10 Screendesign mit Photoshop CS2
In den Jugendjahren von Photoshop, während der ersten Versionen, war dieses Programm in erster Linie zur Bildbearbeitung gedacht. Bilddaten, die vom Scanner kamen, sollten für weitere Verwendung, hauptsächlich im Druckbereich, aufbereitet werden. Photoshop ist im Laufe der vergangenen zehn Jahre aber auch das wichtigste Werkzeug für das Screendesign geworden. Screendesign umfasst die Gestaltung von Benutzeroberflächen für die Bildschirmausgabe bei CD-ROMs, Kiosk-Systemen (Info-Terminals) und Menüs von Video-DVDs sowie das Interface-Design für Software. Der mit Abstand wichtigste Aufgabenbereich ist mit dem Siegeszug des Internets allerdings das Webdesign geworden.
| [HTML] |
|
HyperText Markup Language. Die Sprache des Web, ursprünglich zur hierarchisch korrekten Darstellung von wissenschaftlichen Dokumenten und deren elektronischem Austausch 1989 von Tim Berners-Lee am CERN-Forschungszentrum in Genf entwickelt. |
Technisch versierte Grafiker waren die ersten, die die syntaktischen Elemente, die HTML zur Verfügung stellt, für gestalterische Zwecke zu »missbrauchen« begannen. HTML ist eine Auszeichnungssprache, die inhaltliche Hierarchien abbilden soll. Dazu hat sie minimale gestalterische Mittel an Bord, die lediglich eine möglichst wenig beschränkte Lesbarkeit auf vielen technischen Plattformen gewährleisten soll. Sieben Überschriftsebenen, einige Sonderformate, fetter, kursiver, unterstrichener Text, einfache Tabellen, die Möglichkeit, Bilder einzubinden und noch ein paar wenige Features mehr, das wars: HTML ist keine Layout-taugliche Seitenbeschreibungssprache wie PostScript mit seiner Orientierug an präzisen Rahmen.
Einzig die Tabellen in HTML sind eine halbwegs brauchbare Möglichkeit, eine Art rahmenbasiertes Layout zu erhalten. Mit diesen kargen Mitteln begannen die ersten Webdesigner. An dieser Grundlage des Webdesigns, das ja den größten Teil des Screendesigns ausmacht, hat sich lange Zeit nicht viel geändert. Photoshop ist während dieser Entwicklung vom Bildbearbeitungswerkzeug immer mehr auch zum Design-Tool für diese junge Disziplin geworden. Das hat sich im Laufe der Zeit sehr stark in den Features des Programms widergespiegelt.
Auch das kleine Schwester-Programm ImageReady, das Adobe in diesen Zeiten des Umbruchs als Konkurrenz zu Macromedias Fireworks am Markt platziert hat, war eine notwendige Ergänzung zu Photoshop für die Webdesigner. ImageReady ist mit der Creative Suite 2 nun schon fast komplett in Photoshop aufgegangen, sodass sich langsam aber sicher die Frage nach dem Sinn von ImageReady als eigenständigem Programm stellt.
ImageReady übernimmt eigentlich nur noch den Export einer Photoshop-Datei und sorgt für die Aufteilung des Bildes in einzelne Blöcke, um diese dann in ein anzeigefähiges HTML-Tabellen-Gerippe einzubauen und mit JavaScript bereits einige interaktive Features hinzuzufügen.
| [CSS] |
|
Cascading Style Sheets. Vom W3C (World Wide Web Consortium) als Ergänzung zu HTML herausgegebener Standard (als Level 1 im Jahr 1994 und als Level 2 in 1998). Dieser gestattet die ursprünglich rein syntaktischen HTML-Code-Elemente mit präzisen Layout- und Typo-Eigenschaften zu versehen und gleichzeitig auf der Basis von Rahmen zu layouten. Durch CSS wird tabellenbasiertes Webdesign weit gehend obsolet. |
Dabei wurde lange Zeit auf einer tabellenbasierten Struktur aufgebaut. Tabellen sind allerdings ziemlich unzuverlässig in der Darstellung und nie wirklich stabil. Nun spielen endlich die Cascading Style Sheets (CSS) eine immer wichtigere Rolle im Webdesign. Hier sind pixelgenaues Positionieren von Rahmen und bessere Typografie bei gleichzeitig schlankerem Code möglich. Mittlerweile, nach zähen technologiepolitischen Kämpfen der diversen Softwarefirmen untereinander und mit dem W3C, kommt so etwas wie eine gewisse Verlässlichkeit in der Darstellung über die Vielzahl der Browser und Betriebssysteme hinweg auf. ImageReady trägt dem Rechnung, indem es sowohl tabellen- als auch CSS-basierte Ausgabe anbietet. Das ist vor allem deswegen für Photoshop-User nicht uninteressant, weil viele von ihnen auch für die weiteren Schritte des Webdesigns z. B. mit Website-Editoren wie Macromedia Dreamweaver oder Adobe GoLive zuständig sind. Durch weniger und klareren Code sind sie und natürlich auch diejenigen, die den Code (noch oder wieder) mit der Hand schreiben, deutlich entlastet.
10.1 Verfahren und Montagetechniken 

Im Bereich Screendesign kann Photoshop eine Vielzahl seiner Möglichkeiten ausspielen. Besonders hier greifen die einzelnen Anwendungsbereiche vielfältig ineinander. Hier lernt man auch die meisten der Neuerungen von Photoshop CS2 schätzen.
