20.2 Beispielanwendung mit Flash MX 2004 Pro und Flash 8 Pro 

Wie versprochen kommen wir nun zu einer praktischen Anwendung, in der Sie die verschiedenen UI-Komponenten testen können. Als Beispiel wollen wir eine kleine Umfrage in Flash realisieren. Die Nutzer werden zu ihrem Mobiltelefontyp befragt und der Film gibt die Ergebnisse aus. Natürlich zeigen wir Ihnen hier nur den reduzierten Fall einer Umfrage; im »wirklichen Leben« würden zusätzlich die Angaben in einer Datenbank gespeichert oder per E-Mail verschickt werden. Kapitel 22 behandelt den Versand von Formulardaten, bei Interesse lesen Sie einfach dort weiter!
Die Anwendung arbeitet auf der Basis von Bildschirmen, Sie benötigen also Flash MX Pro 2004 oder Flash 8 Pro. Es gibt eine Alternative zu dieser Version, die wir aber erst im nächsten Abschnitt betrachten. Zunächst zu den Professional-Versionen.
Schritt für Schritt: Umfrage mit Flash MX Pro 2004/Flash 8 Pro
Den reinen Flash-Anteil der Anwendung haben wir bereits vorbereitet – Sie finden ihn in der Datei Umfrage.fla auf der CD-ROM.
Abbildung 20.13 Die Warnung darf ignoriert werden.
Sehen Sie sich zunächst die zwei Bildschirme an, umfrage und ergebnis. Der erste Bildschirm enthält einen Unterbildschirm formularelemente. Die eigentliche Umfrage steckt im Bildschirm umfrage, die zugehörigen Formularelemente im Unterbildschirm formularelemente.
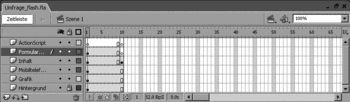
Abbildung 20.14 Der Aufbau der Flash-Datei
Die Ausgabe der Umfrage, das heißt die Bestätigung der Eingaben, findet auf dem Bildschirm ergebnis statt. Nach Eingabe der Umfragedaten müssen also die Bildschirme gewechselt werden.
Nach dem Öffnen der Datei erscheint unter Umständen eine Warnung, da die Datei auf dem Mac erstellt wurde und die verwendete Schrift nicht bei Windows-PCs vorhanden ist. Allerdings haben wir bereits eine Ersatzschrift (Arial Narrow) gewählt; mit ihr wird die Datei auf beiden Betriebssystemen annähernd identisch angezeigt.
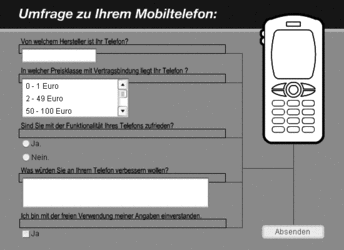
Öffnen Sie den Bildschirm umfrage und werfen Sie einen genaueren Blick darauf. Sie stoßen auf die folgenden Formularelemente (angegeben sind jeweils die Instanznamen):
- hersteller: der Handyhersteller
- preisklasse: die Handykosten
- funktionJa/funktionNein: zufrieden mit der Handy-Funktionalität oder nicht
- verbesserung: Verbesserungsvorschläge für das Handy
- verwendung: eingegebene Daten dürfen frei verwendet werden oder nicht
- absenden_btn: Schaltfläche zum Formularversand
Abbildung 20.15 Die (noch funktionslose) Umfrage
Es fällt auf, dass die Versenden-Schaltfläche noch inaktiv ist. Sie darf erst angeklickt werden, wenn in allen Feldern etwas eingetragen ist. Dazu erstellen Sie ein Grundgerüst, nämlich eine Funktion pruefen(), die alle Felder überprüft und bei Erfolg die Schaltfläche aktiviert. Diese Funktion wird periodisch alle 250 Millisekunden neu aufgerufen und gehört in die Ebene ActionScript im umfrage-Formular.
var id_num = setInterval(pruefen, 250);
function pruefen() {
var ok:Boolean = true;
// jetzt kommt irgendeine Überprüfung
if (absenden_btn.enabled != ok) { //
formularelemente.absenden_btn.enabled = ok;
}
}Die Wahrheits-Variable ok enthält den Wert, den die enabled-Eigenschaft der Schaltfläche erhalten soll.
