20.5 Google Analytics einrichten 

Google gibt Webmastern mit Analytics ein kostenloses, aber dennoch mächtiges Werkzeug an die Hand, Websitestatistiken zu erstellen. Damit lassen sich z. B. Conversions verfolgen, also erfolgreiche Klickwege eines Besuchers von der Einstiegsseite über das Stöbern im Online-Shop bis zum Kauf eines Produkts. Oder Sie können herausfinden, woher Ihre Besucher kommen und mit welchen Geräten sie bevorzugt auf Ihrer Website surfen. Mit solchen Informationen lassen sich Verbesserungen an der Website durchführen. Falls z. B. sehr viele Besucher mit einem Smartphone oder einem Tablet ankommen, sollte die Darstellung der Website auch für Geräte mit schmaleren Displays optimiert sein – Stichwort Mobile First oder Responsive Design.
Um Analytics zu nutzen, benötigen Sie lediglich ein Google-Konto. Wenn Sie bereits Gmail oder eine der anderen Dienstleistungen des Software-Giganten nutzen, verwenden Sie dieses existierende Konto.
20.5.1 Anmelden bei Google Analytics 

Zunächst benötigen Sie einen Tracking-Code von der Analytics-Applikation. Den gibt’s kostenlos bei Google und lässt sich dann über ein HTML/JavaScript-Codefragment in jede beliebige Website einbauen.
-
Loggen Sie sich mit Ihrem Google-Konto unter http://www.google.de/analytics ein.
-
Klicken Sie im Reiter neben dem Google-Analytics-Logo auf Verwalten.
-
In der folgenden dreispaltigen Seite wählen Sie aus dem linken Dropdown-Menü Neues Konto erstellen. Damit ist nicht das Google-Konto gemeint, sondern eine Verwaltungsebene innerhalb von Analytics; so trennt man z. B. mehrere Websitegruppen thematisch voneinander. Am Ende beeinflusst das aber nur die Anzahl der Klicks, die Sie benötigen, um zwischen den Statistiken verschiedener Websites hin- und herzuspringen.
Hinweis: Googles Benutzeroberfläche sieht bei Ihnen anders aus
Google ist bei der Aktualisierung seiner Produkte und Dienstleitungen sehr aktiv, darum kann sich der hier vorgestellte Klickweg von dem unterscheiden, denn Sie vorfinden, wenn Sie dieses Buch in den Händen halten. Es ist sogar möglich, dass Ihr Kollege aus dem Büro nebenan andere wählbare Optionen hat. Das liegt daran, dass sich Google Updates relativ langsam auf alle Gruppen der Google-Konten verbreiten. Falls die hier vorgestellten Schritte also nicht hundertprozentig nachvollziehbar sind, suchen Sie ein wenig in der Benutzeroberfläche nach den Feature- oder Feldnamen, die gerade beschrieben wurden. Die Benennungen von Schaltflächen, Textfeldern und Optionen ändern sich äußerst selten.
-
Füllen Sie nun das Formular Neues Konto aus:
-
Kontoname: Beliebiger von Ihnen wählbarer Name. Da z. B. das Reiseforum unter der Hauptdomain joomla-handbuch.com läuft, könnte der Kontoname »Joomla!-Handbuch« lauten. Unter solch einem Analytics-Konto werden dann pro Website sogenannte Properties angelegt, zu jeder Property erhalten Sie später eine Tracking-ID.
-
Name der Website: Name, unter dem Sie die Website in Übersichtslisten wiederfinden; hier bietet sich die Angabe der Domain an, z. B. »reiseforum.joomla-handbuch.com«.
-
Website-URL: In der Regel ist das einfach nur die Domain mit vorangestelltem Protokoll, z. B. »http://reiseforum.joomla-handbuch.com«.
-
Branchenkategorie: Wählen Sie die Branche, zu der die Website passt.
-
Zeitzone für Berichte: Wählen Sie hier die richtige Zeitzone, damit die Timings in den Statistiken korrekt sind. Tragen Sie hier die falsche Zeitzone ein, werden Sie sich vielleicht wundern, dass die meisten Besucher um 3 Uhr morgens vorbeikommen.
-
Im Abschnitt Datenfreigabeeinstellungen markieren Sie die Google-Services, die mit den Daten, die über Ihre Website erfasst werden, arbeiten dürfen. Dabei gilt, je mehr Häkchen Sie setzen, desto mehr Möglichkeiten gibt es zur Statistikverarbeitung. Je weniger Häkchen Sie setzen, desto persönlicher werden Ihre Daten behandelt. Eine optimale Einstellung gibt es nicht; jeder trifft hier Entscheidungen aufgrund des persönlichen Datenschutzempfindens.