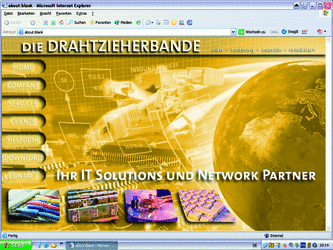
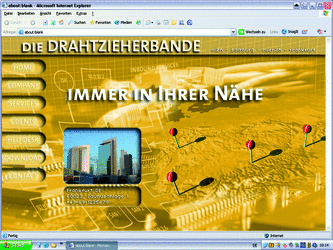
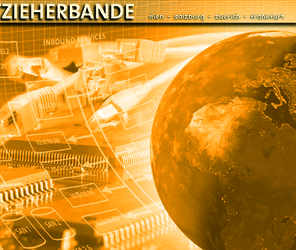
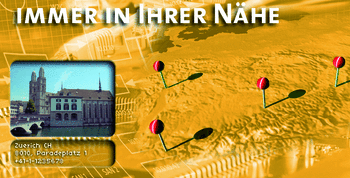
Für den ersten Teil des Kapitels soll uns ein Webdesign-Entwurf (Abbildung 10.1) als Beispiel dienen. Die hierbei angewendeten Verfahren und Methoden sind weit gehend übertragbar auf ähnliche Aufgaben des Screendesigns, sei es ein User Interface für eine CD-ROM oder die Menü-Gestaltung für eine Video-DVD. Lediglich bei den Bildformaten für die Ausgabe gibt es Unterschiede (siehe ab Seite 407).
Abbildung 10.1 Screendesign einer Website: Startseite und Unterseite
10.1.1 Arbeitsvorbereitung: Die Bildgröße festlegen 

Beim Druck hat mans relativ einfach: Ein A4-Blatt ist 297 x 210 mm groß und basta. Beim Screendesign für eine CD-ROM gibt es meistens die Bildgrößen 1024 x 768 oder 800 x 600 Pixel. Auch für ein DVD-Menü-Design ist die Sache klar: 720 x 576 Pixel beim europäischen PAL-System oder 720 x 480 Pixel für das US-TV-System NTSC. Beim Webdesign ist dieses Thema alles andere als klar. Natürlich geben hier zunächst die gängigen Monitorgrößen vor, was überhaupt möglich ist. Wichtig ist auch die Verbreitung dieser Größen (Tabelle 10.1). Wesentlich schwieriger abzuschätzen ist allerdings die tatsächliche »Nutzfläche« einer Website. Hier haben praktisch alle Browser andere Werte, weil Scrollleisten, Statusleiste, Menü- und Titelleisten allesamt ihren Platz brauchen. Weiter ist diese Größe von der Konfiguration des Users sowie von eventuell installierten »Themes« (eigene User Interface-Vorlagen z. B. bei FireFox) abhängig. Würde man das für das knappe Dutzend aktueller Browser für Windows und Mac und die verschiedenen Bildschirmgrößen erheben wollen, wäre eine größere Tabelle nötig.
| [Auflösung ≠ Auflösung] |
|
Sowohl beim Windows- als auch beim Mac-Betriebssystem wird bei der Größe der Darstellung des Monitorinhalts von »Auflösung« gesprochen. Das ist nicht ganz korrekt. Es müsste von Darstellungs- oder Bildgröße gesprochen werden, denn mit der Bildschirmauflösung eines ist genau genommen die Anzahl der Bildpunkte pro Fläche gemeint, also ppi (Pixels per Inch, siehe Seite 396), in Regel 72 ppi. In Photoshop werden diese Bezeichnungen korrekt verwendet. |
| Größe | Verbreitung |
|
800 x 600 |
24 % |
|
1024 x 768 |
55 % |
|
1280 x 1024 |
12 % |
| Browser | Verbreitung |
|
MS IE 6.x |
83 % |
|
FireFox |
8 % |
|
MS IE 5.x |
5 % |
|
Safari |
1 % |
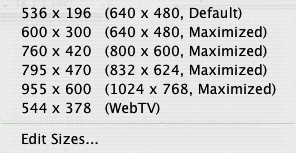
Netterweise hat Macromedia in den Fuß des Editorfensters von Dreamweaver einige Standard-Websitegrößen für die Dokumentvorschau eingebaut, die erfahrungsgemäß sehr brauchbar sind (Abbildung 10.2). Auf dieser Basis lassen sich in Photoshop eigene Vorgabegrößen für den Auswahldialog beim Befehl Datei · Neu erstellen.
Abbildung 10.2 Website-Standard-Maße aus Macromedia Dreamweaver
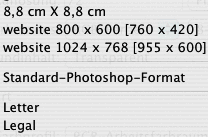
Abbildung 10.3 Eigene Dateigrößen-Vorgaben in Photoshop bei Datei · Neu
10.1.2 In Screenshot arbeiten 

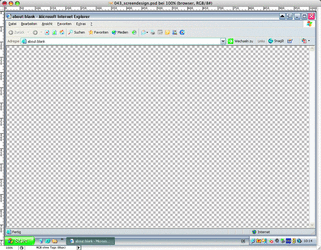
Um bei der Gestaltung nicht nur von der zur Verfügung stehenden Größe einen realistischen Eindruck zu bekommen, sondern auch davon, wie die Website später im Browserfenster der meisten Betrachter aussehen wird, ist ein Screenshot dieses Fensters hilfreich. Für die Auswahl empfiehlt die Statistik (Tabelle 10.1) hier unmissverständlich den Internet Explorer 6 auf Windows. Ein Screenshot (Taste ![]() ) landet in der Zwischenablage und wird in Photoshop von seinem Fensterinhalt befreit, damit er in einer Screendesign-Datei in der obersten Ebene (mit »Schloss« fixieren!) den Rahmen für die spätere Arbeit vorgeben kann (Abbildung 10.4). Nicht nur wegen der hohen Verbreitung ist der Internet Explorer für die spätere Arbeit maßgebend, sondern auch, weil er bei den Abmessungen der Oberflächenelemente in fast allen Belangen der »worst case« ist. Weniger Platz für die Website lässt kaum ein Browser in der Standardkonfiguration.