Im nächsten Schritt müssen Sie dafür sorgen, dass die Variable ok den korrekten Wert bekommt. Das geht sehr einfach: Anfangs hat sie den Wert true, danach wird sie bei jedem Fehler auf true gesetzt. Was bedeutet hier »Fehler«? Ein Fehler liegt vor:
- wenn ein Textfeld leer ist,
- wenn in der Auswahlliste nichts ausgewählt wurde (selectedItem hat den Wert null),
- wenn keiner der Radiobuttons aktiviert ist.
Hauptproblem: Wie kann auf die Formularfelder zugegriffen werden? Da sich die Formularfelder im Unterbildschirm formularelemente befinden, erhalten Sie Zugriff über formularelemente.Feldname. Hier der aktualisierte Code:
var id_num = setInterval(pruefen, 250);
function pruefen() {
var ok:Boolean = true;
if (formularelemente.hersteller.text == "") {
ok = false;
}
if (formularelemente.preisklasse.selectedItem == null) {
ok = false;
}
if (formularelemente.funktionJa.selected == false &&
formularelemente.funktionNein.selected == false) {
ok = false;
}
if (formularelemente.verwendung.selected == false) {
ok = false;
}
if (formularelemente.verbesserung.text == "") {
ok = false;
}
if (absenden_btn.enabled != ok) {
formularelemente.absenden_btn.enabled = ok;
}
}Sobald die Schaltfläche aktiviert ist, kann (und sollte) sie geklickt werden. Wenn das passiert, muss der Film zum neuen Bildschirm umschalten. Dazu soll der bisherige Bildschirm verborgen sein und der neue Bildschirm eingeblendet werden. Der Zielpfad-Editor weist Ihnen den Weg. Folgender Code ist die Lösung für die Schaltflächen:
_parent.rootForm.umfrage.visible = false; _parent.rootForm.ergebnis.visible = true;
Sie benötigen _parent, um aus dem MovieClip der Schaltfläche »herauszukommen«, sowie rootForm, um von dort auf das Hauptformular zu gelangen.
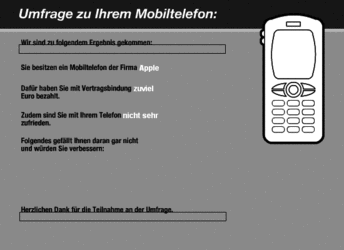
Werfen Sie einen Blick auf den Bildschirm ergebnis. Dort befinden sich die dynamischen Textfelder:
- hersteller_txt: Ausgabe des Handyherstellers
- preisklasse_txt: Ausgabe der Preisklasse
- funktion_txt: Ausgabe der Zufriedenheit mit der Funktionalität
- verbesserung_txt: Ausgabe der Verbesserungsvorschläge für das Handy
Abbildung 20.16 Der Ausgabebildschirm (noch mit Dummy-Werten)
Beim Einblenden des Ausgabeformulars (Ereignis reveal) müssen die Daten aus dem Eingabeformular ausgelesen und ausgegeben werden. Auch hier stellt sich die Frage des Zugriffs: _parent kehrt zum Hauptformular zurück, umfrage geht von dort zum Umfrage-Formular, formularelemente zu den Formularelementen.
on (reveal) {
clearInterval(_parent.umfrage.id_num); //Timeout löschen!
hersteller_txt.text =
_parent.umfrage.formularelemente.hersteller.text;
var preisindex_num:Number =
_parent.umfrage.formularelemente.preisklasse.selectedIndex;
var preis_str:String = "";
switch (preisindex_num) {
case 0:
preis_str = "wenig";
break;
case 1:
preis_str = "ein paar";
break;
case 2:
preis_str = "viele";
break;
case 3:
preis_str = "etliche";
break;
case 4:
preis_str = "zu viele";
break;
}
preisklasse_txt.text = preis_str;
if (_parent.umfrage.formularelemente.funktionJa.selected) {
funktion_txt.text = "sehr";
} else {
funktion_txt.text = "nicht sehr";
}
verbesserung_txt.text =
_parent.umfrage.formularelemente.verbesserung.text;
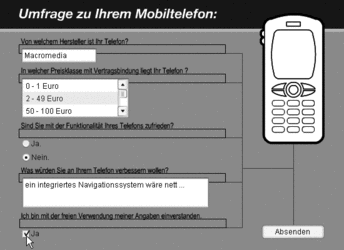
}Abbildung 20.17 Eingabe von Formulardaten (links) und die zugehörige Ausgabe (rechts)
Auf der CD-ROM finden Sie die komplette Anwendung unter dem Dateinamen Umfrage_AS2.fla.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 bestellen
bestellen



