|
Technischer Fortschritt ist wie eine Axt in den Händen eines pathologischen Kriminellen.
– Albert Einstein Kapitel 18 AJAX
Die Metapher vom alten Wein in neuen Schläuchen wurde beim Thema AJAX schon mehr als überstrapaziert, aber sie trifft einfach perfekt zu. Das ging übrigens auch diesem Buch so: Das Thema AJAX wurde dort (in einer Vorauflage) bereits behandelt, bevor es den Begriff gab.
Wie ist das möglich? Nun, AJAX ist – genauso wie DHTML – gar keine Technologie, sondern ein Marketing-Begriff. Er stammt von Jesse J. Garrett, Berater bei der amerikanischen Firma AdaptivePath. Unter http://www.adaptivepath.com/publications/essays/archives/000385.php veröffentlichte er im Februar 2005 einen Artikel, in dem er eigentlich nichts Bahnbrechendes erzählte. Eine Neuigkeit gab es in dem Artikel allerdings schon: den Begriff AJAX. Garrett zufolge steht das für Asynchronous JavaScript + XML. Eine sehr merkwürdige Abkürzung, denn das zweite A steht für das Plus – englisch And. Und auch von der fachlichen Seite her kann man über fast jeden Buchstaben in AJAX debattieren: Asynchron ist das Ganze nicht notwendigerweise, XML wird fast nie eingesetzt, lediglich das J für JavaScript ist passend. Einige Zeit später hat auch Garrett das eingesehen und verwendet mittlerweile die gemischte Schreibweise: Ajax. Außerdem betont er, Ajax/AJAX sei kein Akronym (mehr), sondern einfach ein Begriff.
Und genau dieser letzte Punkt ist es, der eine Bewegung entfacht hat, die mit Garretts Artikel ihren Anfang hatte. Der Artikel enthält in der Tat überhaupt nichts Neues, aber es gibt endlich einen Begriff für den Technologiemix, der AJAX ausmacht, einen Begriff, den auch technisch nicht versierte Personen problemlos verwenden können. Und obwohl es schon vor Garrett viele AJAX-Anwendungen gab – seit Garretts Artikel gibt es einen Oberbegriff, und es vergeht kaum ein Tag, an dem es nicht irgendeine Ankündigung gibt, eine Software wäre jetzt »AJAX-fähig«. Das ist zwar manchmal eine Mogelpackung (aufgrund der sehr schwammigen Definition von AJAX), aber zeigt sehr gut, wohin der Web-Trend geht.
18.1 AJAX-Beispiele  
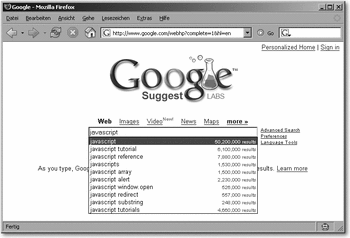
Als einer der Vorreiter in der AJAX-Technologie wird Google genannt. Zwar ist Google beileibe nicht die erste Firma, die auf AJAX gesetzt hat, aber sie ist eine der bekanntesten. Gern wird Google Suggest (http://www.google.com/webhp?complete=1&hl=en) zitiert: Nach Eingabe von ein paar Zeichen erscheinen wie von Geisterhand ein paar Vorschläge, wonach Sie eventuell suchen möchten – inklusive einer ungefähren (und in Wahrheit recht unpräzisen) Schätzung, wie viele Treffer diese Suchanfrage zurückliefern würde.

Hier klicken, um das Bild zu Vergrößern
Abbildung 18.1 Google Suggest
Aber es gibt noch zahlreiche weitere AJAX-Beispiele:
 |
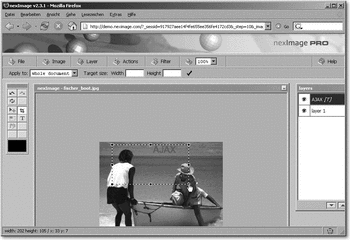
http://demo.neximage.com/ – eine Bildbearbeitung (!) auf AJAX-Basis |
 |
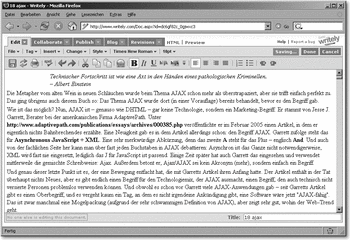
http://www.writely.com/ – eine Textverarbeitung (!) auf AJAX-Basis |
 |
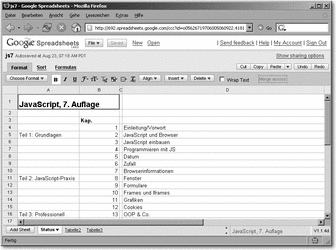
http://spreadsheets.google.com/ und http://www.numsum.com/ und http://ajaxxls.com/ – drei Tabellenkalkulationen (!) auf AJAX-Basis |
Davon abgesehen setzen mittlerweile immer mehr Online-Dienste AJAX ein, mal mehr und mal weniger auffällig.

Hier klicken, um das Bild zu Vergrößern
Abbildung 18.2 Bildbearbeitung per AJAX

Hier klicken, um das Bild zu Vergrößern
Abbildung 18.3 Textverarbeitung per AJAX

Hier klicken, um das Bild zu Vergrößern
Abbildung 18.4 Tabellenkalkulation per AJAX
All diese Beispiele haben eins gemeinsam: Die Inhalte der Seite verändern sich, ohne dass die Seite neu geladen wird. Es gibt also keinen Page-Refresh. Klar, dass hier eine ganze Menge JavaScript mit im Spiel ist. Es ist aber nicht eine einzelne Wunderwaffe, die das ermöglicht, sondern ein kluger Mix aus alten und neuen Technologien und Aspekten der JavaScript-Entwicklung.
|