) landet in der Zwischenablage und wird in Photoshop von seinem Fensterinhalt befreit, damit er in einer Screendesign-Datei in der obersten Ebene (mit »Schloss« fixieren!) den Rahmen für die spätere Arbeit vorgeben kann (Abbildung 10.4). Nicht nur wegen der hohen Verbreitung ist der Internet Explorer für die spätere Arbeit maßgebend, sondern auch, weil er bei den Abmessungen der Oberflächenelemente in fast allen Belangen der »worst case« ist. Weniger Platz für die Website lässt kaum ein Browser in der Standardkonfiguration.
Abbildung 10.4 Screenshot des Internet Explorer 6.0 auf Windows ohne Fensterinhalt (1024x768 Pixel)
10.1.3 Die Montage-Werkzeuge in Photoshop 

Mittlerweile ist der Werkzeugkasten, der dem Grafiker für Montagearbeiten in Photoshop zur Verfügung steht, sehr ansehnlich. Das erleichtert nicht gerade die Übersicht, eröffnet aber vielfältige Möglichkeiten. Hat es mit Einführung der Bild-Ebenen lediglich diese Ebenen und ihre Modi (siehe Seite 270) gegeben, so kann man mittlerweile Einstellungs- und Füllebenen als Bildelemente nutzen, die editierbar bleiben. Diese fallen auch von der Dateigröße nicht mehr ins Gewicht, weil sie keine Bildpixel enthalten. Der Gebrauch von Maskierungen in Form von Ebenenmasken, Vektormasken und Schnittmasken (siehe ab Seite 239) erweitert die Möglichkeiten unter Vermeidung von Löschungen bei Original-Bildmaterial. Dazu kommen als weitere wichtige Mittel die Gruppen (Ebenen-Sets) und zu guter Letzt die ganz neuen Smart Objects. Als sehr effizientes visuelles Hilfmittel bei der Positionierung hat Adobe mit der neuen Version die so genannten »Smart Guides« (Magnetische Hilfslinien) spendiert, die nur auftauchen, wenn etwas bewegt wird, und erlauben, dass man sich auf wenige, wirklich wichtige statische Hilfslinien beschränken kann. Alle diese Hilfsmittel sollen im Aufbau des folgenden Screendesigns zur Spache kommen.
Schritt für Schritt: Screendesign erstellen
|
Daten auf der DVD Sie finden die Datei zu diesem Workshop auf der Buch-DVD unter Workshops/10_Screendesign/10_Webdesign_PS.psd. |
Hintergrund-Collage
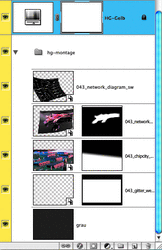
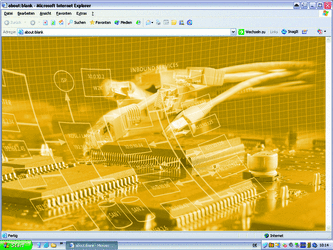
Für den Hintergrund einer Webseite, die, wie oft erforderlich, in einem einheitlichen Ton eingefärbt werden soll, empfiehlt sich eine einfache Grundkonstruktion als Ausgangspunkt. Im Ebenenaufbau (Abbildung 10.5) ist dies die einfarbige Ebene »grau« (ganz unten) und die Einstellungsebene (ganz oben), die alles darunter Liegende mit Farbton/Sättigung und der Einstellung Färben in ein Gelb taucht. Zwischen diesen beiden wird die Hintergrund-Collage aufgeschichtet. Grau als Hintergrundfarbe reagiert im Gegensatz zu Schwarz oder Weiß (oder auch Transparenz!) mit der Einstellungsebene, was bei maskierten Ebenen hässliche transparente Löcher verhindert, wie hier z. B. im oberen Teil des Designs.
