7.2 Bilder und andere Medien einfügen 

Ohne Illustrationen ist ein Beitrag, selbst nach ansprechender Formatierung, eine langweilige Textwüste. In diesem Abschnitt lernen Sie Mittel kennen, multimediale Elemente einzubinden, um Ihre Texte optisch aufzulockern.
Hintergrund: Neuer Medienmanager ist in den Startlöchern
Das Veröffentlichungsschema von Joomla! erlaubt kurzfristige Aktualisierungen des Content-Management-Systems, nicht nur unter der Haube, sondern auch in der Benutzeroberfläche des Administrations-Backends. So befindet sich ein Update der Medienmanager-Komponente in Vorbereitung, mit dem Sie innerhalb von Joomla! Ihre Bilder besser organisieren, bearbeiten und sogar Thumbnails erzeugen – auf diese Weise würde ein separates Bildbearbeitungsprogramm auf Ihrem lokalen Rechner überflüssig werden.
Wann der neue Media Manager genau erscheint, ist zum Zeitpunkt der Drucklegung dieses Handbuchs unklar. Wenn Sie dieses Buch gerade in den Händen halten und die Screenshots auf den folgenden Seiten sich von dem in Ihrer Joomla!-Version integrierten Medienmanager unterscheiden, dann besuchen Sie die Begleitwebsite unter https://joomla-handbuch.com. Dort erhalten Sie weitere Informationen und Tipps.
7.2.1 Einleitungs- und Komplettes Beitragsbild einfügen 

Joomla! ermöglicht die Verwaltung von Bildern in einem internen Medienmanager, die dem Inhalt eines Serververzeichnisses entspricht (/images/). Bilder lassen sich so per FTP, aber auch durch das Administrations-Backend hochladen. Da das Reiseforum eine große Anzahl von Fotos präsentiert, empfiehlt es sich, von Anfang an mit Unterordnern zu arbeiten, um die Bilder schon beim Upload sinnvoll zuzuordnen.
-
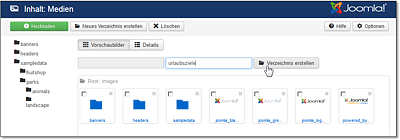
Wechseln Sie über das Menü Inhalt • Medien in den Medienmanager (siehe Abbildung 7.16).
Abbildung 7.16 Der Medienmanager gleicht einem Dateimanager-Fenster – links die Verzeichnisse, rechts die Inhalte.
-
Klicken Sie in der Buttonleiste oben auf Neues Verzeichnis erstellen.
-
Nun schiebt sich ein Texteingabefeld zwischen Buttonleiste und Dateiliste. Für das Reiseforum möchten Sie Bilder der vorgestellten Urlaubsziele hochladen. Geben Sie in das Textfeld »urlaubsziele« ein, und klicken Sie auf Verzeichnis erstellen (siehe Abbildung 7.16).
-
Der neue Ordner erscheint sowohl links in der Baumansicht der Verzeichnisse als auch rechts in der Detailansicht.
Tipp: Die Medienverwaltung per FTP ist komfortabler und schneller
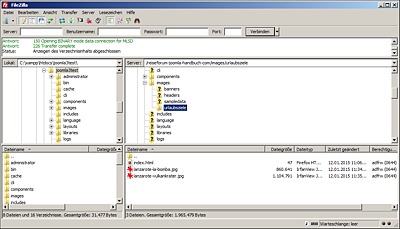
Der Medienmanager von Joomla! ist von Haus aus ziemlich anspruchslos. Abgesehen vom Anlegen von Verzeichnissen und einer eingeschränkten Löschfunktion für Verzeichnisse und Dateien (kein rekursives Löschen von Unterverzeichnissen möglich) lässt sich im Administrations-Backend nicht viel machen. Insbesondere das Verschieben von Bildern in andere Verzeichnisse ist eine Funktionalität, die hier fehlt. Benutzen Sie daher am besten Ihren lokalen Dateimanager, falls Sie in der lokalen Testumgebung arbeiten, oder einen FTP-Client, z. B. FileZilla (https://filezilla-project.org), um derlei Operationen durchzuführen (siehe Abschnitt 3.2, »FTP-Client installieren«). Der Ordner für den Medienmanager heißt /images/ und befindet sich direkt im Root-Verzeichnis der Joomla!-Installation.
