer Dummy-Website
5.8.3 Helfer für Farbsysteme 

Nicht nur für die Erstellung von Farbschemata, sondern auch für andere Zwecke wie die Bestimmung, Umrechnung, Aufnahme oder Auswahl von Farben gibt es nützliche Helfer und kleine Programme, die das Grafikerleben leichter machen.
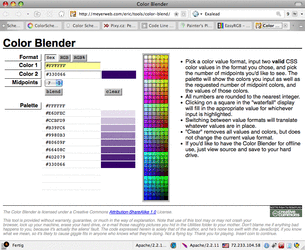
Color Blender | Ein praktisches kleines Werkzeug, wenn man Abtönungen braucht oder Übergänge zwischen zwei Farben, ist das Onlinetool Color Blender des bekannten CSS-Profis Eric Meyer (www.meyerweb.com/eric/tools/color-blend). Es arbeitet mit Hexadezimalwerten und RGB-Werten in Prozenten oder im Bereich von 0 bis 255 und generiert eine wählbare Zahl an Abstufungen zwischen zwei Farben.
Abbildung 5.130 Color Blender
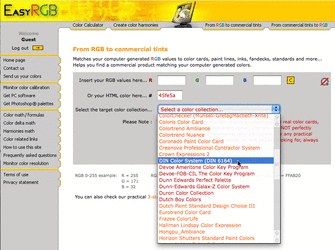
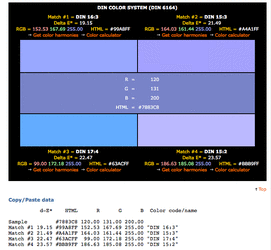
EasyRGB | Unter der Webadresse www.easyrgb.com/index.php findet man ein sehr nützliches Werkzeug, das RGB-Werte in diverse Farbsysteme umrechnen kann. Das kann mit From RGB values to commercial tints und mit From commercial tints to RGB values in beide Richtungen erfolgen. Mit dem Color Calculator erhält man dort die Definition einer Farbe u. a. in den Systemen RGB, CMYK, Lab, L*ch, L*uv und XYZ.
Besonders interessant ist die Möglichkeit, RGB-Werte in Normsysteme wie RAL oder DIN und umgekehrt umzurechnen oder zu RGB-Farben die Entsprechungen in industriellen Anstrichfarbsystemen wie Sikkens oder Caparol zu bekommen.
Abbildung 5.131 Konversion einer in Hexadezimalcode angegebenen RGB-Farbe in das DIN-System mit EasyRGB
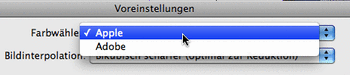
Alternative Farbwähler für Photoshop | Standardmäßig ist bei Photoshop der Farbwähler von Adobe aktiv. Das kann man allerdings ändern. Unter Photoshop • Voreinstellungen • Allgemein (am Mac) und unter Bearbeiten • Voreinstellungen • Allgemein (unter Windows) kann man unter Farbwähler entscheiden, ob man den systemweit verfügbaren oder den eingebauten Farbwähler von Adobe benutzen möchte.
Abbildung 5.132 Umschalten des Farbwählers in Photoshops Voreinstellungen
Apple hat im Gegensatz zu Windows beim systemweiten Farbwähler eine offene Architektur, die einige Hersteller nutzen, um alternative Modelle anzubieten, die als Plugins im Systemfarbwähler laufen.
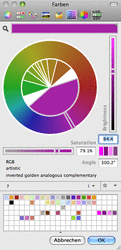
Der Painter´s Picker stellt direkt im Apple-Farbwähler ein Werkzeug für Farbharmonien mit zahlreichen Zusatzfunktionen zur Verfügung. Man kann dieses Werkzeug unter www.old-jewel.com/ppicker herunterladen. Es kostet 20 US$.
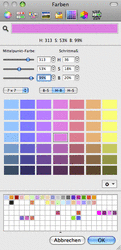
Ein weiteres nützliches Tool für den Umgang mit Farbe ist Shades, das eine Reihe von Abtönungen einer Farbe bereitstellt, wobei man jeweils einen der drei Parameter Helligkeit, Sättigung und Farbton fixieren kann. Shades berechnet dann die Variationen für die verbleibenden beiden Werte. Das Werkzeug kann unter www.chromaticbytes.com/shadesTour.php bezogen wer-den und kostet 14 €. Es ist ebenfalls ein Plugin für den Apple-Farbwähler.