Abbildung 10.5 Leerer Hintergrund des Screendesigns und Ebenenaufbau
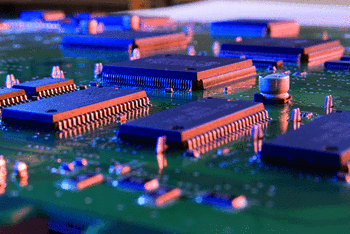
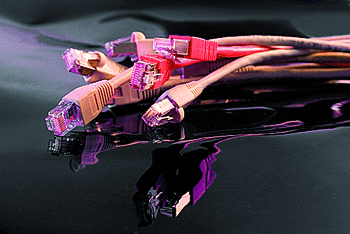
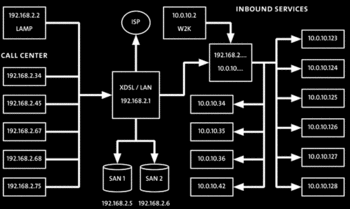
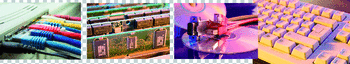
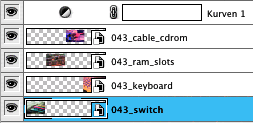
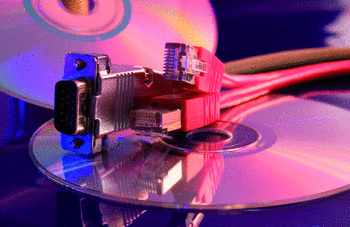
Die Bestandteile der Collage werden mit Datei · Platzieren als Smart Objects eingebunden, erkennbar in der Ebenen-Palette an dem kleinen Icon rechts unten bei den Thumbnails. Sie wurden mit Ebe nenmasken maskiert und/oder mit Bearbeiten · Transformieren · Verkrümmen der Bewegungsrichtung des Bildes von links unten nach rechts oben angepasst. Die Original-Bilder zeigen die Abbildungen 10.6 und 10.7. Das Gitter wurde mit dem Modus Aufhellen und einer Deckkraft von 20 % und das Netzwerk-Diagramm mit dem Modus Umgekehrt multiplizieren bei einer Deckkraft von 50 % eingefügt. Die Einbindung als Smart Objects hat den großen Vorteil, dass mit hohen Qualitätsreserven gearbeitet werden kann, wenn die Bestandteile der Collage gedreht, skaliert oder verzerrt werden.
Abbildung 10.6 Originalbild mit Chips bzw. Steckern
Abbildung 10.7 Netzwerkdiagramm, exportiert aus Illustrator und Gitter, erzeugt aus einem Muster (schwarzer Hintergrund nur zur Verdeutlichung hier im Buch)
| HINWEISE UND TIPPS ZU SMART OBJECTS |
|
Einige wichtige Hinweise sind zur Neueinführung der Smart Objects notwendig, weil sich diese nicht immer so verhalten, wie man das von ähnlichen Features in anderen Programmen (auch solchen von Adobe) erwartet: Ein Smart Object behält nach dem Platzieren keine Referenz zu seiner externen Ursprungsdatei! Anders als z. B. ein Bild, das in InDesign oder XPress platziert wurde, bekommt Photoshop von einer eventuellen späteren Änderung der Originaldatei nichts mit! Das Ursprungsbild wird vielmehr als Ganzes in die Photoshop-Datei eingebettet und öffnet sich nach Doppelklick aufs kleine Icon als temporäre Datei unter dem Original-Namen, existiert dabei (und nur dabei!) auch als echte Datei, aber in einem versteckten Ordner, den Photoshop dafür auf Betriebssystem-Ebene anlegt (Beim Mac unter /private/tmp/501/Temporary Items/, bei Windows XP unter C:\Dokumente und Einstellungen\user\Lokale Einstellungen\Temp\. Ist eine solche Datei offen, kann man sie natürlich auch unter einem anderen Namen speichern. Mit Ebene · Smart Objekte · Inhalt ersetzen kann man über einen Datei-Dialog die Platzierung für eine alternative Datei durchführen. Alle Bearbeitungen (Transformationen, Effekte etc.) an diesem Smart Object bleiben dabei erhalten. Ein tolles Feature! Für Smart Objects gibt es zwei verschiedene Kopiermöglichkeiten: Dupliziert man mit den bekannten Methoden die Ebene, entsteht eine neue Instanz des gleichen Objekts. Tauscht man bei einem den Inhalt aus, geht die Kopie mit. Macht man das über Ebene · Smart Objekte · Neues Smart Objekt durch Kopie, entsteht ein unabhängiges neues Objekt. Letzteres ist besonders dann sinnvoll, wenn man eine bestimmte Verformung auf viele gleichartige Bildelemente anwenden will. Ist in der Ebenen-Palette ein Smart Object ausgewählt, so kann man mit Ebene · Smart Objekte · Inhalt exportieren direkt eine neue Datei daraus machen. Es kommt dabei eine exakte Kopie der Original-Datei heraus, mögliche Bearbeitungen werden ignoriert. |
Bei jeder Änderung wird die Bildberechnung für dieses Smart Object unter Rückgriff auf das Originalmaterial erneut durchgeführt. Das garantiert immer die bestmögliche Bildqualität. Bis jetzt ist in solchen Fällen Pixel-Bildmaterial und nach dem Import gerastertes Vektor-Bildmaterial durch sukzessive Bearbeitungen immer schlechter geworden. Die Smart Objects werden gerade in Montage-Bereichen wie dem Screendesign aus dem Grafiker-Alltag nicht mehr wegzudenken sein. Hier ist sicher eine der wirklich wichtigen Neuerungen von Photoshop CS2 festzumachen. Adobe baut die Programmbereiche von Photoshop, in denen es echte nicht-destruktive Bildbearbeitung gibt, damit weiter konsequent aus.
Kopfleiste mit Schrift
Für die Kopfleiste wird eine neue Formebene (siehe Seite 243) aufgezogen, die sich an zuvor eingerichteten Hilfslinien entlang des Inneren unseres Browserfenster-Screenshots orientiert. Es soll erreicht werden, dass der Hintergrund durchscheint, die Kopfleiste aber trotzdem mit einem Schatten abgesetzt wird.