Abbildung 7.17 Mit einem FTP-Client wie dem kostenlosen FileZilla verwalten Sie Bilddateien und Unterordner des Medienmanagers auf dem Joomla!-Server bequemer als über das Joomla!-Administrations-Backend.
Zum Hochladen der Bilder wechseln Sie entweder in den eigentlichen Medienmanager (Menü Inhalt • Medien) oder zum Beitrag, in dem sie erscheinen sollen.
-
Bearbeiten Sie den Beitrag, indem Sie in der Beitragsliste auf seinen Namen klicken, und wechseln Sie zum Reiter Bilder und Links.
-
Klicken Sie neben Einleitungsbild auf Auswählen, öffnet sich ein Popup-Fenster, in dem alle Bilder, die sich in der Joomla!-Medienbibliothek befinden, galerieartig präsentiert werden. Bis jetzt sieht man da nur Beispielabbildungen und Joomla!-Logos und den eben erstellten Unterordner urlaubsziele.
-
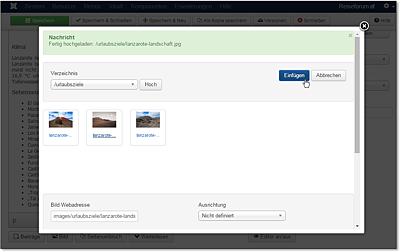
Wechseln Sie mit einem einfachen Mausklick in den Unterordner urlaubsziele.
Abbildung 7.18 Wechseln Sie schon vor dem Hochladen des Bildes ins richtige Verzeichnis – das Umsortieren falsch hochgeladener Bilder ist nur per Dateibrowser bzw. FTP-Client möglich.
-
Klicken Sie im Popup-Fenster unten bei Datei hochladen auf den Button Dateien auswählen.
-
Im Dateidialog wählen Sie ein auf Ihrer Festplatte gespeichertes Foto aus. Beginnen Sie den Upload über den Button Hochladen starten.
-
Jetzt ist das Bild Bestandteil der Joomla!-Galerie auf dem Server; markieren Sie es, und klicken Sie dann auf die Schaltfläche Einfügen (siehe Abbildung 7.18). Das Popup schließt sich, der Bildname erscheint im Textfeld neben Einleitungsbild.
-
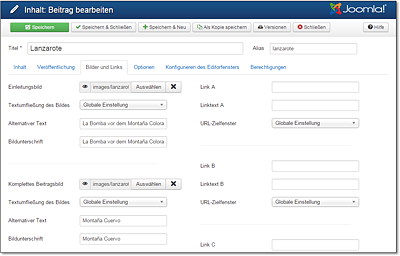
Geben Sie nun noch einen passenden Text in die Felder Alternativer Text und Bildunterschrift ein (siehe Abbildung 7.19). Das erste Feld steht für das berühmte HTML-alt-Attribut; dieser Text erscheint bei einigen Browsern, wenn man mit der Maus über das Bild fährt. Wichtiger aber: Es beschreibt das Bild für Besucher mit Sehschwächen und Suchmaschinen.
-
Verfahren Sie genauso mit dem Bild für Komplettes Beitragsbild darunter: Auswählen • Dateien auswählen • Hochladen starten. Dann das Bild markieren und auf Einfügen klicken. Und natürlich den Alternativen Text und (optional) die Bildunterschrift nicht vergessen.
Abbildung 7.19 Die Angabe eines »Alternativen Textes« für jedes Bild gehört zum guten Stil – ein Muss für Suchmaschinen und Besucher mit Seheinschränkungen.
-
Klicken Sie im Beitragsformular auf Speichern, und bewundern Sie das Ergebnis im Frontend-Browsertab (siehe Abbildung 7.20).
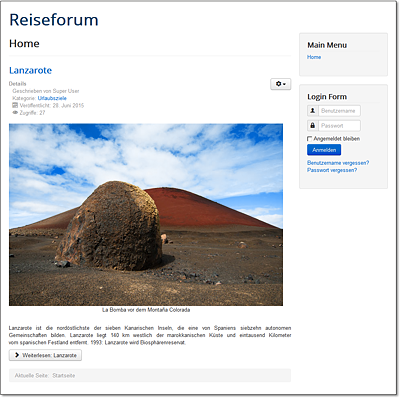
Abbildung 7.20 Das Einleitungsbild erscheint über dem Teaser auf der Homepage; auf der »Weiterlesen«-Beitragsseite wird es durch das Beitragsbild abgelöst, das ebenfalls zwischen Überschrift und Fließtext erscheint.
