6.2 Seiteneigenschaften festlegen ohne CSS 

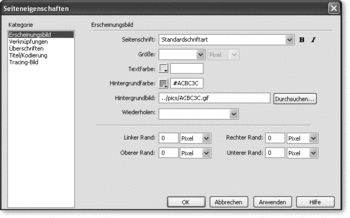
Abbildung 6.1 Fenster zum Einstellen der Seiteneigenschaften ohne CSS
| Erscheinungsbild | |
|
Hintergrundbild |
Legt eine Grafikdatei fest, die als Hintergrund des gesamten Dokuments dargestellt wird. Standardmäßig wird diese Grafik »gekachelt«. Das heißt, sie wird so lange wiederholt, bis das Browserfenster vollständig ausgefüllt ist. Diesen Effekt machen wir uns für diverse, gestalterische Tricks zu Nutze. (siehe Abschnitt weiter unten, Seite 123) |
|
Hintergrund |
Legt die Hintergrundfarbe des Browsers fest. |
|
Text |
Legt eine Standardtextfarbe im <body>-Tag fest. |
|
Hyperlinks |
Legt eine Standardtextfarbe für Hyperlinks im <body>-Tag fest. |
|
Besuchte Hyperlinks |
Legt eine Standardtextfarbe für besuchte Hyperlinks im <body>-Tag fest. |
|
Aktive Hyperlinks |
Legt eine Standardtextfarbe für aktive Hyperlinks im < body>-Tag fest. |
|
Linker Rand |
<body topmargin="0"> Setzt den linken Rand für den IE. |
|
Oberer Rand |
<body leftmargin="0"> Setzt den oberen Rand für den IE. |
|
Randbreite |
<body marginwidth="0"> Setzt den linken Rand für Netscape. |
|
Randhöhe |
<body marginheight="0"> Setzt den oberen Rand für Netscape. |
Tabelle 6.1 Grundlegende Seiteneinstellungen
Einsatz von CSS für die Buchwebsite | Die Angaben bei Text, Hyperlinks, aktive und besuchte Hyperlinks können Sie bei den Standardvorgaben belassen. Wir werden Texte, Hyperlinks usw., auch wenn Sie nicht ausschließlich mit CSS arbeiten, dennoch mit CSS formatieren, sodass hier keine Änderungen notwendig sind.
Ränder in IE und Netscape | Wie Sie in Tabelle 6.1 sehen, unterstützen beide Browser für die Einstellung der Randbreiten völlig verschiedene Befehle mit den gleichen Auswirkungen. Damit in allen Browsern ein einheitliches Erscheinungsbild gesichert ist, müssen beide Varianten angegeben und auf 0 gestellt werden. Glücklicherweise ignorieren die Browser in diesem Fall den ihnen nicht bekannten Befehl. Der vollständige Tag lautet:
Listing 6.1 Seitenrändereinstellungen im <body>-Tag
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
Eigene Hintergrundfarbe | Einheitliche Hintergrundfarben können Sie in den Seiteneinstellungen definieren. Allerdings sind Sie dabei wie »in alten Zeiten« auf die Browserfarben angewiesen. Um diesen Umstand zu umgehen, legen wir für jede durchgehende Hintergrundfarbe eine Datei in Photoshop an, die wir in der gewünschten Farbe einfärben. Diese speichern wir dann als 1 x 1 Pixel großes GIF ab. Wenn Sie nun dieses GIF als Hintergrundbild definieren, erhalten Sie garantiert die gewünschte Farbe im Browser.
Alternative immer angeben | Dennoch darf man die Standard-HTML-Farbdefinition nicht ganz außer Acht lassen. Wenn Sie eine grafisch aufwändige Website erstellen, dauert es auch per DSL einige Zeit, bis die Grafiken geladen werden. Während dieser Zeit wird der Hintergrund in den Farben dargestellt, die das HTML-Dokument vorgibt. Geben Sie nun gar keine Farbe an, ist das ein einfaches Grau. Damit diese Effekte vermieden werden, definiert man die Hintergrundfarbe bei aufwändigen Grafiken ungefähr im Farbton der späteren Gestaltung. Direkte HTML-Tags werden abgearbeitet, bevor Grafiken sichtbar sind.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 Jetzt bestellen
Jetzt bestellen