Abbildung 10.8 Kopfleiste
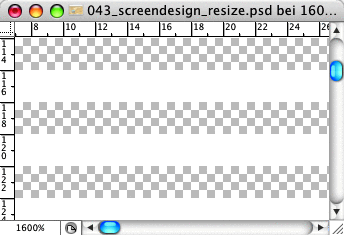
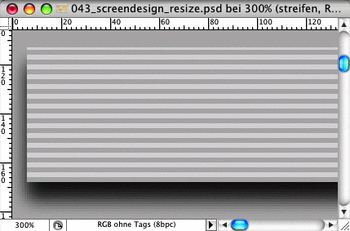
Die dünnen weißen Streifen für den beliebten »Scanline«-Effekt werden mit einem Muster erzeugt, das lediglich zwei transparente und zwei weiße Pixel übereinander enthält (Abbildung 10.10). Der Umriss der Formebene wird als Auswahl geladen und auf einer neuen Ebene wird diese Auswahl mit dem Muster gefüllt (Ebene »streifen«). Diese dünnen Streifen taugen allerdings nicht für den gewünschten Schatten, weil sie zu durchsichtig sind. Hier hilft ein Trick: Die Formebene wird mit dem Regler Fläche im Kopf der Ebenen-Palette ) unsichtbar gemacht (Abbildung 10.11). Nun bleibt von der Formebene nur der Ebeneneffekt Schlagschatten übrig. Der Hintergrund kann durch die halbtransparenten Streifen hindurchwirken, aber trotzdem einen normalen Schatten haben.
Abbildung 10.9 Ebenenaufbau der Kopfleiste
Abbildung 10.10 Streifen aus 1x4-Pixel-Muster
Abbildung 10.11 Streifenmuster über »leerer« Formebene mit Schatten (grauer Hintergrund nur zur Verdeutlichung)
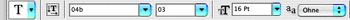
Der große Schriftzug ist handelsüblicher Text mit einem Schlagschatten. Die sehr kleinen Städtenamen rechts (Abbildung 10.12) sind allerdings mit einem Pixelfont (siehe Seite 300) gestaltet, um trotz der geringen Punktgröße noch eine Lesbarkeit zu gewährleisten. Der Font »04b« in seinem Schnitt »03« (heißt wirklich so!) ist in 7-Punkt-Größe angelegt, ergibt also bei 7 Pixel Höhe noch eine unverzerrte Lesbarkeit. Hier ist er mit der doppelten Größe angewendet (14 pt). Wichtig ist, in den Schrift-Optionen die Schriftglättung (Anti-Aliasing) abzudrehen, weil diese die Buchstaben unscharf macht.
Abbildung 10.12 Pixelfont für die kleine Schrift
Abbildung 10.13 Schrift-Optionen für den Pixelfont
Erdkugel aus 3D-Programm einfügen
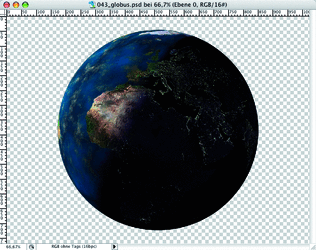
Für die Startseite unserer fiktiven Website soll rechts ein Globus (Abbildung 10.14) eingefügt werden. Der wurde in einem 3D-Programm angefertigt, das ihn als Photoshop-Datei inklusive
| TIPP |
|
Wenn man ein 3D-Objekt später in Photoshop freizustellen hat, sollte man immer dem 3D-Programm die Erstellung des Alpha-Kanals überlassen und das Speicherformat so wählen, dass dieser unterstützt wird. Diese Kantenschärfe und -qualität bekommt man später mit keinem noch so guten Freistellungstrick in Photoshop hin. |
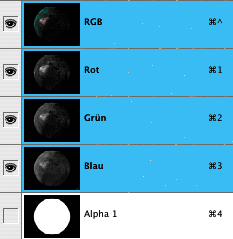
Alpha-Kanal gerendert hat. Auch er soll als Smart Object platziert werden. Leider unterstützt das Platzieren keine Alpha-Kanäle, warum auch immer. Es werden merkwürdigerweise nur Transparenzen und Ebenenmasken akzeptiert. Zum Glück ist es nicht schwer, Abhilfe zu schaffen. Der Alpha-Kanal wird als Auswahl geladen (![]() /
/ ![]() + Klick auf Kanal) und dann die Maske mit Ebene · Ebenenmaske · Auswahl einblenden erstellt (Abbildung 10.15). Den Alpha-Kanal kann man lassen oder löschen, er wird beim Platzieren ignoriert.
+ Klick auf Kanal) und dann die Maske mit Ebene · Ebenenmaske · Auswahl einblenden erstellt (Abbildung 10.15). Den Alpha-Kanal kann man lassen oder löschen, er wird beim Platzieren ignoriert.
Abbildung 10.14 3D-Rendering mit Alpha-Kanal
Abbildung 10.15 Mit Ebenenmaske freigestellter Globus
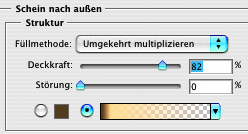
Der Globus wird unter die Einstellungsebene gelegt, die den Hintergrund gelb färbt , und anschließend mit einem weißen Schein nach außen versehen.