Problemlösung: Einleitungs- und Komplette Beitragsbilder sind zu groß
Der Einleitungs- und Beitragsbildmechanismus von Joomla! hat (abgesehen von der Quelltextbearbeitung) keine Optionen zur Bestimmung der Ausgabegröße. Es ist also notwendig, die hier verlinkten Bilder vor dem Upload auf die korrekte Größe zurechtzustutzen. Die maximale Breite im Standardtemplate beträgt 680 Pixel, ein breiteres Bild als Komplettes Beitragsbild ragt also über den Contentbereich hinaus. Für Einleitungsbilder, die im mehrspaltigen Layout auf der Homepage erscheinen, haben Sie sogar noch weniger Platz zur Verfügung. Wie Sie Bilder vor dem Upload verkleinern, lesen Sie im Kasten »Tipp: Das richtige Bilddateiformat und die optimale Größe wählen« im folgenden Abschnitt. Alternativ verwenden Sie zur Bilderdarstellung in Beiträgen nicht Einleitungs- oder Kompletten Beitragsbilder, sondern Beitragsbilder innerhalb des Fließtexts – siehe folgender Abschnitt.
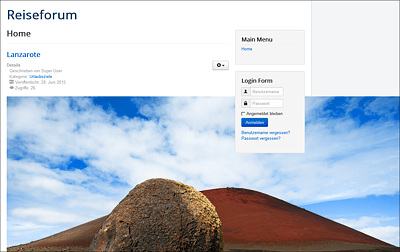
Abbildung 7.21 Zerstört Ihr Einleitungsbild das Webseitenlayout, ist es zu groß und sollte in einer kleineren Auflösung hochgeladen werden.
7.2.2 Beitragsbild einfügen 

Flexibler ist der Einsatz von Beitragsbildern innerhalb des Fließtextes, da Sie hier vor allem mehr Optionen bei der Positionierung und Größe haben. Darum ist diese Art der Bildintegration in der Regel zu bevorzugen.
-
Bearbeiten Sie den Beitrag, indem Sie in der Beitragsliste auf seinen Namen klicken, und klicken Sie unter dem Editorfenster auf den Button Bild. Wichtig: Verwenden Sie nicht den Button in der TinyMCE-Buttonleiste, hier stehen weniger Optionen zur Verfügung.
-
Jetzt öffnet sich wieder das große Popup-Fenster, das Sie so ähnlich vom Einleitungs- bzw. Kompletten Beitragsbild kennen. Wechseln Sie wieder in den Unterordner urlaubsziele.
-
Wählen Sie ein bereits hochgeladenes Bild, oder scrollen Sie ganz nach unten, um zu den Bedienelementen für den Bilder-Upload zu gelangen. In diesem Fall klicken Sie auf Dateien auswählen, wählen das Bild von Ihrer Festplatte und bestätigen den Upload über den Button Hochladen starten.
-
Füllen Sie jetzt noch die Textfelder aus:
-
Beschreibung: Dieser Text erscheint im alt-Attribut des Bildes und ist für Menschen mit Sehschwächen und Suchmaschinen gedacht, um den Bildinhalt textlich zu beschreiben.
-
Bildtitel: Text für das title-Attribut, der beim Fahren mit der Maus über das Bild erscheint
-
Bildbeschriftung: HTML5-konforme Bildunterschrift (<figcation>-Tag)
SEO-Tipp: Bildeinbindung mit Bildbeschriftung
Lassen Sie das Feld Bildbeschriftung leer, setzt der Editor das Bild in ein <p>-Tag. Das ist zwar HTML-konform, es geht aber besser: Füllen Sie die Bildbeschriftung aus, wickelt der Editor Bild und Text in das semantische HTML5-<figure>-Tag, das speziell der Auszeichnung von Illustrationen dient. Die Bildbeschriftung erscheint dabei in einem <figcaption>-Tag – HTML5-konform und suchmaschinenoptimiert.
-
-
Die übrigen Felder ignorieren Sie zu diesem Zeitpunkt. Klicken Sie auf Einfügen, um das Bild schließlich in den Beitrag einzubinden.