-
-
Schließen Sie das Formular über den Button Tracking-ID abrufen.
-
Stimmen Sie noch den Google Analytics-Nutzungsbedingungen zu, und Sie gelangen ohne Umwege zu den Tracking-Informationen mit dem begehrten Tracking-Code. Dieser Tracking-Code und die Tracking-ID sind die wichtigsten Daten, die Ihre Website für die Analytics-Integration benötigt. Lassen Sie diesen Browser-Tab am besten offen, während Sie im nächsten Abschnitt die Joomla!-Integration vorbereiten.
-
Um zu einem späteren Zeitpunkt zu Tracking-ID und Tracking-Code zu gelangen, wählen Sie auf der Analytics-Website den Reiter Verwalten. Klicken Sie dann in der Spalte Property unter Tracking-Informationen auf Tracking-Code.
-
20.5.2 Tracking-Code ins Template einbauen 

Der Tracking-Code, den Sie im vorherigen Abschnitt über die Analytics-Website erhalten haben, lässt sich ganz einfach in jedes beliebige Template einfügen. In der Regel genügt es, in der Haupt-Templatedatei (index.php) den Tracking-Code zu ergänzen. In Abschnitt 10.5, »Template anpassen«, lesen Sie genau, wie Sie vorgehen. Aber halt!
Solcherlei händische Änderungen am Template gefährden die Update-Fähigkeit Ihres Templates. Das ist in der Praxis nicht schlimm, da Templates selten aktualisiert werden. Nichtsdestotrotz gibt es elegantere Varianten, den Tracking-Code zu integrieren.
Tracking-Konfiguration über die Template-Optionen
Sehen Sie als Allererstes in die Einstellungen und Optionen des Templates, das Sie benutzen. Google Analytics ist ein sehr verbreitetes Werkzeug, und oft integrieren die Template-Entwickler spezielle Konfigurationsfelder, die nur noch mit der Tracking-ID ausgefüllt werden müssen.
Tracking-Code-Integration über HTML-Einbettung ins Template
Finden Sie in Ihrem Template keine separate Google-Analytics-Konfiguration, gibt es noch häufiger die Option, eigenen HTML-Code über die Template-Optionen hinzuzufügen. Suchen Sie dazu in der Konfiguration nach Textfeldern, die mit Custom Code • Before </head> o. ä. beschriftet sind, und kopieren Sie den gesamten Tracking-Code in das Textfeld (Beispiel für Purity III in Abbildung 20.17). Im Hintergrund funktioniert die Codeintegration dann ähnlich wie die Ergänzung in der Templatedatei, allerdings wird diese Einstellung im Falle einer Templateaktualisierung beibehalten, ist also update-sicher.
Abbildung 20.17 Einer der vielen Wege, Tracking-Code in die Webseiten zu integrieren – das Template Purity III erlaubt z. B. die Einbettung von HTML-Code in den HTML-Header; den exakten Tracking-Code erhalten Sie auf der Google-Analytics-Website.
Tracking-ID-Angabe mithilfe einer Erweiterung
Stellt Ihr Template keine Google-Analytics-Felder oder benutzerdefinierte HTML-Ergänzung zur Verfügung, gibt es last, but not least die bequeme Variante, eine Erweiterung zu nutzen. Diese injiziert den betreffenden Code dann an die richtige Stelle im HTML-Template, ohne das Template manipulieren zu müssen, sondern durch Nutzung Joomla!-interner Mechanismen.
Es gibt zahlreiche Plugins, die Ihren Tracking-Code integrieren. Aber Vorsicht: Google änderte im Laufe der Entwicklung von Analytics die Art und Weise der Implementierung. Achten Sie bei der Wahl des Plugins darauf, dass es das neue Verfahren Universal (und nicht nur Asynchron) unterstützt. Erweiterungen, die nicht mindestens im Jahr 2014 aktualisiert wurden, beherrschen das neue Verfahren wahrscheinlich nicht. Ein Plugin, das für das Reiseforum infrage kommt, ist beispielsweise Asynchronous Google Analytics, das, entgegen seines Namens, sehr wohl die Universal-Tracking-Code-Integration unterstützt.
Ist das Plugin erst mal installiert, genügt die Angabe der Tracking-ID und des Domain-Namens in der Konfiguration. Das Plugin wickelt dann den Tracking-Code, den Sie in der Analytics-Website gesehen haben, selbstständig um die ID:
-
Um das Plugin zu konfigurieren, wechseln Sie über das Menü Erweiterungen • Plugins in den Plugin-Manager.