Abbildung 10.16 Einfügen des Globus als Smart Object unterhalb der gelb färbenden Einstellungsebene
Abbildung 10.17 Gelber Globus mit Schein nach außen
Verschachtelte Smart Objects für die Bilderleiste
Im Prinzip kann man innerhalb von Smart Objects wiederum ebensolche platzieren, auch nachträglich. In diesem Fall wurden zunächst vier Bilder mit je einer Einstellungsebene als Smart Objects in eine Datei geladen, diese dort nochmals gemeinsam mit einer Einstellungsebene behandelt und dann erst in der eigentlichen Screendesign-Datei platziert. Diese Hierarchisierung hat den großen Vorteil, dass vor allem bei Kompositionen, die aus mehreren Einzelbildern bestehen, Bearbeitungsschritte geschickt zusammengefasst werden können. Das ist auch deswegen sehr interessant, weil man mit einfachen Ebenen-Sets (Gruppen) eine ganze Reihe Dinge nicht tun kann, z. B. einen Ebeneneffekt zuweisen oder die Gruppe verkrümmen.
Macht man eine Anzahl Ebenen zu einem Smart Object, hat man plötzlich mehr Freiheit. Für unsere Bilderleiste wurde zunächst eine einfache Füllebene als »Dummy« angelegt, um die vier künftigen Bildfelder zu umreißen. Diese Ebene wurde mit einer leeren Vektormaske versehen, in der ein Viereck mit abgerundeten Ecken gezeichnet wurde. Dieses Viereck wurde mit dem Pfadauswahl-Werkzeug und gedrückter ![]() /
/ ![]() +
+ ![]() - Taste nach rechts gezogen, um eine Kopie in der gleichen Maske zu erhalten. Nach zwei weiteren Kopien wurden alle vier Rechtecke markiert und mit dem Button Horizontale Mitten verteilen in der Optionen-Leiste des Werkzeugs gleichmäßig ausgerichtet. Nun wird auf an der rechten Seite mit Bearbeiten · Transformieren · Verkrümmen der Rand der Reihe der Globuskrümmung angepasst. Jetzt steht das Layout der Reihe fest.
- Taste nach rechts gezogen, um eine Kopie in der gleichen Maske zu erhalten. Nach zwei weiteren Kopien wurden alle vier Rechtecke markiert und mit dem Button Horizontale Mitten verteilen in der Optionen-Leiste des Werkzeugs gleichmäßig ausgerichtet. Nun wird auf an der rechten Seite mit Bearbeiten · Transformieren · Verkrümmen der Rand der Reihe der Globuskrümmung angepasst. Jetzt steht das Layout der Reihe fest.
Abbildung 10.18 Dummy-Ebene mit verkrümmter Vektormaske
Die vier Bilder dafür werden nun als Smart Objects platziert und so verschoben und skaliert, dass sie sich mit den Vierecken grob decken. Ist das passiert, werden sie alle vier mit gedrückter ![]() - Taste in der Ebenen-Palette ausgewählt und im Palettenmenü mit In neuem Smart Object gruppieren »ausgelagert«. Der verbliebenen Smart Object-Ebene wird nun die verzerrte Vektormaske zugewiesen, indem man einfach mit gedrückter
- Taste in der Ebenen-Palette ausgewählt und im Palettenmenü mit In neuem Smart Object gruppieren »ausgelagert«. Der verbliebenen Smart Object-Ebene wird nun die verzerrte Vektormaske zugewiesen, indem man einfach mit gedrückter ![]() /
/ ![]() - Taste die Maske von der Dummy-Ebene auf die Smart Object-Ebene zieht. Die Dummy-Ebene kann man danach löschen.
- Taste die Maske von der Dummy-Ebene auf die Smart Object-Ebene zieht. Die Dummy-Ebene kann man danach löschen.
Abbildung 10.19 Hierarchisch strukturierte Smart Objects
Innerhalb des Smart Object kann man nun die einzelnen Bild-Objekte wieder in selbstständige Smart Objects gruppieren. Das gestattet jetzt weitere Bearbeitungen wie hier Tonwertkorrekturen, die bereits im Gesamtzusammenhang beurteilt werden können. Ohne dieses Verfahren wären vier einzelne Vektormasken für jedes Bild nötig gewesen. Auch der Ebeneneffekt Schlagschatten wird hier nur einmal zugewiesen. Die Hierarchie dieser Bilderleiste zeigt Abbildung 10.19.
Menüleiste mit Buttons für Rollover-Effekte
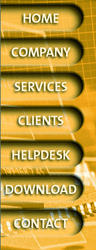
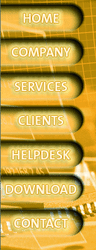
Die Menüleiste mit den sieben Buttons am linken Rand soll für spätere Rollover-Effekte in zwei Zuständen entworfen werden: einmal für den Normalfall und einmal, wenn die Maus darüber fährt (MouseOver). Das soll hier relativ einfach durch das Anwenden von zwei verschiedenen Ebeneneffekten auf die gleiche Schrift passieren. Doch zunächst zur Gestaltung der Buttons selbst.
Weil diese in die Hintergrundfläche »eingelassen« werden sollen, ist wieder eine Konstruktion sinnvoll, die die Buttonform selbst unsichtbar macht, damit sie nur durch ihre Ebeneneffekte wirkt. Eine Füllebene, deren Farbe gleichgültig ist, wird mit einer Vektormaske versehen (Abbildung 10.20), auf der eine Grundform für einen Button sechsmal kopiert wird (gleiche Methode wie bei der Bildleiste aus Schritt 4). Der Regler Fläche für diese Ebene wird auf 0 gesetzt.
Abbildung 10.20 Buttons als Füllebene mit Vektormaske
Abbildung 10.21 Die Buttons selbst werden mit dem Regler Fläche ausgeblendet.
