21.6 Isometrie
 
3D\isometrie
Die Isometrie ist eine weitere Variante der dreidimensionalen Darstellung, mit dem Unterschied, dass bei dieser Parallelprojektion (Axometrie) die Tiefendarstellung vernachlässigt wird. Dies wirkt so, als ob die Projektion aus der Unendlichkeit erfolgt, wodurch die Projektionsstrahlen parallel verlaufen. Dies hat den Vorteil, dass die 3D-Darstellung deutlich vereinfacht wird. Gerade bei Spielen ist dieses Vorgehen sehr beliebt, denn komplizierte Algorithmen werden auf ein Minimum reduziert. In einfachere Worte gefasst: Der Boden in einem isometrischen Spiel wird normalerweise aus Kacheln zusammengebaut, die alle die gleiche Größe und parallele Kanten haben und, egal wo sie im Raum liegen, aufgrund der Parallelprojektion weder skaliert noch verzerrt werden müssen. Bei einer perspektivischen Darstellung ginge das so nicht.

Hier klicken, um das Bild zu Vergrößern
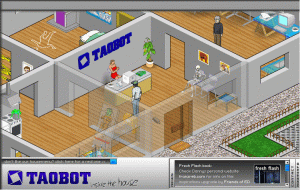
Abbildung 21.6
Taobot.de ist eines der bekanntesten Beispiele für eine isometrische Darstellung
(http://www.taobot.com/taobot_house_flash/index.html).

Hier klicken, um das Bild zu Vergrößern
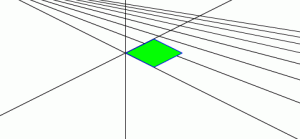
Abbildung 21.7
Perspektivische Projektion im Vergleich zur Parallelprojektion
Zusätzlich werden Bewegungen im Raum aufgrund der Isometrie stark vereinfacht: Das Berechnen der Perspektive fällt weg, und somit erfordern Bewegungen im Raum weder eine Projektion noch eine Größenberechnung.
Mit den folgenden Werten ist eine isometrische Anwendung basierend auf einem Koordinatensystem, das zuerst um 45 Grad (Pi/4) um die y-Achse und dann um 30 Grad (Pi/6) um die x-Achse gedreht ist, im Handumdrehen erstellt! Die isometrischen Kacheln lassen sich so sogar komplett ohne 3D-Programm oder komplizierte Berechnungen erzeugen, indem entsprechende Rechtecke zuerst um 45 Grad gedreht und dann um 50 Prozent vertikal gestaucht werden. Eine dreidimensionale Bewegung basiert in diesem Fall immer auf einer einfachen Multiplikation für die zweidimensionalen x- und y-Koordinaten, wie es im folgenden Skript dargestellt wird:
this.onKeyDown = function() {
var step = 2;
switch (Key.getCode()) {
case Key.PGDN :
// Nach Oben
this._x += 0;
this._y += step*2.5;
break;
case Key.PGUP :
// Nach Unten
this._x -= 0;
this._y -= step*2.5;
break;
case Key.RIGHT :
// Optisch nach hinten
this._x += step*2;
this._y += step;
break;
case Key.LEFT :
// Optisch nach vorne
this._x -= step*2;
this._y -= step;
break;
case Key.DOWN :
// Optisch nach links
this._x -= step*2;
this._y += step;
break;
case Key.UP :
// Optisch nach rechts
this._x += step*2;
this._y -= step;
break;
}
};
Key.addListener(this);
|