-
Suchen Sie in der Liste der Plugins nach »analytics«, oder sortieren Sie absteigend nach ID, sodass der Eintrag mit der höchsten ID und damit dem zuletzt installierten Plugin an erster Stelle angezeigt wird.
-
Stellen Sie sicher, dass das Plugin in der Spalte Status aktiviert ist, also nicht durch ein rotes Stoppschild, sondern ein grünes Häkchen markiert ist.
-
Klicken Sie auf den Namen des Moduls, und wechseln Sie zum Reiter Optionen.
-
Hier geben Sie die Tracking-ID Ihrer Analytics-Konfiguration und den Domain-Namen (ohne »http« oder »https«) ein (siehe Abbildung 20.18). Achten Sie darauf, dass der Code type auf Universal steht. Asynchron (Asynchronous) bezeichnet ein altes Tracking-Verfahren, das Universal ablöst.
Abbildung 20.18 Mithilfe eines Analytics-Plugins geben Sie lediglich die Tracking-ID und den Domain-Namen an; das Plugin erzeugt den Tracking-Code selbstständig.
-
Speichern & Schliessen Sie die Plugin-Konfiguration, und prüfen Sie die Tracking-Code-Ausgabe im Frontend, siehe folgender Abschnitt.
Tipp: Tag-Verwaltung und Spamschutz per Google Tag Manager
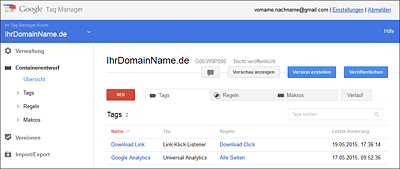
Nehmen Sie neben Analytics noch weitere Google-Dienste in Anspruch, die ein Vertaggen Ihrer Webseiten erfordern, lohnt ein Blick in den Google Tag Manager unter https://www.google.de/tagmanager. Über dieses Tool organisieren Sie nicht nur die Tags für Analytics und AdWords, sondern legen Regeln fest, unter welchen Bedingungen die Integration der Tags in die Seiten erfolgt. Auf diese Weise grenzen Sie Werbekampagnen auf bestimmte Seiten ein oder vertaggen einzelne Download- oder Bestellen-Buttons. Und zwar bequem in der Verwaltungsoberfläche des Tag Managers. Denn der Tag-Code wird nur einmal in den Quelltext Ihres Joomla!-Templates integriert, die dahinter liegende Programmlogik konfiguriert die Webseiten entsprechend der Einstellungen im Tag Manager.
Abbildung 20.19 Über den Google Tag Manager integrieren Sie ein einzelnes Tag in Ihren Quelltext und steuern die eingebundenen Funktionalitäten über die Weboberfläche.
20.5.3 Tracking-Integration im Quelltext prüfen 

Egal für welches Verfahren Sie sich entschieden haben, der nächste Schritt ist die Prüfung, ob der Tracking-Code auch tatsächlich ausgegeben wird. Analytics sammelt zu Beginn viele Daten, bevor die ersten Statistiken abrufbar sind, und so vermeiden Sie die Enttäuschung, wenn sich nach mehreren Tagen Statistikflaute herausstellt, dass das Problem nicht am Google-Dienst, sondern an der HTML-Integration des Codes lag.
Um die HTML-Ausgabe Ihrer Webseiten auf die Integration des Tracking-Codes zu überprüfen, öffnen Sie irgendeine Webseite im Frontend und sehen sich den Quelltext an. Suchen Sie nach dem Stichwort »analytics«. Ist alles ordnungsgemäß eingerichtet, sollte sich das Codefragment innerhalb des HTML-Headers befinden, z. B. so wie hier innerhalb eines Protostar-Templates:
[...]
<style type="text/css">
h1,h2,h3,h4,h5,h6,.site-title{
font-family: 'Open Sans', sans-serif;
}
</style>
<!--[if lt IE 9]>
<script src="/media/jui/js/html5.js"></script>
<![endif]-->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-123456-0', 'reiseforum.joomla-handbuch.com');
ga('send', 'pageview');
</script>
</head>
<body class="site com_content view-featured no-layout no-task itemid-101">
[...]
Listing 20.1 Beispielintegration des Google-Analytics-Tracking-Codes im Protostar-Template (im Listing fett hervorgehoben)
Entscheidend ist, dass der Tracking-Code innerhalb des HTML-Headers, also vor dem abschließenden </head>-Tag, auftaucht. Finden Sie das Codefragment nicht, prüfen Sie noch mal die Konfiguration des Plugins oder Templates, und probieren Sie im Zweifelsfall eines der anderen oben beschriebenen Integrationsverfahren.
