6.3 Seiteneigenschaften festlegen mit CSS 

Wenn Sie die Voreinstellung immer CSS verwenden aktivieren, sieht das Fenster für die Seiteneigenschaften etwas anders aus. Die eingestellten Eigenschaften werden dann in einem CSS-Stil im Head des Dokuments abgelegt.
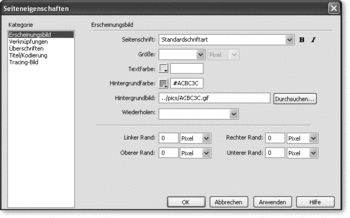
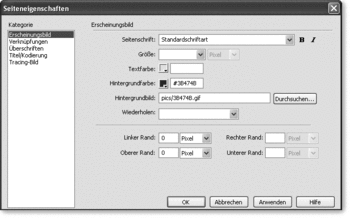
Abbildung 6.2 Fenster zum Einstellen der Seiteneigenschaften mit CSS
Listing 6.2 CSS-Stil mit Seiteneinstellungen
<style type="text/css">
<!--
body {
background-image: url(pics/ACBC3C.gif);
background-color: #ABBC40;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
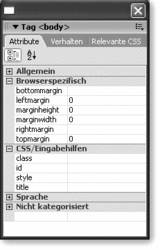
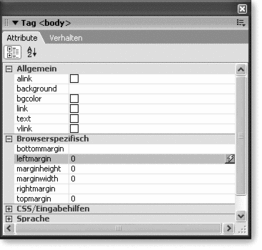
</style>Anpassungen für ältere Browser | Leider unterstützen ältere Browser (Netscape 4x) diese Art der Seiteneinstellung nicht und würden mit einer nicht definierten Randbreite reagieren. Um dies zu vermeiden, können Sie die Attribute des <body>-Tags von Hand hinzufügen (Listing 6.1) oder diese im Tag eingeben. Öffnen Sie dazu die Bedienfeldgruppe TAG und wählen Sie Attribute aus. Wenn Sie jetzt in das Dokument klicken, sehen Sie die möglichen Attribute des <body> im Fenster angezeigt und können diese auf 0 stellen.
Abbildung 6.3 <body>-Attribute im Tag-Inspektor
6.3.1 Verknüpfungen & Überschriften 

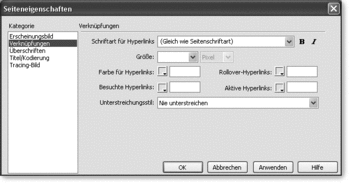
Sie können hier bereits Kontext-Selektoren für Verknüpfungen anlegen. Diese werden ebenfalls in einem CSS im Head des Dokuments abgelegt. Dasselbe gilt für Absatzformate. Näheres zu Kontext-Selektoren finden Sie im Kapitel 12 über CSS-Stile ab Seite 196.
Abbildung 6.4 Einstellen von Kontext-Selektoren für Verknüpfungen
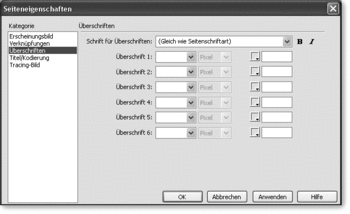
Abbildung 6.5 Absatzformatierungen über CSS in den Seiteneigenschaften
CSS exportieren | Wenn Sie, wie wir vorschlagen, externe CSS-Stile verwenden, können Sie diese nach dem Anlegen des ersten Dokuments exportieren und somit gleich die externe Datei erstellen, auf die alle weiteren Dokumente zugreifen können. Sie finden den entsprechenden Befehl unter Datei • Exportieren • CSS Stile…
6.3.2 Titel/Kodierung 

Das Internet ist international. Trotz allem werden es in erster Linie Besucher aus Ihrem »Kulturkreis« sein, die auf Ihre Seiten zugreifen. Browser und Betriebsysteme unterstützen verschiedene Zeichensätze. Vielleicht haben Sie einmal versucht, auf eine japanische Seite zuzugreifen. Üblicherweise bietet Ihnen dann der Browser einen Zeichensatz zum Download an.
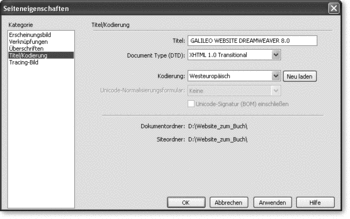
Abbildung 6.6 Titel und Zeichensatz
Zeichensatz angeben | Der Browser kann nur wissen, welchen Zeichensatz er benötigt, wenn ihm das eindeutig mitgeteilt wird. Aus diesem Grund sollten Sie immer einen bestimmten Zeichensatz vorgeben. Im mitteleuropäischen Raum ist dies der Zeichensatz ISO-8859 – 1 (westeuropäisch Latin 1). Er ist bei der deutschen Dreamweaver-Version auch als Standard definiert.
In unserem Beispiel ist die Kodierung des Dokuments auf HTML 4.01 Transitional eingestellt. Mit der Kodierung legen Sie fest, ob und wie sich ein Browser bei der Interpretierung des Dokuments verhalten soll. Die Kodierung Transitional erlaubt etwas mehr als Strict.
Vergabe eines Titels | Geben Sie Ihren Seiten immer einen aussagekräftigen Titel. Nichts ist peinlicher, als Kundenseiten in den Suchmaschinen mit der Bezeichnung »Unbenanntes Dokument« zu finden. Für die Suchmaschinen ist das zudem ein wichtiges Kriterium, um die Seiten zu indizieren. Achten Sie möglichst auch darauf, nicht für jede Unterseite denselben Titel zu verwenden. Dennoch ist es sinnvoll, bei der ersten Seite bereits einen Titel anzugeben. Sie können diesen dann immer noch verändern, aber nicht mehr vergessen.
6.3.3 Tracing-Bild – warum und wann? 