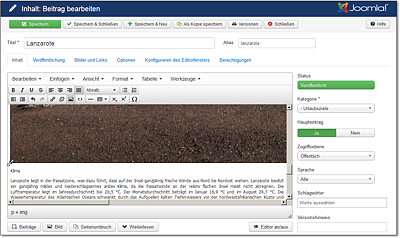
Abbildung 7.22 Extrem große Bilder stutzen Sie nach dem Einfügen mit der Maus durch Ziehen der Bildecken zurecht.
Falls Sie im Editorfenster jetzt nur noch das Bild oder einen Ausschnitt des Bildes sehen, dann müssen Sie noch mal an die Bildeigenschaften ran, um seine Größe anzupassen (siehe Abbildung 7.22).
-
Klicken Sie das Bild an, dessen Eigenschaften verändert werden. Markiert ist es, wenn Sie an den Ecken und in der Mitte der Kanten kleine weiße Quadrate sehen.
-
Mit der Maus ziehen Sie auf die weißen Quadrate in irgendeine Richtung, um die Bildgröße zu verändern. Das ist allerdings sehr ungenau. Klicken Sie deshalb besser auf das Icon Bild einfügen/bearbeiten (
 ). Achtung: Sie verändern hier nur die dargestellte Größe des Bildes. Der Editor nimmt keine echte Verkleinerung (Herunterskalierung) vor, sondern teilt dem Browser lediglich mit, das Bild kleiner anzuzeigen (siehe Abbildung 7.23).
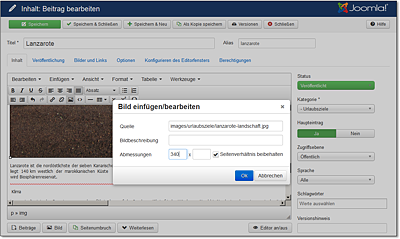
). Achtung: Sie verändern hier nur die dargestellte Größe des Bildes. Der Editor nimmt keine echte Verkleinerung (Herunterskalierung) vor, sondern teilt dem Browser lediglich mit, das Bild kleiner anzuzeigen (siehe Abbildung 7.23).Abbildung 7.23 Bearbeiten Sie die exakte Größe eines Bildes über den Button »Bild einfügen/bearbeiten« und Eingabe der Breite in Pixeln.
-
In dem kleinen, sich öffnenden Popup-Fenster sind nun einige Bildeigenschaften einstellbar:
-
Quelle: Die URL des Bildes. Den Einsatz des Joomla!-internen Medienmanagers erkennen Sie, falls der Link mit »images« beginnt. An diese Stelle können Sie aber auch jede beliebige andere Internetadresse eingeben. In HTML entspricht diese Eigenschaft dem src-Attribut des <img>-Tags.
-
Bildbeschreibung: das alt-Attribut des Bildes für Besucher mit Sehschwächen und Suchmaschinen
-
Abmessungen und Seitenverhältnis beibehalten: Geben Sie entweder eine Breite oder Höhe an, und lassen Sie das Häkchen gesetzt, damit der Browser die jeweils andere Abmessung automatisch angleicht.
Um das Riesenfoto zu verkleinern, tragen Sie im Feld Abmessungen z. B. »340« ins erste Feld (Breite) ein, das ist genau die Hälfte der Gesamtbreite des Standardtemplates von Joomla!, und klicken Sie auf OK. Im Editorfenster erscheint das Bild jetzt deutlich kleiner.
Info: Haben Sie zu Beginn dieses Kapitels den TinyMCE-Editor über Erweiterungen • Plugins • Editor - TinyMCE • Funktionalität auf Komplett gestellt, eröffnet sich Ihnen an dieser Stelle ein weiterer Reiter. Über Erweitert erhalten Sie weitere Einstellungsmöglichkeiten für das Beitragsbild:
-
Stil: In diesem Feld lassen sich CSS-Styles hinterlegen, die im <img>-Tag im style-Attribut landen.
-
Vertikaler Abstand: Pixelwert für den oberen und unteren Abstand zwischen Bild und umgebenden Elementen, z. B. Absätzen. Hinter den Kulissen fügt das Feld dem Bild, also dem <img>-Tag, CSS-Anweisungen für margin-top und margin-bottom hinzu. Das Ergebnis erscheint im Feld Stil.
-
Horizontaler Abstand: Analog zum vertikalen Abstand werden hier Ränder für margin-left (links) und margin-right (rechts) erzeugt. Der generierte Style landet im Feld Stil.