Achtung: Aktualisieren Sie Ihre Datenschutzerklärung
Bei Statistiktools wie Google Analytics kommen Webtechnologien zum Einsatz, die Daten über die Websitebesucher sammeln und auswerten. Nach Datenschutzrichtlinien müssen Besucher hierüber informiert werden. In der Regel ist es auch empfehlenswert oder notwendig, Besuchern Links zur Verfügung zu stellen, um diesen Aufzeichnungen zu widersprechen. Dazu dient die Webseite Datenschutzerklärung, über die jede seriöse Webseite verfügt. Ihr Inhalt hängt von der Statistiknutzung der individuellen Website ab. Sehen Sie sich am besten im Internet ein bisschen um, welcher Text zu Ihrer Website passt, oft genügt der Einsatz einiger Standardtexte. Suchen Sie nach Keywords wie »datenschutzerklärung« und »google analytics«. Bei sehr professionellen und stark frequentierten Sites konsultieren Sie zusätzlich Ihren Rechtsanwalt. Oder Ihren Steuerberater, der kennt meist jemanden, der rechtsverbindliche Aussagen treffen kann.
20.5.4 Analytics-Auswertungen fahren 

Die Auswertungen der Google-Analytics-Statistik sind außerordentlich umfangreich und sprengen bei Weitem den Umfang dieses Handbuchs. Klicken Sie sich ein bisschen durch die vielen Optionen auf der Analytics-Website unter dem Reiter Berichte. Vergessen Sie dabei auf keinen Fall die Echtzeit-Seite, auf der Sie live verfolgen können, wer sich gerade auf der Website tummelt.
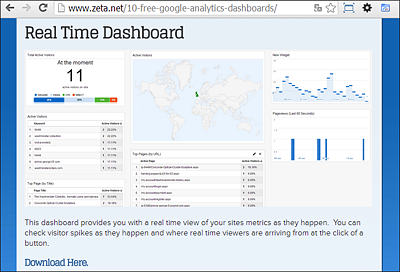
Tipp: Im Internet gibt es zahlreiche kostenlose Dashboards
Um der vielen Informationen bei der Analytics-Auswertung Herr zu werden, gibt es Dashboards, die die wichtigsten Daten auf einer Webseite sammeln. Dashboards lassen sich per Drag & Drop aus verschiedensten Widgets zusammenstellen; diese sind wiederum sehr umfangreich zu konfigurieren. Aber die Arbeit hat schon jemand im Netz für Sie erledigt. Suchen Sie einfach nach Keywords wie »google analytics free dashboards«. Auf den Ergebnisseiten finden Sie einen Button, der das Dashboard Ihrer Wahl in Ihr Analytics-Konto kopiert.
Abbildung 20.20 Im Internet finden Sie viele kostenlose Dashboards, die die Analytics-Daten übersichtlich aufbereiten; die Installation erfolgt mit einem einzelnen Klick (hier: »Download Here«).
Falls Sie sich näher mit dem Thema Google Analytics beschäftigen möchten, z. B. als Betreiber eines Online-Shops, gilt die Empfehlung für das deutsche Standardwerk: »Google Analytics: Das umfassende Handbuch« (ISBN 3836227312).
Tipp: Reale Statistiken durch Ausschluss Ihrer eigenen IP erzeugen
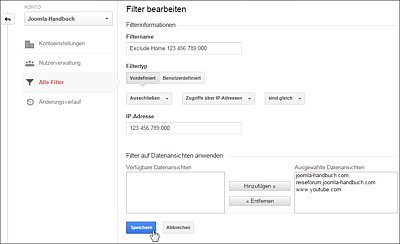
Nach dem Launch ist die Begeisterung groß, wenn man in Analytics schon sofort Dutzende von Besuchen verzeichnet, obwohl die Marketingmaschine noch gar nicht ins Rollen gebracht wurde. Das Problem: Dies sind Ihre eigenen Besuche auf der Website. Die Lösung: einen sogenannten Exclude-Filter im Analytics-Konto einrichten, sodass Besuche von Ihrer externen Heimnetzwerk-IP nicht berücksichtigt werden (siehe Abbildung 20.21):
-
Loggen Sie sich in Google Analytics ein, und wählen Sie an der oberen Fensterkante den Reiter Verwalten.
-
Wählen Sie aus der linken Spalte Konto den Link Alle Filter.
-
Klicken Sie auf den roten Button + Neuer Filter, um das Formular Filter bearbeiten zu öffnen.
-
Tragen Sie hier eine Bezeichnung für den Filter ein, z. B. »Eigene IP ausschließen«, und wählen Sie aus dem Filtertyp: Vordefiniert • Ausschliessen und Zugriffe über IP-Adressen und sind gleich.