Das Tracing-Bild ist eine Vorlage im Hintergrund des Dokuments, um auf ihm Tabellen, Layer usw. zu platzieren. Dieses Bild wird im Browser nicht dargestellt. Wir selbst haben dieses Feature in der Praxis bislang kaum genutzt. Wenn Sie Seiten erstellen wollen oder müssen, die sich beispielsweise am Layout von Printmedien ausrichten, kann es durchaus sinnvoll sein, dies einzusetzen.
Abbildung 6.7 Tracing-Bild einfügen
6.3.4 Metaangaben 

Metaangaben für Suchmaschinen gehören ebenfalls zu den grundlegenden Seiteneigenschaften. Es ist sinnvoll, diese Angaben bereits beim Anlegen des Grundlayouts einzugeben. Sie haben die Metaangaben dann auf allen weiteren, aus dem ersten Dokument erstellten Seiten gleich zur Verfügung und können diese gegebenenfalls modifizieren.
| Infos im Web |
| Eine sehr gute Einführung in die Suchmaschinen-Thematik finden Sie unter http://www.webmasterplan.de. |
Sie können einige Metaangaben in Dreamweaver direkt eingeben. Uns ist allerdings nicht ganz klar, nach welchen Kriterien Macromedia die Head-Tags integriert hat. Nur zwei von ihnen sind für uns wirklich relevant und andere Wichtige erscheinen gar nicht erst. Ein vollständiger und für Suchmaschinen ausreichender Satz Metaangaben sieht folgendermaßen aus:
Listing 6.3 Vollständiger Satz an Metaangaben
<title>Ihr Titel</title> <meta http-equiv="Content-Type"content="text/html; charset=iso-8859–1"> <meta name="robots"content="index"> <meta name="robots" content="follow"> <meta name="language" content="Deutsch"> <meta name="keywords" content="Ihre, Suchbegriffe, durch, Komma, getrennt"> <meta name="description" content="Eine Beschreibung der Seite"> <meta name="distribution"content="global"> <meta name="robots"content="all"> <meta name="revisit-after" content="10 days">
Dublin-Core | Es gibt noch eine Reihe Metaangaben mehr. Für die allermeisten Fälle sollten diese jedoch ausreichen. Falls Sie für wissenschaftliche Publikationen eine Website erstellen oder generell im wissenschaftlichen Bereich arbeiten, legen wir Ihnen nahe, sich mit Metaangaben nach Dublin-Core zu befassen. Dies ist ein Standard, um wissenschaftliche Publikationen in einem ähnlichen Sinne wie ISBN-Nummern bei Büchern zu erfassen und zu indizieren.
6.3.5 Layouttricks mit Hintergrundbildern 

Wie bereits beschrieben, werden im Browser als Hintergrund definierte Grafiken gekachelt. Dies kann man sich für Layouts zu Nutze machen. Es müssen nicht immer Tabellen oder aufwändige Framesets sein, um bestimmte Effekte zu erzielen. Vieles kann oft bereits durch geschickte Hintergrundgrafiken erreicht werden. In Abbildung 6.8 bis Abbildung 6.10 wurden die jeweiligen Grafiken zum besseren Verständnis etwas hervorgehoben.
Abbildung 6.8 Durchlaufender Balken links
Abbildung 6.9 Durchlaufender Balken oben
Abbildung 6.10 Durchlaufender Balken in der Bildschirmmitte
Schritt für Schritt: Dokumenteinstellungen für die Buchwebsite
1 Vorlage entwickeln
Erstellen Sie in der Siteverwaltung ein neues Dokument mit dem Namen dummy.htm. Dieses Dokument dient uns zum Anlegen der Tabellen und aller gleich bleibenden Layoutelemente. Aus diesem Dokument werden alle Folgedokumente abgeleitet.
2 Seiteneigenschaften festlegen
Legen Sie die Seiteneigenschaften wie in den Abbildungen gezeigt an. Wir haben uns für eine XHTML 1.0-Kodierung entschieden. Sie können gern auch eine andere verwenden.
3 Seitenränder einstellen
Öffnen Sie das Bedienfeld Tag und tragen Sie die Seitenränder für ältere Browser als HTML-Stil ein. Auch diese Eintragung müssen Sie für die Funktion der Site nicht zwingend anlegen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.

















 Jetzt bestellen
Jetzt bestellen