Abbildung 5.133 Alternative Farbwähler am Mac: Painter´s Picker (links) und Shades (rechts)
Art Directors Toolkit | Dieses »Schweizermesser« ist ein überaus nützliches Werkzeug mit vielen Funktionen, die bei der täglichen Arbeit (nicht nur) mit Photoshop hilfreich sind. Nicht nur im Umgang mit Farben, sondern auch in anderen Bereichen, egal, ob für Print oder für Web, bietet Art Directors Toolkit Zusatzinformationen oder Arbeitserleichterungen. Man kann es ohne Übertreibung wirklich als das »Swiss Army Knife« auf dem Schreibtisch des Grafikers bezeichnen. Im Folgenden soll es deshalb kurz in Bezug auf das Thema dieses Kapitel vorgestellt werden.
| Demoversion auf DVD |
|
Eine Demoversion von Art Directors Toolkit finden Sie auf der Buch-DVD unter Software/Tools/ArtDirectorsToolkit. Das Programm ist nur für den Mac erhältlich und kostet etwa 40 US$. Infos unter www.code-line.com |
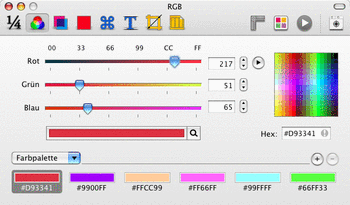
Die zweite Seite der Dialogbox, RGB, umfasst einen RGB-Farbwähler und eine Webfarben-Palette. Besonders nützlich ist das mit der Lupe gekennzeichnete lange Farbfeld unter dem Farbwähler, das nach Klick eine Lupe öffnet, die auf dem gesamten Bildschirm, unabhängig von dem Programm- oder Dateifenster, das sich dort befindet, Farben aufnehmen kann, die in der Palette darunter gespeichert werden können.
Abbildung 5.134 RGB-Farbwähler
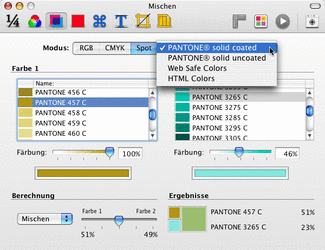
Unter Mischen (Abbildung 5.135, links) kann man RGB- und CMYK-Farben in verschiedenen Abtönungen miteinander mischen. Neben Webfarben (jeweils in Hexadezimalschreibweise und HTML-konform benannt) findet man die beiden wichtigsten PANTONE-Kataloge solid coated und solid uncoated.
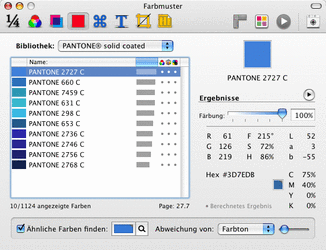
Abbildung 5.135 Farbmischer für RGB, CMYK, Web- und Volltonfarben (links) und die Seite Farbmuster mit der Ähnlichkeitssuche für PANTONE-Farben (rechts)
In der Abteilung Farbmuster (Abbildung 5.135, rechts) kann man beliebige RGB- oder CMYK-Farben den jeweils ähnlichsten Volltonfarben aus den beiden PANTONE-Katalogen zuordnen. Diese Farben werden mit den entsprechenden Werten in RGB, CMYK, Lab und Farbton/Sättigung/Helligkeit angezeigt. Mit dem Lupenfarbfeld kann man auf dem ganzen Bildschirm Farben aufnehmen. Rechts unten kann man mit aktivierter Checkbox Ähnliche Farben finden und unter Abweichung von einstellen, wie stark diese ähnlichen Volltonfarben entweder in Farbton, Sättigung oder Helligkeit von der Probe abweichen dürfen. Der Regler daneben stellt die Stärke der erlaubten Abweichung ein. Speziell diese Funktion erweist sich schnell als sehr nützlich.
Art Directors Toolkit kann noch bei einigen anderen Dingen ein sehr nützlicher Helfer sein und wird uns im Weiteren noch mehrmals begegnen. Es wird an entsprechender Stelle mit weiterführenden Details besprochen (siehe Kapitel 11, »Photoshop und Web«, sowie Kapitel 15, »Tipps und Tricks«).
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.














































 bestellen
bestellen