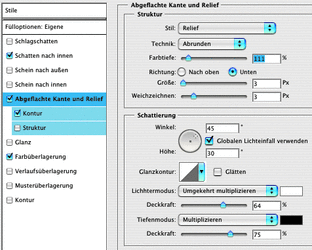
Nun wird der Ebeneneffekt eingerichtet, der das Loch in der Hintergrundfläche suggerieren soll. Neben einem Schatten nach innen und einer leichten, hellgelben Farbüberlagerung für den »Boden« des Lochs (Abbildung 10.22) wird für den Rand eine Kante nach unten eingerichtet (Abbildung 10.23). Dazu kommt ein Schatten nach innen.
Abbildung 10.22 Buttons als »Löcher«
Abbildung 10.23 Ebeneneffekte für die Buttons
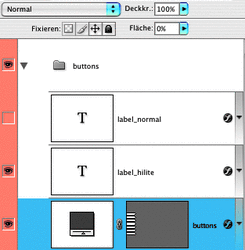
Für die Beschriftung der Buttons wurde nur eine einzige Textebene herangezogen. Stehen die Beschriftungen untereinander, so kann man die Abstände mit dem Feld Zeilenabstand einstellen auf der Text-Palette genauestens auf die Buttons einstellen.
Alternativ wäre für jeden Button eine einzelne Textebene zu erstellen, was hier statt 2 dann 14 Ebenen bedeuten würde. Das kann man sich also sparen. Der Wechsel des Looks der Buttons soll hier allein über die Schrift geschehen. Ein Duplikat der Textebene wird mit einem anderen Effekt versehen. Im Zustand »normal« (Abbildung 10.25) reicht uns ein einfacher Schlagschatten. Wenn die Maus über den Button fährt, soll ein heller Schein nach außen kommen. Da die Buchstaben ebenfalls hell sind, würden sie im Schein »untergehen«. Also braucht man etwas, das die Schrift trotzdem lesbar bleiben lässt. Abhilfe schafft es, statt einer einfachen Farbe für den Schein einen Verlauf zu nehmen, der an seinem linken und damit inneren Ende eine schmale dunkle Zone erhält (Abbildung 10.24). Eine 1 Pixel breite Kontur unterstützt das noch. Das Ergebnis ist dezent, aber in der späteren Funktion deutlich genug.
Abbildung 10.24 Schein mit deutlichem Rand beim Zustand »Rollover«
Abbildung 10.25 Buttons im Zustand »normal« und »Rollover«
Interaktive Landkarte
| HINWEIS |
|
Interaktive Karten u.Ä. kann man als »Image Map« realisieren, bei der ein Bild, das später in einer HTML-Datei eingebettet ist, mittels HTML-Code mit einem unsichtbaren Koordinatenraster überzogen ist, das Bereiche kenzeichnet, hinter denen ein Link steht. Da man aber in Photoshop bzw. ImageReady die Bilder des Screendesigns meist sowieso zerschneidet, kann man die einzelnen Link-Bereiche wie einfache Buttons mit einem Bild-Link behandeln. Das ist vor allem sinnvoll, weil bei Image Maps manche der für solche Zwecke nötigen JavaScript-Befehle nicht funktionieren. |
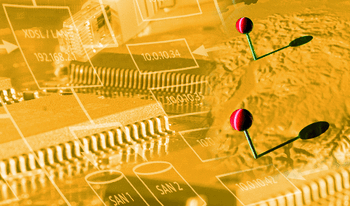
Die vier verschiedenen Standorte unserer fiktiven Netzwerk-Firma sollen interaktiv mit einer Landkarte erschlossen werden. Wenn die Maus über die roten Pins fährt, sollen diese ein Stück verkürzt werden und gelbe Köpfe bekommen.
Abbildung 10.26 Interaktive Landkarte
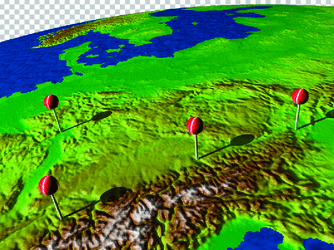
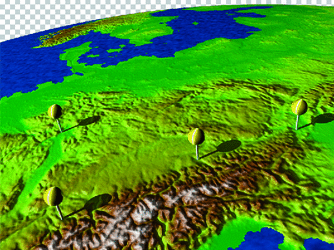
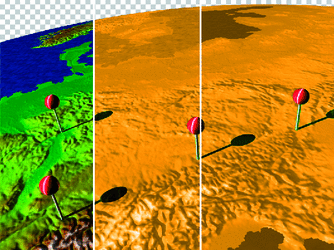
Die beiden dafür nötigen visuellen Zustände stammen diesmal nicht aus Photoshop, sondern von zwei verschiedenen Renderings jener 3D-Software, die auch für den Globus in diesem Screendesign zuständig war (Abbildung 10.27 zeigt die rohen Renderings). Zunächst müssen diese beiden Karten ans Design angepasst und dann integriert werden.
Abbildung 10.27 Rohe Karte im Normalzustand und zweite Karte für Rollover
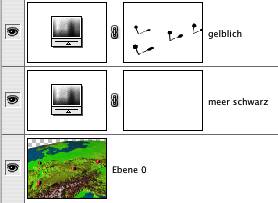
Weil die Köpfe der Pins ihre rote und gelbe Farben behalten müssen, kommt ein Einbau der Karte »unter» der gelb färbenden Einstellungsebene nicht infrage. Die Köpfe müssen vom Einfärben ausgenommen werden. Da die beiden Karten als Smart Objects eingebunden werden, kann man das innerhalb dieser Smart Objects erledigen (Abbildung 10.29).