-
Rahmen: Pixelwert für einen einfachen Rahmen um das Bild (border-width-Style)
-
Wenn Sie ein bisschen mit den Bildeigenschaften experimentieren, kommen Sie schnell an die Grenzen der Formatierungsmöglichkeiten. Auf der einen Seite ist das gut, denn eine große Anzahl von Formatierungsoptionen lädt Autoren, deren Spezialität das Schreiben und nicht das Layouten ist, zu chaotischen Beitragsgestaltungen ein. Auf der anderen Seite sind die zur Verfügung gestellten Mittel begrenzt. Vertikale und horizontale Abstände werden z. B. nur auf das Bild, nicht aber auf die Bildunterschrift angewendet.
Tipp: Das richtige Bilddateiformat und die optimale Größe wählen
Es ist keine gute Idee, ein 20-Megapixel-Foto direkt aus der Kamera auf die Website hochzuladen. Es ist schlichtweg zu groß, sowohl was die Dateigröße betrifft als auch die Dimensionen, die Auflösung. Im Standard-Frontend-Template Protostar von Joomla! werden Einleitungsbilder auf 680 Pixel Breite geschrumpft, Bilder im Fließtext sogar auf 620 Pixel. Geschrumpft heißt dabei, dass der Browser Anweisung erhält, das übergroße Bild einfach nur kleiner darzustellen; ob und wie er das macht, hängt allerdings vom Template ab. Übertragen wird nach wie vor die Originalgröße, die das Bild beim Upload hatte. Eine Zeit- und Bandbreitenverschwendung? Es kommt darauf an, welchen Zweck hochgeladene Bilder haben und wie sie präsentiert werden.
Wer seine Urlaubsfotos bildschirmgroß mit gestochen scharfen Details auf der Website zeigen möchte, darf ruhig hochauflösende Bilder, z. B. mit einer HDTV-Breite von 1.920 Pixel, hochladen, eine Standardbreite vieler Consumer-Monitore. In diesem Fall sollte man die Bilder jedoch auch entsprechend präsentieren; in Joomla! beispielsweise mithilfe eines Galerie-Plugins, das ein schönes Bilderkarussell darstellt und die Fotos per Mausklick auf Vollbildgröße heranzoomt. Mit solchen Erweiterungen beschäftigt sich Kapitel 17, »Joomla! als Content-Management‐System«.
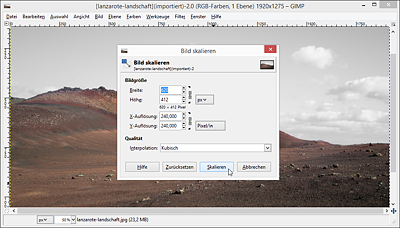
Im Fall des minimalistischen Reiseforums werden die Fotos jedoch nur als statische Bilder im Frontend dargestellt, ohne Zoomfunktion. Da macht es durchaus Sinn, die Bilder vor dem Upload auf die passende Größe herunterzuskalieren, um Bandbreite zu sparen. Hierbei hilft eine Bildbearbeitungssoftware wie Photoshop (teuer) oder Gimp (kostenlos: http://www.gimp.org). Solch eine Bildgrößenoptimierung hat gleichzeitig den schönen Nebeneffekt einer besseren Suchmaschinenbewertung. Langsam ladende Websites mögen Google und Co. nämlich nicht besonders gern und stufen sie möglicherweise in der Ergebniswertung herunter.
Abbildung 7.24 Im für alle Betriebssysteme kostenlos verfügbaren Bildbearbeitungsprogramm GIMP (http://www.gimp.org) verkleinern Sie Bilder über das Menü »Bild« • »Bild skalieren«.
Bei der Wahl des Dateiformats gibt es ein paar Faustregeln:
-
Für Fotos mit vielen Farbverläufen ist JPG das ideale Format, da es auch große Bilder mit akzeptablen Qualitätsabstrichen stark komprimiert.
-
Für Grafiken, Logos, Clip-Art ohne Farbverläufe verwenden Sie PNG, wenn es zudem wenige Farben enthält, das Unterformat PNG-8, das noch etwas mehr Platz spart.
-
Enthält das Bild Transparenzen oder Alpha-Kanäle, ist PNG zu empfehlen. GIF käme ebenfalls infrage, kommt aber durch die zunehmende Browserakzeptanz des PNG-Formats langsam außer Mode.