-
Tragen Sie nun die externe IP Ihres Netzwerks ein. Sie lässt sich z. B. per Suchmaschine mit den Keywords »what is my ip« oder über http://whatismyip.com herausfinden.
-
Ziehen Sie nun durch Klick auf Hinzufügen » alle auszuschließenden Analytics-Profile Ihrer Website aus der linken in die rechte Liste.
-
Schließen Sie das Formular durch Klick auf den blauen Button Speichern.
Abbildung 20.21 Durch das Setzen eines IP-Filters mit Ihrer externen IP ignoriert Google Analytics Ihre eigenen Websitebesuche für die Statistiken.
Ob der Filter funktioniert, prüfen Sie ganz leicht, indem Sie unter dem Reiter Bericht in der linken Spalte den Link Echtzeit • Standorte auswählen und gleichzeitig in einem anderen Browsertab Ihre Site ansurfen. Erscheint nun nicht Ihr Heimatort auf der Analytics-Karte, dann greift der Filter.
Tipp: Maßnahmen gegen Referrer-Spambots
Bei Analyse der Verweise/Referrers, die Internetbesucher auf Ihre Website führen, fällt Ihnen u. U. eine besondere Art von Spambots auf mit Namen wie free-share-buttons.com, event-tracking.com, get-free-traffic-now.com etc. Diese Bots haben es zum einen auf Sie als Webmaster abgesehen, zum anderen zielen sie auf Websites, deren Serverlogs öffentlich einsehbar sind und von Google indexiert wurden. In jedem Fall stören sie die Google-Analytics-Berichtansichten.
Ob Ihre Website von dieser Spambotgattung betroffen ist, hängt von vielen Variablen ab: Webhoster, Websitetechnologie, Bekanntheitsgrad, Indexierungsstatus etc. Sind Sie betroffen, gibt es mehrere Möglichkeiten, mit dem Spam umzugehen:
-
Blenden Sie Treffer so weit es geht aus: Google-Analytics-Menü Verwalten • Einstellungen der Datenansicht • Bots herausfiltern – Alle Treffer von bekannten Bots und Spidern ausschliessen.
-
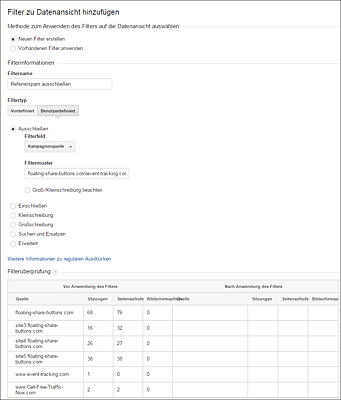
Verwenden Sie einen Google-Analytics-Filter, um einzelne Spam-Referrers aus der Datenansicht auszuschließen. Erzeugen Sie über Verwalten • Dropdown-Liste Datenansicht • Eintrag Neue Ansicht eine neue Datenansicht, z. B. »IhrDomainName.de gefiltert«. Klicken Sie dann auf Filter • Neuer Filter und im Konfigurationsformular auf Neuen Filter erstellen • Benutzerdefiniert • Ausschliessen • Kampagnenquelle (siehe Abbildung 20.22). Als Filtermuster setzen Sie alle Domain-Namen, die Sie ausschließen möchten, z. B. »floating-share-buttons.com|event-tracking.com|free-social-buttons.com|Get-Free-Traffic-Now.com«. Die Liste ist eine Form eines regulären Ausdrucks; per Google finden Sie weitere Beispiele, wenn Sie nach »analytics referrer spam« suchen.
Falls Sie nicht Google Analytics oder ein Statistiktool mit ähnlichen Filterfunktionen einsetzen, ist eine Spambotfilterung auch über die Webserver-Konfiguration möglich, indem Sie einfach den Zugriff auf die Website unterbinden.
-
Filtern Sie einzelne Referrers direkt über die .htaccess-Serverkonfiguration, z. B.:
-
Blockieren Sie bekannte IP-Ranges, ebenfalls in der .htaccess-Datei:
RewriteEngine On
Options +FollowSymlinks
Deny from 123.456.789.0/24
Allow from all -
Seien Sie, wie bei allen Anpassungen an der .htaccess-Datei, außerordentlich vorsichtig, sonst blockieren Sie womöglich legitime Websitebesucher.
Abbildung 20.22 Über den Button »Filter überprüfen« erhalten Sie eine Vorschau, in der Sie erkennen, ob der Filter ordnungsgemäß greift.







 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