Abbildung 10.28 Gespeicherte Einstellungen der Farbton/Sättigung-Einstellungsebene für den Hintergrund
Zunächst wird eine Einstellungsebene mit Farbton/Sättigung eingezogen. Damit die Farbigkeit exakt passt, wurden aus der Einstellungsebene, die die Hintergrund-Collage unseres Screendesigns gelb färbt, die Einstellungen als »*.ahu«-Datei abgespeichert und hier einfach geladen. Die Pins wurden mit einer Ebenenmaske ausgespart.
Diese Ebenenmaske wurde ganz einfach mit dem Modus Differenz mit einem dritten (Hilfs-)Rendering ohne die vier Pins erzeugt. Mit diesem Modus wird praktisch die ganze Karte bis auf die Pins schwarz (mehr dazu siehe Seite 276). Da das Gelbfärben die markante Nord- und Ostsee sehr in Mitleidenschaft zieht , wurde das Meer mit einer weiteren Farbton/Sättigungs-Einstellungsebene selektiv in den Blautönen abgedunkelt .
Abbildung 10.29 Aufbereitung innerhalb des Smart Objects für die Karte
Abbildung 10.30 Die drei Ebenen der Karte nacheinander zugeschaltet
Schließlich werden die beiden gleich vorbehandelten Karten als Smart Objects platziert, gruppiert und mittels Ebenenmaske weich in den Hintergrund integriert.
Abbildung 10.31 Platzierte Karten
Wechselnde Bilder für »Remote Rollover«
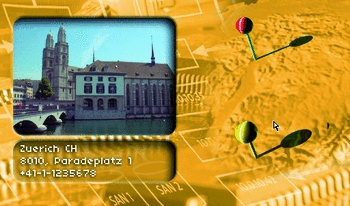
Sehr beliebt, aber auch technisch etwas anspruchsvoller sind Rollover-Effekte, die nicht nur den Bild-Link betreffen, über dem sich die Maus gerade befindet, sondern auch andere Teile des Screens verändern können. Ein solches »Remote Rollover« soll bei unserer Website stattfinden, wenn der User die Maus über die vier Pins bewegt. Es sollen sich nicht nur die Pins verändern, sondern passend zum Standort der Pins links daneben ein Bild der Stadt und die Adresse der Niederlassung erscheinen. Abbildung 10.32 skizziert den beabsichtigten Effekt.
Abbildung 10.32 Karte im Normalzustand und gewünschter Effekt als »Remote Rollover«
Die technische Umsetzung der Interaktivität erfolgt erst später mit HTML und JavaScript.
| TIPP |
|
Screendesign-Dateien neigen schnell zu extremer Unübersichtlichkeit. Hier hilft nur gewissenhaftes und sinnvolles Benennen, farbiges Markieren und geschickter Einsatz von Gruppierung und Smart Objects. |
Jetzt muss dieser wechselnde Bildbereich für die gewünschten Funktionen vorbereitet werden. Der Aufbau dieses Bereichs (Abbildung 10.33) ist relativ einfach. Die vier Städtebilder werden als Smart Objects platziert und mit einer Vektormaske begrenzt, die aus einem abgerundeten Rechteck besteht. Dieses wird in der Ebenen-Palette mit ![]() /
/ ![]() + Ziehen einfach auf die anderen Ebenen kopiert. Der »Loch«-Effekt wird von den Buttons kopiert und einer Füllebene zugewiesen, die selbst zuvor mit Fläche unsichtbar gemacht wurde. Dem Adressfeld unter dem Bild wurde zu Gunsten besserer Lesbarkeit eine zweite Füllebene in einem schwachen dunklen Gelbbraun hinterlegt. Diese Ebene hat ebenfalls eine abgerundete Vektormaske. Die Schrift für die vier Textebenen (Abbildung 10.34) wurde von der kleinen Beschriftung der Kopfleiste übernommen.
+ Ziehen einfach auf die anderen Ebenen kopiert. Der »Loch«-Effekt wird von den Buttons kopiert und einer Füllebene zugewiesen, die selbst zuvor mit Fläche unsichtbar gemacht wurde. Dem Adressfeld unter dem Bild wurde zu Gunsten besserer Lesbarkeit eine zweite Füllebene in einem schwachen dunklen Gelbbraun hinterlegt. Diese Ebene hat ebenfalls eine abgerundete Vektormaske. Die Schrift für die vier Textebenen (Abbildung 10.34) wurde von der kleinen Beschriftung der Kopfleiste übernommen.
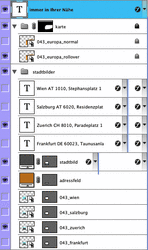
Abbildung 10.33 Ebenenaufbau der wechselnden Städtebilder
Abbildung 10.34 Die vier Textebenen für das Adressfeld
Nun ist das Sceendesign so weit, dass man an die technische Umsetzung für die konkreten Webseiten gehen kann. Für diesen Zweck stehen noch weit gehend die Mittel von Photoshop und dem Schwester-Programm ImageReady zur Verfügung.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.




















































 Jetzt bestellen
Jetzt bestellen