7.2.3 Videos einbinden 

Möchten Sie Videos auf Ihrer Website einbinden, nutzen Sie am besten eine öffentlich zugängliche und kostenlose Plattform wie YouTube oder Vimeo. Das hat gleich zwei Vorteile: Zum einen verbrauchen Sie keine Bandbreite Ihres Webhosting-Kontos; und das ist bei den großen Datenmengen, die bei Videos anfallen, nicht unerheblich. Zum anderen erzeugen Sie damit einen zweiten Marketingkanal, in dem Sie Ihr Video auch innerhalb der Videoplattform listen.
Videos bindet man für gewöhnlich über das <iframe>-Tag in andere Webseiten ein. Die Verwendung dieses Tags ist in den Voreinstellungen von Joomla! aber nicht erlaubt. Es ist demzufolge eine kleine Konfigurationsänderung am Editor erforderlich:
-
Wechseln Sie über das Menü Erweiterungen • Plugins zum Plugin-Manager.
-
Klicken Sie auf den Plugin-Namen Editor - TinyMCE.
-
Dies ist das Konfigurationsfenster des TinyMCE. Suchen Sie das Feld Verbotene Elemente, und entfernen Sie einfach das Wort iframe aus der kommaseparierten Liste.
-
Um die Möglichkeit zu erhalten, Videos in Beiträge einzufügen, muss außerdem das Feld Funktionalität auf Komplett stehen; nur dann erscheint im Editor der betreffende Button.
-
Speichern & Schliessen Sie die Konfiguration in der oberen Buttonleiste.
Jetzt fügen Sie das externe Video in den Beitrag ein:
-
Browsen Sie auf der YouTube- oder Vimeo-Website zu Ihrem Video, und klicken Sie darunter auf den Link Teilen, dann auf Einbetten (YouTube) bzw. auf das kleine Paperflieger-Icon (
 , Vimeo).
, Vimeo). -
Den dargestellten Link, ein komplexes <iframe>-Tag, kopieren Sie in Ihre Zwischenablage.
-
Zurück ins Joomla!-Administrations-Backend: Bearbeiten Sie den Beitrag, der das Video enthalten soll, und setzen Sie den Cursor an die Stelle, wo das Video erscheinen wird.
-
Klicken Sie auf den Button Video einfügen/bearbeiten (
 ).
). -
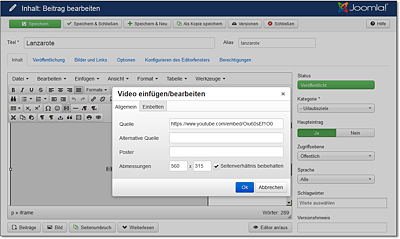
Es erscheint das Popup Video einfügen/bearbeiten, wechseln Sie zum Reiter Einbetten.
-
Fügen Sie den YouTube/Vimeo-Link aus der Zwischenablage in das Textfeld (siehe Abbildung 7.25).
Abbildung 7.25 Zwar lassen sich Videos auch über die Angabe »Quelle« im Reiter »Allgemein« einbauen, besser kopieren Sie aber den kompletten <iframe>-Link von YouTube oder Vimeo in den Reiter »Einbetten«.
-
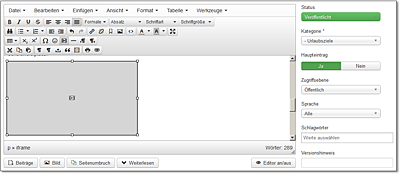
Klicken Sie auf Ok, Speichern Sie den Beitrag, und prüfen Sie im Frontend das Ergebnis (siehe Abbildung 7.26).
Abbildung 7.26 Erst nach Entfernung des HTML-Tags »iframe« aus der Liste verbotener Tags in der Editorkonfiguration erscheint das eingebundene Video im Editorfenster.
YouTube bietet noch einige Optionen für die Videodarstellung; diese werden als Parameter an die im src-Attribut angegebene URL gehängt, z. B. //www.youtube.com/embed/ZlFFwtcVu6Q?autoplay=1&modestbranding=1&theme=light.
Hier ein Auszug aus den wichtigsten Parametern, die vollständige Liste finden Sie unter https://developers.google.com/youtube/player_parameters (englischsprachige Seite).
Tabelle 7.2 Die wichtigsten Parameter des YouTube-Players














 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



